How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.

Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
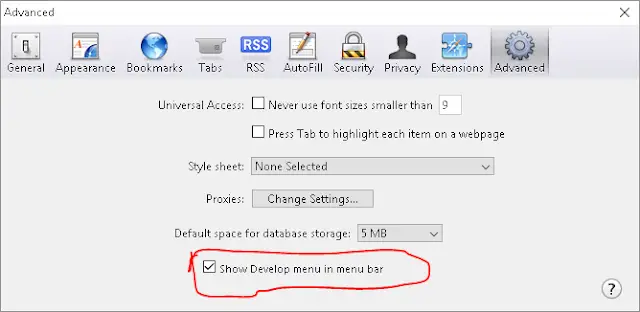
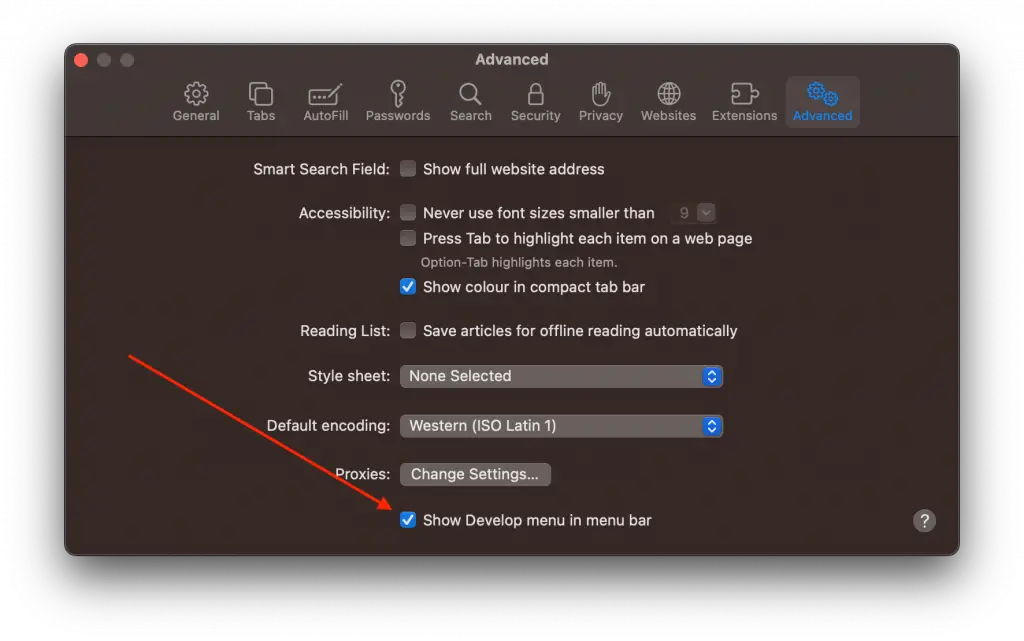
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
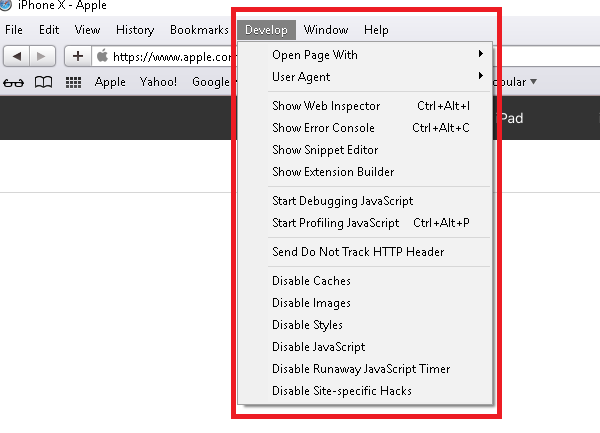
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
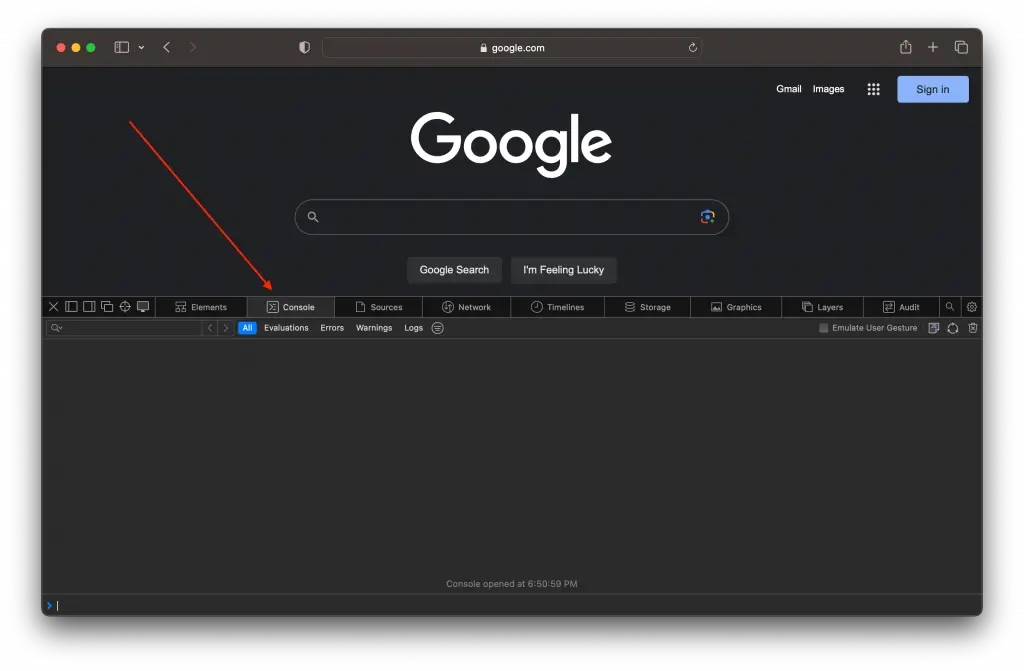
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
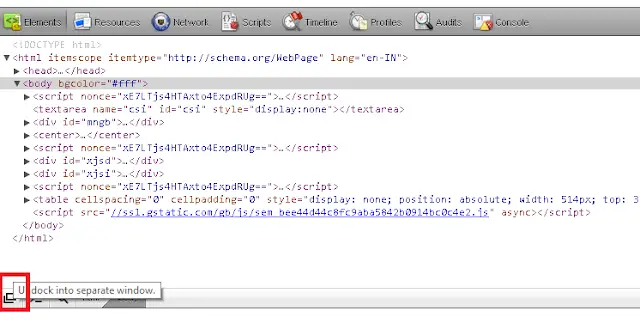
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
Safari User Guide
- Change your homepage
- Import bookmarks, history, and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark webpages that you want to revisit
- See your favorite websites
- Use tabs for webpages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a webpage
- Download items from the web
- Share or post webpages
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Customize a start page
- Customize the Safari window
- Customize settings per website
- Zoom in on webpages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
- Autofill user name and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar.”
Open Safari for me
- Is Hulu Worth It?
- iPad Pro vs. Surface Pro: What's the Difference?
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Change the Default Search Engine in Chrome for iOS
- What Is Safari?
- How to Inspect an Element on a Mac
- How to Use Web Browser Developer Tools
- How to Clear Search History on iPhone
- How to Disable JavaScript in Safari for iPhone
- How to Reset Safari to Default Settings
- How to View HTML Source in Safari
- How to Manage History and Browsing Data on iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
How To Get Developer Tools In Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and innovative web browser developed by Apple, is known for its user-friendly interface and seamless integration with Apple devices. While Safari offers a smooth browsing experience for users, it also provides powerful tools for web developers to create and optimize websites and web applications. One of the key features that sets Safari apart is its built-in Developer Tools, which offer a comprehensive set of resources for web development and debugging.
Whether you are a seasoned web developer or just starting out, having access to Safari's Developer Tools can significantly enhance your workflow and productivity. These tools enable you to inspect and modify web page elements, debug JavaScript, analyze network activity, and optimize website performance, among other capabilities. By leveraging Safari's Developer Tools, you can gain valuable insights into the structure and behavior of web pages, identify and troubleshoot issues, and fine-tune the performance of your web projects.
In this article, we will delve into the process of enabling and utilizing Safari's Developer Tools for web development. We will explore the various features and functionalities offered by these tools, providing practical insights and tips for leveraging them effectively. Whether you are a web developer, designer, or simply curious about the inner workings of websites, this guide will equip you with the knowledge and skills to harness the full potential of Safari's Developer Tools.
Let's embark on a journey to uncover the hidden gems of Safari's Developer Tools and unlock the power of web development within the confines of this innovative browser . Whether you're seeking to enhance your web development skills or gain a deeper understanding of web technologies, Safari's Developer Tools are your gateway to a world of possibilities. So, without further ado, let's dive into the realm of web development with Safari as our trusted companion.
Enabling Developer Tools in Safari
Enabling Safari's Developer Tools is a straightforward process that unlocks a treasure trove of functionalities for web development. Whether you're a seasoned developer or a curious enthusiast, accessing these tools can significantly enhance your web development experience within the Safari browser .
To enable Developer Tools in Safari, follow these simple steps:
Open Safari Preferences : Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences."
Access Advanced Settings : In the Preferences window, click on the "Advanced" tab. This will reveal a set of advanced settings for Safari.
Enable Develop Menu : Within the Advanced tab, locate the option labeled "Show Develop menu in menu bar" and ensure that it is checked. This action activates the Develop menu, which houses a plethora of web development tools and features.
Verify the Development Menu : After enabling the Develop menu, you should see it appear in the menu bar at the top of the screen, alongside other Safari menu options.
Once you have completed these steps, Safari's Developer Tools will be readily accessible, empowering you to delve into the intricacies of web development and gain valuable insights into the structure and behavior of web pages.
By enabling Developer Tools in Safari, you gain access to a suite of powerful resources that can elevate your web development capabilities. From inspecting and modifying web page elements to analyzing network activity and optimizing website performance, Safari's Developer Tools provide a comprehensive toolkit for enhancing your web projects.
With Developer Tools at your fingertips, you are poised to embark on an enriching journey through the realms of web development, armed with the tools and insights needed to create, optimize, and fine-tune captivating web experiences within the Safari browser.
Using Developer Tools for Web Development
Safari's Developer Tools offer a robust set of features and functionalities that empower web developers to streamline their workflows, troubleshoot issues, and optimize web projects. By leveraging these tools, developers can gain valuable insights into the inner workings of web pages and applications, ultimately enhancing the user experience and performance of their creations.
Inspecting and Modifying Web Page Elements
One of the fundamental capabilities of Safari's Developer Tools is the ability to inspect and modify web page elements in real time. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature is invaluable for understanding the structure and styling of web pages, allowing developers to make on-the-fly adjustments and see the immediate impact on the page layout.
Debugging JavaScript and Analyzing Console Output
Safari's Developer Tools include a robust JavaScript debugger, enabling developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code.
Network Analysis and Performance Testing
Another powerful aspect of Safari's Developer Tools is the network panel, which allows developers to analyze network activity and optimize the performance of web pages. By monitoring network requests, loading times, and resource sizes, developers can identify opportunities for optimization, such as minimizing file sizes, leveraging caching strategies, and reducing unnecessary network requests. This capability is instrumental in creating fast and efficient web experiences for users across various devices and network conditions.
Modifying and Testing CSS in Real Time
Safari's Developer Tools provide a seamless environment for modifying and testing CSS styles directly within the browser. Developers can experiment with different styles, colors, and layouts, observing the immediate effects on web page elements. This real-time feedback accelerates the design and development process, allowing developers to fine-tune the visual presentation of their websites with precision and agility.
Leveraging Additional Tools and Resources
In addition to the aforementioned features, Safari's Developer Tools offer a wide array of resources, including the Elements panel for inspecting and editing the DOM, the Application panel for managing web storage and service workers, and the Security panel for identifying potential security vulnerabilities within web applications. These tools collectively provide a comprehensive toolkit for web developers, empowering them to create secure, performant, and visually compelling web experiences.
By harnessing the power of Safari's Developer Tools, web developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether you are fine-tuning the layout of a responsive website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are your indispensable companions in the journey of web development.
Inspecting and Debugging Web Pages
Inspecting and debugging web pages is a fundamental aspect of web development, and Safari's Developer Tools provide a robust set of features for this purpose. When it comes to understanding the structure and behavior of web pages, as well as identifying and resolving issues, the inspection and debugging capabilities within Safari's Developer Tools are indispensable.
Inspecting Web Page Elements
The ability to inspect web page elements is a cornerstone of Safari's Developer Tools. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature provides a comprehensive breakdown of the selected element, including its position, dimensions, styling, and any associated event listeners. This level of insight allows developers to gain a deep understanding of the composition and layout of web page elements, facilitating precise modifications and optimizations.
Modifying Web Page Elements in Real Time
In addition to inspecting web page elements, Safari's Developer Tools enable developers to modify elements in real time. By directly editing the HTML and CSS properties of elements within the Elements panel, developers can experiment with different styles, content, and layouts, observing the immediate impact on the web page. This real-time editing capability is invaluable for fine-tuning the visual presentation of web pages and rapidly iterating on design and layout changes.
Safari's Developer Tools include a powerful JavaScript debugger, which allows developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code. This feature is instrumental in diagnosing and addressing JavaScript-related issues, ensuring the smooth execution of interactive and dynamic web elements.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for inspecting and debugging web pages. From gaining insights into the structure and styling of web page elements to identifying and resolving JavaScript-related issues, these tools empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By leveraging the inspection and debugging features within Safari's Developer Tools, developers can elevate their skills, streamline their workflows, and deliver exceptional web experiences to users.
Modifying and Testing CSS and JavaScript
Modifying and testing CSS and JavaScript is a crucial aspect of web development, and Safari's Developer Tools offer a seamless environment for making real-time adjustments and testing code changes. Whether you're refining the visual presentation of a website or fine-tuning the functionality of interactive elements, Safari's Developer Tools provide a comprehensive toolkit for working with CSS and JavaScript.
Real-time CSS Modifications
Safari's Developer Tools allow developers to modify CSS styles directly within the browser, providing immediate feedback on the visual appearance of web page elements. By accessing the Styles panel, developers can experiment with different styles, colors, and layouts, observing the instant effects on the web page. This real-time editing capability accelerates the design and development process, enabling developers to iterate on visual enhancements with agility and precision.
Testing JavaScript Code
In addition to CSS modifications, Safari's Developer Tools facilitate the testing and debugging of JavaScript code. The JavaScript debugger within Developer Tools empowers developers to set breakpoints, step through code, and inspect variable values, facilitating the identification and resolution of JavaScript-related issues. By leveraging the debugging capabilities, developers can ensure the reliability and functionality of interactive elements, such as dynamic user interfaces and client-side interactions.
Performance Optimization
Furthermore, Safari's Developer Tools provide insights into the performance of CSS and JavaScript code. Developers can analyze the impact of CSS styles and JavaScript functions on web page loading times and responsiveness, identifying opportunities for optimization. By monitoring the execution of CSS and JavaScript, developers can fine-tune code to enhance the overall performance and user experience of web applications.
In summary, Safari's Developer Tools offer a comprehensive suite of features for modifying and testing CSS and JavaScript. From real-time CSS adjustments to JavaScript debugging and performance optimization, these tools empower developers to create visually compelling and functionally robust web experiences. By harnessing the capabilities within Safari's Developer Tools, developers can refine the presentation and behavior of web pages with precision, ensuring an exceptional user experience across various devices and platforms.
Network analysis and performance testing are critical components of web development, and Safari's Developer Tools provide a robust set of features for evaluating the network activity and optimizing the performance of web pages and applications.
Monitoring Network Activity
Safari's Developer Tools offer a comprehensive Network panel, which allows developers to monitor and analyze the network activity associated with a web page. This includes tracking network requests, such as HTTP requests for resources like HTML, CSS, JavaScript, images, and other assets. By examining the network waterfall, developers can gain insights into the timing and sequence of network requests, identifying potential bottlenecks and optimizing the loading process.
Resource Size and Loading Times
The Network panel within Safari's Developer Tools provides detailed information about the size and loading times of individual resources. Developers can assess the impact of resource sizes on web page performance, identifying opportunities to optimize assets for faster loading. By analyzing the loading times of resources, developers can prioritize critical content and streamline the delivery of essential assets, ultimately enhancing the overall user experience.
Safari's Developer Tools empower developers to optimize the performance of web pages by identifying and addressing potential performance bottlenecks. By leveraging the insights from the Network panel, developers can implement strategies to minimize file sizes, leverage browser caching, and reduce unnecessary network requests. Additionally, developers can assess the efficiency of third-party integrations and external resources, ensuring that web pages load quickly and responsively across various devices and network conditions.
Network Throttling
One of the standout features of Safari's Developer Tools is the ability to simulate different network conditions using network throttling. Developers can emulate various network environments, such as 3G , 4G, or slower connections, to assess the performance of web pages under different bandwidth constraints. This capability enables developers to optimize web pages for a wide range of network conditions, ensuring a consistent and reliable user experience for diverse audiences.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for network analysis and performance testing. By monitoring network activity, assessing resource sizes and loading times, optimizing web page performance, and simulating network conditions, developers can create fast, efficient, and responsive web experiences. Leveraging the insights and tools within Safari's Developer Tools, developers can fine-tune the performance of web pages, ultimately delivering exceptional user experiences in the ever-evolving landscape of the web.
In conclusion, Safari's Developer Tools serve as a gateway to the intricate world of web development, offering a rich array of features and functionalities that empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By enabling and leveraging these tools, developers gain valuable insights into the structure, behavior, and performance of web pages, ultimately enhancing the user experience and functionality of their web projects.
From inspecting and modifying web page elements to debugging JavaScript, analyzing network activity, and optimizing performance, Safari's Developer Tools provide a comprehensive toolkit for addressing the diverse challenges of web development. The seamless integration of real-time editing, debugging, and performance analysis within the browser environment streamlines the development process, allowing developers to iterate on design and functionality with agility and precision.
Furthermore, the ability to simulate network conditions and assess the impact of resource sizes on web page performance equips developers with the tools needed to create fast, efficient, and responsive web experiences across various devices and network environments. This capability is instrumental in ensuring a consistent and reliable user experience, regardless of the user's location or network conditions.
By harnessing the power of Safari's Developer Tools, developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether it's refining the visual presentation of a website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are indispensable companions in the journey of web development.
In essence, Safari's Developer Tools not only provide a window into the inner workings of web pages but also empower developers to craft immersive, performant, and visually compelling web experiences. As the web continues to evolve, Safari's Developer Tools stand as a testament to Apple's commitment to providing developers with the resources and capabilities needed to thrive in the dynamic landscape of web development.
In the ever-expanding digital ecosystem, Safari's Developer Tools remain a steadfast ally for developers, offering a robust platform for innovation, creativity, and excellence in web development. Whether you're a seasoned developer or an aspiring enthusiast, Safari's Developer Tools invite you to embark on a journey of discovery and mastery, shaping the future of the web one line of code at a time.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

How To Inspect On IPhone Safari

How To Install Safari On Apple TV 4

How To Open Developer Tools In Safari

How To Download Video On Safari

How To Get Safari Back To Normal

How To Debug In Safari

How To Test Website On Safari On Windows

How To Reset Safari 9.0
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Safari developer tools developer console, Inspect options
- Mar 6, 2024

# Why Are Safari Dev Tools Required?
In web application development, web developers need to test and debug functionality across different browsers. Chrome, Firefox, and Safari are among the most commonly used browsers.
Safari, developed by Apple, is a popular web browser.
Sometimes, functionality works in Chrome but not in other browsers like Safari. Developers need to debug the code to identify the root issue. All browsers provide developer tools for code debugging.
# Configuring Web Developer Tools in Safari Browser
To enable developer tools:
- Go to Safari -> Preferences -> Advanced Tab.
- Check the Show Developer menu in the menu bar option.

Once enabled, the Develop menu appears in the browser’s menu bar.
Develop menu is enabled in the menu of a browser as follows

# Inspecting Elements in the Safari Browser
The Web Inspector is a crucial developer tool that offers various tabs to inspect frontend resources such as HTML, CSS, JavaScript, and the performance of network requests, including load times and console log messages. You can also inspect DOM elements.
To access the Web Inspector:
- Go to the Develop menu.
- Select the Show Web Inspector option.
- Alternatively, use the shortcut Ctrl+Alt+I to open the inspector window within Safari.
You can also open this inspect tool in a new window using a docking feature as below.

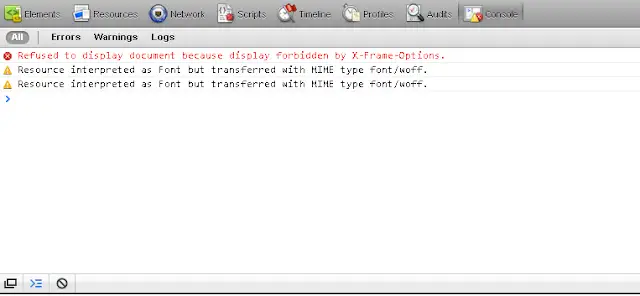
# Displaying Error Console Feature in Safari Browser
You can enable the error console feature using either the Develop menu or the shortcut Ctrl+Alt+C . This feature highlights broken elements and error messages in red on web pages, aiding in code debugging. Error messages are displayed with line numbers and helpful hints for issue resolution.

# How to Preserve Log in Safari Developer Tools?
By default, Safari’s log is reset during page navigation. However, you can preserve the log:
In older versions: Select Keep Log on Navigation. In the latest versions: Use the preserve log option. In Safari 14 and newer versions, you can find the preserve log option in the Network tab of the Developer console.
For older Safari versions, right-click on the console area and select Keep Log on Navigation.
How to Access Console in Safari Browser on Mac
Debugging web pages or working with JavaScript requires access to the browser’s developer tools, often referred to as the “console.” In Safari on a Mac, accessing the console can be slightly different than on other browsers like Chrome or Firefox.
This blog post provides a detailed guide on how to open and use the console in Safari.
Why Access the Console?
Before diving into the steps, let’s look at some reasons you might want to use the console:
- Debugging : It helps in identifying issues with web pages or scripts.
- Monitoring : You can watch network activity and other events in real time.
- Testing : The console lets you run JavaScript commands and see their effects instantly.
Prerequisites
To follow this guide, you’ll need:
- A Mac computer running macOS.
- The Safari browser installed.
Enable Developer Mode
In Safari, the console is a part of the developer tools, which are not visible by default. To enable them:
Step 1: Open Safari Settings
Go to Safari > Settings or press Command + , to open the Preferences panel.
Step 2: Unlock the Advanced Tab
Navigate to the ‘Advanced’ tab.
Step 3: Enable Developer Menu
At the bottom, you’ll find the option “Show Develop menu in menu bar” Check this box.

Access the Console
Once Developer Mode is enabled, you’ll see a new ‘Develop’ option in the Safari menu bar.
Step 1: Open the Web Inspector
Go to Develop > Show Web Inspector or simply press Command + Option + I .
Step 2: Navigate to Console Tab
Inside the Web Inspector, you will see multiple tabs like ‘Elements,’ ‘Console,’ ‘Sources,’ etc. Click on the ‘Console’ tab.
Step 3: Interact with the Console
Here you can type JavaScript commands, check errors, and view logs.

Using the Console
The console in Safari has several useful features:
- Autocomplete : As you type, Safari will suggest possible completions.
- Command History : Use the up and down arrows to navigate through past commands.
- Clear Console : Click the ‘Clear’ button or type clear() to remove existing messages.

Advanced Tips
- Preserve Log : To keep the log when you navigate to a different page, click the ‘Preserve Log upon Navigation’ button (a box icon).
- Filter Messages : Use the filter box to search through existing console messages.
Accessing the console in Safari on a Mac is a simple yet powerful way to interact with web pages and run JavaScript commands. Enabling Developer Mode and familiarizing yourself with the console can offer valuable insights into web development and debugging tasks.
Professionally, I am a software developer. I am also a tech enthusiast and always curious about operating systems, softwares, internet and apps.
Similar Posts

How to Enable Cookies in Safari Browser on Mac
Cookies are small pieces of data that websites store on your device to remember your preferences, login information, and more. While cookies can be a point of concern for privacy, they’re often essential for a fully functional web experience. If you find that certain websites aren’t working correctly or you can’t log in, it may…

How to Convert Video to Audio on Mac
Extracting audio from a video file can be a helpful way to listen to a movie, speech, or music video without having to watch it. While there are numerous tools available for this purpose, this blog post focuses on various methods to convert video to audio on a Mac. This guide will cover using QuickTime…

How to Create Safari Web Apps on Mac: A Simple Guide
With the introduction of macOS Sonoma, Safari now allows you to save any webpage as a web app. This offers a more app-like experience and easy access right from your Mac’s Dock. In this concise guide, we’ll cover how web apps differ from regular webpages, how to create one and tweak its settings. How Does…

Why is the ‘Clear History’ Button in Safari Greyed Out on Mac
Have you ever wanted to clear your Safari browsing history on your Mac, only to find that the ‘Clear History’ button is greyed out? This can be both confusing and frustrating, especially when you want to ensure your privacy or resolve some website issues. In this blog post, we’ll explore why this happens and how…

How to Close All Tabs in Safari Browser on Mac
Navigating the web often results in accumulating a large number of open tabs in your browser, which can clutter your workspace and slow down your system. If you’re using Safari on a Mac, closing all tabs simultaneously can be a big timesaver and help you declutter. This blog post will guide you through various methods…

How to Manage Safari Browser Autofill on Mac
The Safari browser’s Autofill feature is a time-saver for everyone from online shoppers to research enthusiasts. Yet, despite its conveniences, the feature comes with security implications that can’t be ignored. This comprehensive guide delves into what Safari’s Autofill is, how to set it up, manage it, and what to be cautious about. What is Safari…
One Comment
- Pingback: How to Inspect Element in Safari on Mac - MacLifePro
Leave a Reply Cancel reply

👋🏽 We wrote a book! Order Wireframing for Everyone today →
Finding Your Browser's Developer Console
Native web apps like Balsamiq Cloud can be tricky to troubleshoot, especially when it comes to the number of browser and browser plugins available to users today. One thing that can help us (and you) figure out what's going on is your browser's developer (or Javascript) console. Here is how to find it on most modern browsers.
Apple Safari
Google chrome, mozilla firefox, microsoft edge.
Before you can access the developer console in Safari, you first need to enable the Developer Menu . To do that, go into Safari's preferences ( Safari Menu > Preferences ) and select the Advanced Tab .
Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console .
You can also use the shortcut Option + ⌘ + C .
The console will either open up within your existing Safari window, or in a new window. It will automatically select the Console tab.
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools .
You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).
The console will either open up within your existing Chrome window, or in a new window. You may have to select the Console tab.
To open the developer console in Firefox, click on the Firefox Menu in the upper-right-hand corner of the browser and select More Tools > Browser Console .
You can also use the shortcut Shift + ⌘ + J (on macOS) or Shift + CTRL + J (on Windows/Linux).
The Browser console will open in a new window.
To open the developer console in Microsoft Edge, open the Edge Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools .
You can also press CTRL + Shift + i to open it.
The console will either open up within your existing Edge window, or in a new window. You may have to select the Console tab.
You are using an outdated browser. Please upgrade your browser to improve your experience.
Apple to unveil AI-enabled Safari browser alongside new operating systems

Safari getting new AI tools in iOS 18

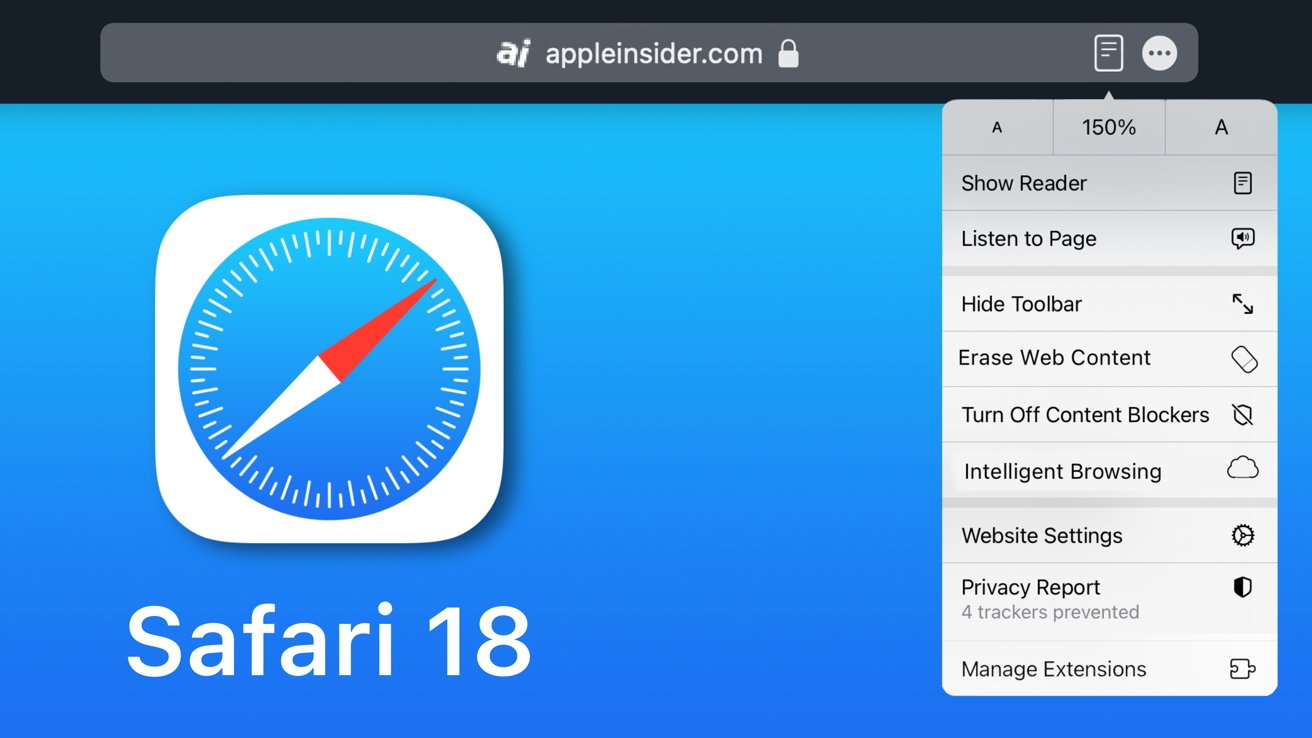
The software — expected to debut as Safari 18 later in 2024 — is currently undergoing evaluation alongside internal builds of Apple's next-generation operating system updates, namely iOS 18 and macOS 15, according to people familiar with the matter. Should all of the new features make it to the release candidate stage, users will be treated to a new user interface (UI) for customizing popular page controls, a "Web eraser" feature, and AI-driven content summarization tools.
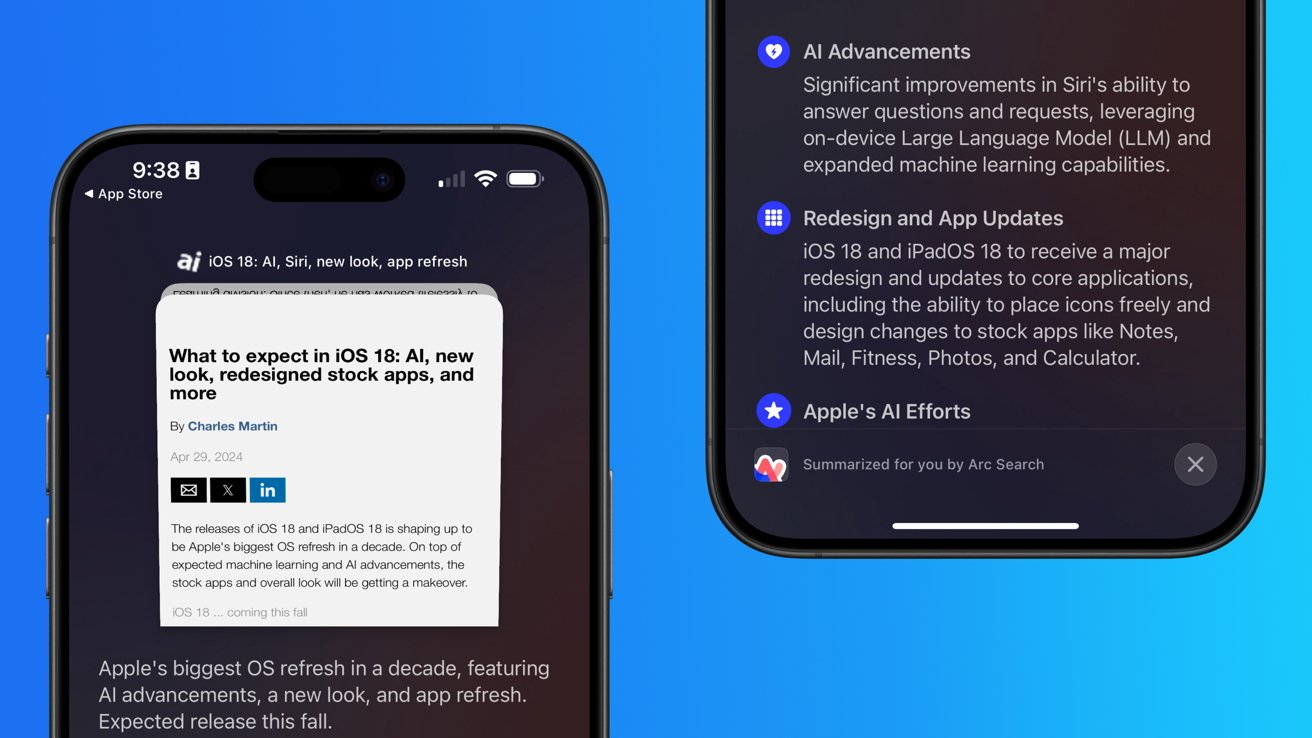
Intelligent Search - AI-enhanced browsing and text summarization
Engineers evaluating the latest builds of Safari 18 can find a toggle for the new page controls menu within the browser's address bar. The menu consolidates — and provides quick access to — old and new page control tools, among them being the browser's new "Intelligent Search" feature.

This feature is not automatically enabled in test builds of Safari 18 and instead requires manual activation from the page controls menu. Once enabled, it's believed the tool leverages Apple's on-device AI technology — specifically the Ajax language-learning model — to identify topics and key phrases within a webpage for which to base the summarization.
In selecting key phrases, Apple's LLM software identifies sentences that provide explanations or describe the structure of objects, depending on the text in question. Words repeated within a text and key sentences are recognized as text topics.
These early indications suggest Apple is striving to deliver text summarization alongside Safari 18 later this year, though the exact implementation of this feature remains fuzzy.
Apple's text summarization features could be a response to rival generative AI tools, such as OpenAI's ChatGPT. But Apple's on-device models and technologies like Private Relay could make the experience much more secure for users. Intelligent Search is also likely to be the same AI browser assistant that one X user hinted at a couple of weeks back.
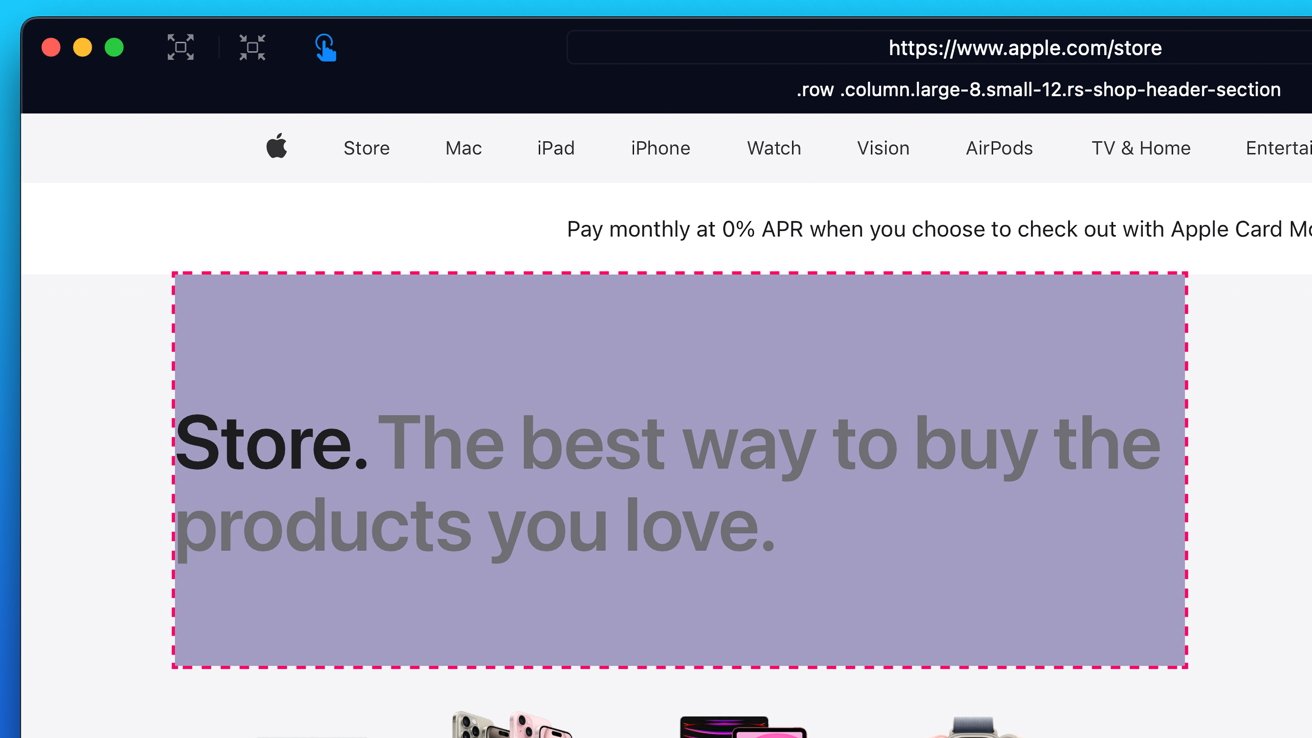
Web Eraser for better content-blocking
Also accessible from the new page controls menu is a feature Apple is testing called "Web Eraser." As its name would imply, it's designed to allow users to remove, or erase, specific portions of web pages, according to people familiar with the feature.
The feature is expected to build upon existing privacy features within Safari and will allow users to erase unwanted content from any webpage of their choosing. Users will have the option to erase banner ads, images, text or even entire page sections, all with relative ease.

The erasure is said to be persistent, rather than limited to a browsing session. This means that Safari will remember the changes even after the original tab or window has been closed.
When visiting a web page with previously erased content, Safari will inform the user that the page has been modified to reflect their desired changes. The browser will also give the user the option to revert changes and restore the webpage to its initial, unaltered state.
As for where Apple got the inspiration for Web Eraser, the company could have Sherlocked the feature from the third-party app 1Blocker. The application features a similar way of erasing ads, where users would tap ads to make them disappear.
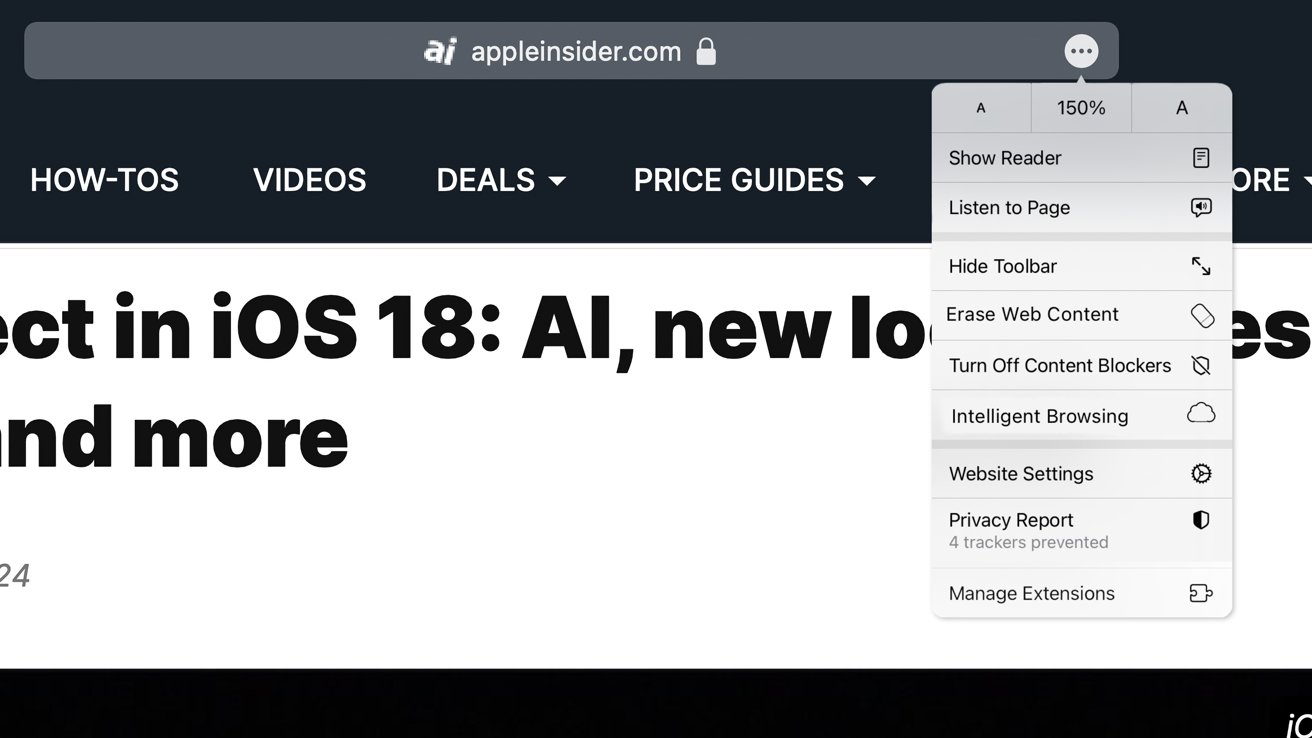
Updated UI will move key tools into one easy location
The new page controls menu referenced throughout this article will attempt to offer Safari 18 users quick and easy access to several options previously located across different menus and the Share Sheet. Running on pre-release versions of macOS 15, for instance, the menu also pulls in the "Aa" menu common on existing iPadOS versions of the browser. These include zoom options, webpage settings for privacy controls, content blocking options, extension shortcuts, and access to the new AI and erasure tools.

These various options existed previously on macOS, but were found by navigating through the Safari settings menu. Having all of these controls in one central location in the Address Bar will make these options more discoverable for end users. Other options like on-page text search and reader mode are also in this menu.
This all suggests Apple intends to unite the iPadOS and macOS Safari UI paradigms when it unveils its new OS releases during its Worldwide Developers Conference in June.
AI-enhanced Visual Lookup feature could be available in 2025
Simultaneously, Apple is also working on a much more powerful visual search feature scheduled for integration sometime in 2025 that will allow users to obtain information on consumer products when browsing through images. People familiar with the tool say it's similar to the Visual Lookup feature, through which Siri can identify plants, pets and landmarks from photos.

Visual Search could be implemented as a system-wide feature. So, instead of surfacing search results in the Photos app, the user may be able to use Visual Search directly in Safari by selecting an image.
Given development of this tool is in the earlier stages, it remains unclear how Apple will ultimately go about implementing it. It also remains to be seen whether or not the feature will make it through internal testing.
The iPhone maker has expressed significant interest in artificial intelligence and more recently published research related to on-device language learning models. This goes hand in hand with widespread rumors about several other AI-powered software features, many of which are expected to make their debut later this year with iOS 18.
Another big year for Safari
From its inception, Safari was always meant to rival existing web browsers.

Safari was originally added to macOS as a means of replacing Microsoft's Internet Explorer for Mac, which was the default browser. Over the years, the app made its way to the iPhone , and has since received various upgrades over the years.
More recent versions of Safari provide users with personalized web suggestions, and allow for greater privacy protection with features such as iCloud Private Relay.
This latest set of enhancements only serves to better position Safari against the competition, in an ever-increasing landscape of generative AI tools and third-party ad-blockers.
While Apple tests many such features during different development stages, it is important to remember that not all of them make it to release. Apple has been known to delay features or cancel them entirely, so there's always a chance we may not see these new Safari features after all.
Along with Safari 18 and its associated improvements, we should also see a revamped Calculator with Math Notes make its way to iPadOS 18. Freeform Scenes and Adaptive Voice Shortcuts are new OS features, which are also expected to debut later this year.
Apple is expected to introduce various AI-related enhancements as part of iOS 18 and macOS 15, both of which should be announced at the company's annual WWDC on June 10.
19 Comments
"As for where Apple got the inspiration for Web Eraser, the company could have Sherlocked the feature from the third-party app 1Blocker. The application features a similar way of erasing ads, where users would tap ads to make them disappear." They may also have been inspired by Simplified Page....
As long as I can turn it off/hide it they can knock themselves out.
Will the web eraser feature remove pop up videos, such as the ones that appear on this site?
I use the 'Reader' function in Safari quite a bit, but sometimes it doesn't work very well. Seems like something that AI could help make better.
Web ads suck but how else do you think your favorite websites will stay in business? Are you prepared to pay a subscription to every site? I doubt it…
Top Stories

Save up to $350 on every Apple M3 MacBook Pro, plus get up to $80 off AppleCare

iPhone 16 Pro: what to expect from Apple's fall 2024 flagship phone

Beats Solo 4 headphones review: Great audio quality and features

An inside look at Apple's various internal iOS variants that aid development

New iPad Air & iPad Pro models are coming soon - what to expect
Featured deals.

Amazon crushes it with $179 AirPods Pro 2, $299 Apple Watch Series 9 deals
Latest exclusives.

Apple's iOS 18 AI will be on-device preserving privacy, and not server-side

Apple's macOS 15 to get rare cognitive boost via Project GreyParrot

Apple Notes in iOS 18 looks to up the ante with Microsoft OneNote
Latest comparisons.

Apple headphone shootout: Beats Solo 4 vs AirPods Max

M3 15-inch MacBook Air vs M3 14-inch MacBook Pro — Ultimate buyer's guide

M3 MacBook Air vs M1 MacBook Air — Compared
Latest news.

How to delete iCloud messages on Mac & iPhone
Efficiently managing and deleting messages from iCloud is crucial for freeing up storage space on your iPhone and Mac. Here's how to delete messages from iCloud.

New Repair State feature keeps Find My enabled during device repair
A new feature in iOS 17.5 called "Repair State" keeps Find My enabled on devices being sent in for repair.

Apple enhances USB-C Apple Pencil with new firmware update
Apple has released a firmware update for the USB-C Apple Pencil launched in 2023. It enhances the functionality and overall performance of the accessory.

TikTok pulls a 'Fortnite' and is trying to dodge in-app purchase fees
TikTok may be trying to follow in Epic's "Fortnite" footsteps by sneaking in external payment links that violate App Store guidelines.

Beats Solo 4 offer a premium experience at less than half the cost of Apple's AirPods Max. Here's how the two Apple offerings compare.

'Assassin's Creed Mirage' sneaks onto iPhone, iPad on June 10
Apple gamers can get ready to hit the streets of Baghdad in "Assassin's Creed Mirage," as the Ubisoft title will be available on select iPhone and iPad models this June.

Apple issues its fourth round of developer betas
The fourth round of developer betas for Apple's current operating systems has arrived, with new builds of iOS 17.5 and others now available for testing.

Apple distributes fourth visionOS 1.2 developer beta
Owners of the Apple Vision Pro who are also in the developer beta can now download and install the fourth test build of visionOS 1.2.

Latest Videos
Latest reviews.

Unistellar Odyssey Pro review: Unlock pro-level astronomy with your iPhone from your backyard

Ugreen DXP8800 Plus network attached storage review: Good hardware, beta software

Espresso 17 Pro review: Magnetic & modular portable Mac monitor

{{ title }}
{{ summary }}
View in English
Tools, documentation, forums, videos, and more.
Safari Technology Preview
Get a sneak peek at upcoming web technologies in macOS and iOS with Safari Technology Preview and experiment with these technologies in your websites and extensions.
- Safari Technology Preview for macOS Sonoma Requires macOS 14 or later
- Safari Technology Preview for macOS Ventura Requires macOS 13 or later
- Release Notes
April 24, 2024
Safari beta
Try out the next version of Safari for upcoming macOS releases. To access the latest beta versions of Safari, sign in with your Apple ID.
View downloads
Release Date
September 20, 2021
Guides and sample code
Get details on implementing web technologies with guides, reference, and sample code.
- Safari Web Extensions
- Apple Pay on the Web
- Security Keys
- Video Content in Safari
- More Safari Documentation
Watch and learn from our engineers as they show how to bring the latest web technologies to your websites on Safari.
- Watch Safari and Web Videos
Ask questions and discuss a variety of web development topics with Apple engineers and other developers.
- Apple Developer Forums
Featured web technologies
Safari extensions.
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad.
- Meet Safari Web Extensions on iOS
- Explore Safari Web Extension improvements
- Converting a Web Extension for Safari
- Creating a Content Blocker
- Submit Your Extension
Universal links
Seamlessly link to content within your app or on your website in iOS, iPadOS, and macOS. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
- Universal Links
Smart App Banners
Make it easy for people to discover and download your app using iOS, iPadOS, and macOS. With Safari Smart App Banners, you can display a banner that provides a direct link to your app on the App Store, or opens the app if the user already has it installed. Smart App Banners integrate seamlessly and are easy to implement.
- Promoting Apps with Smart App Banners
HTTP Live Streaming (HLS)
Deliver streaming media to apps on iOS and iPadOS or HTML5-based websites using an ordinary web server.
- HTTP Live Streaming
Safari iCloud Keychain
Easily create more secure logins for users in iOS 15, iPadOS 15, and macOS Monterey or later using iCloud Keychain verification codes. Take advantage of verification codes, AutoFill, iCloud Keychain sync, and two-tap setup to simplify the multistep sign-in process.
- Secure login with iCloud Keychain verification codes
- Securing Logins with iCloud Keychain Verification Codes
- Safari Push Notifications
Use the Apple Push Notifications Service to send notifications to your website vistors, right on their Mac desktop — even when Safari isn’t running. These notifications display your website icon and notification text, which people can click to go right to your website.
- Certificates, Identifiers & Profiles
Introduced by Apple, WebKit is the most advanced rendering engine, drawing the web pages in Safari on iOS, iPadOS, and macOS.
- WebKit Open Source Project
Write automated tests to exercise web content in Safari to ensure a good user experience, and run those same tests against other browsers with a WebDriver-compliant driver.
- macOS WebDriver Commands for Safari 11.1 and earlier
- macOS WebDriver Commands for Safari 12 and later
- About WebDriver for Safari
- Testing with WebDriver in Safari
- How to install single node OpenShift on bare metal

Welcome to the second installment of this series where we delve into the world of computer vision at the edge. Throughout this and the following episodes, we will explore the process of setting up all the infrastructure to develop and train AI/ML models and deploy them at the edge to perform real-time inference. This series will cover the following topics:
- How to install single node OpenShift on AWS
- Red Hat OpenShift AI set up
- Model training in Red Hat OpenShift AI
- Custom dataset preparation with Label Studio
- Safari application deployment on MicroShift
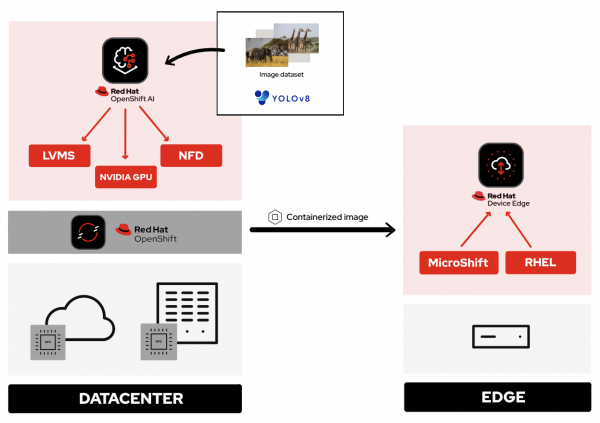
The goal of this series is to make use of the power and versatility of Red Hat OpenShift for the preparation and deployment of computer vision applications on the edge. In environments where resources are limited, single node OpenShift (SNO) can be used as a data center for model processing and training. It can run on both cloud and bare metal nodes. On such nodes we will deploy Red Hat OpenShift AI and the necessary components to enable GPU hardware and accelerate our model training. OpenShift AI gives us the possibility to use notebooks where we will import our YOLO algorithm and the necessary dataset for training. Finally, with OpenShift Virtualization, we will simulate a device on the edge. There, we are going to install MicroShift and deploy our Safari application on top of it. This app will be able to detect animals in real time and give us information about them.
A bit tricky to follow? Don't worry, we will see everything from scratch step by step. In the meantime, maybe the following diagram helps (Figure 1). Sometimes a picture is worth a thousand words.

Introduction
In this article, we are going to explain how to install single node OpenShift on a physical bare-metal host with a GPU. The purpose of our baremetal node will be to be used for preparing, training, and modeling the AI model that will later be used for detection. In this demo we will use the Red Hat OpenShift Assisted Installer provided with the Hybrid Cloud Console to deploy single node OpenShift in our node, equipped with a GPU, in this case, an NVIDIA Tesla M60 GPU Card.
Single node OpenShift is Red Hat’s solution for edge use cases: we need to run OpenShift workloads on constrained and remote locations where, typically, the physical space for systems is limited and our network may be restricted by no or intermittent connectivity. SNO is capable of offering control and worker node capabilities in a single server, reducing the footprint and providing users with a consistent experience across the sites where OpenShift is present. This solution can be deployed using standard installation methods on bare metal hosts and certified hypervisors. However, it's important to understand that when using single node OpenShift, the most significant trade-off is the absence of high availability.
Also, it is important to note that the minimum system requirements for SNO are 8 vCPU cores, 16GB of RAM, and 120GB of storage. Having said that, an added requirement for this use case will be to have an available empty disk in your physical infrastructure, as it will be needed to install the Logical Volume Manager Storage (LVMS) operator in upcoming chapters.
Info alert: Note
In case of installing on a public cloud, the steps vary from a bare metal installation. For this purpose, we have also created a separate blog that will guide you through the necessary steps to get SNO running on AWS: How to install single node OpenShift on AWS
OpenShift Assisted Installer
The Assisted Installer in OpenShift is a powerful tool designed to simplify and optimize the deployment process of OpenShift clusters. By providing an intuitive interface and automated workflows, it facilitates a smooth and guided setup process, mitigating the complexities often associated with infrastructure provisioning.
Now that we've gone over the basics of the elements that will be used during this installation, it's time to get down to work. We are going to start with the configuration of our SNO from the Assisted Installer:
- Navigate to the OpenShift Red Hat Hybrid Cloud Console and log in using your Red Hat account credentials.
- Once on the landing page, click Create Cluster to start using the assisted installation tool.
- In this case, we are going to use a physical bare metal host, so we will need to select the Datacenter tab.
- Once in the Assisted Installer section, click Create Cluster . This will guide us to the cluster configuration wizard page.
- Cluster name : sno (insert any preferred name)
- Base domain : pemlab.rdu2.redhat.com (to match our environment domain)
- OpenShift version : OpenShift 4.15 (latest version at the time of publication)
- CPU architecture : x86_64 (our bare metal host uses Intel architecture)
- Check the Install single node OpenShift (SNO) box.
Leave the rest of the parameters as default and click Next until you reach the Host Discovery section. Note that we're skipping the Operators section since the purpose of this demonstration is to illustrate the complete installation process for the different operators needed to build this demo. However, feel free to check the Logical Volume Manager Storage box or OpenShift Virtualization in case you want to speed up the process.
Once in the Host Discovery tab:
- The installer is waiting for a host, so firstly we need to import it by clicking Add host .
- In the new pop-up window we can generate the discovery ISO to be installed in our node so it gets detected. In our case we want to boot using virtual media, so we need to select Minimal image file (note that if we are going to use this option, our node will require internet access to provision the image).
We also need to provide our SSH public key so we can connect to the host machine. You can get it by running the following command in your Terminal. Then, copy and paste the result into the SSH Public key box:
- At this point, we are ready to press Generate Discovery ISO .
- Click Download Discovery ISO to store the file on your computer. This will start the download process.
Host configuration
Now, we will switch to our bare metal virtual console. There, we need to configure our node to boot using our discovery ISO. In my case, I’m using an iDRAC to manage my node, as shown in Figure 2.

If your node management differs from mine, adapt the following steps, based on your environment specifications. Depending on the host, this procedure could be slightly different, but the steps are pretty similar overall.
- Open your host console. Click Launch Virtual Console .
- Select Connect Virtual Media .
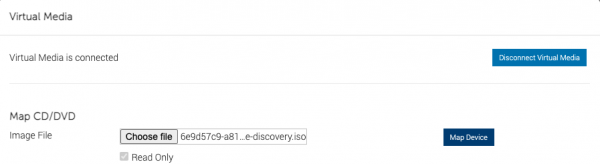
- There, we should be able to Choose the File and select the discovery ISO we just downloaded.
- Select Map the device (Figure 3).

- Navigate to the Boot menu. We will need to configure our host to boot using the virtual media.
- Select Virtual CD/DVD/ISO from the list (Figure 4).

- Finally, all we need to do is reboot the system. Click Power Off System and then Power On the System again. With this, the Discovery installation will begin (Figure 5).
Once finished, go back to the OpenShift Red Hat Hybrid Cloud Console, where we will be able to see that our machine has been automatically recognized and listed in the Host Inventory section. Make sure to wait for the Status to change to Ready before proceeding to the next steps.

At this point we can directly jump to the end of the process.
- Click Next to navigate to the Storage section, where we can list all the disks present in our node.
- Click Next again, and that will guide you to the Networking section.
- Our node has already configured all the networking infrastructure, so all we have to do is select the Machine network IP range we want to use. To configure your environment network, refer to the OpenShift networking documentation . Figure 7 shows what my networking configuration looks like.

- In the Networking section of the wizard, confirm that Machine Network is correct and that the Host SSH Public Key box is checked.
After completing these configurations in our host, we will be ready to move onto the SNO installation process.
SNO installation
Now that our host is properly configured to allocate a single node OpenShift cluster, we are ready to proceed with the installation.
- Click Next to see a summary of your cluster details from the Review and create section.
- If everything is looking good, press Install cluster .
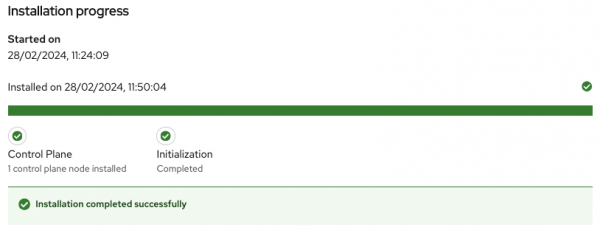
- The installer will automatically complete all the steps needed to have the node up and running. We can track this process through the progress bar. It should take around 30 minutes to finish the installation. However, this can vary depending on your host’s resources.
- Once it finishes you should see several checkmarks to show that your installation is complete (Figure 8).

Accessing our SNO
Once the installation has finished, we can access the OpenShift node using the credentials provided under the installation bar. You should be able to find the URL to the Web console, the kubeadmin user, and the password that we will use to authenticate.

To access the web console, click Launch OpenShift Console (Figure 10). A new pop-up window will appear. You will probably see a message warning you about the security of the page. This has to do with the fact that the certificates in OpenShift have been signed by ourselves and not any certified CA. We can safely ignore it.
You might need to configure your machine to resolve its hostname beforehand. We can do this by either adding the record to the DNS server or locally in the /etc/hosts configuration file. Copy and paste the entries there and again click Launch OpenShift Console .

Once on the login page, we will use the credentials provided after the SNO installation (kubeadmin user plus its password) to access our cluster. With this, we have successfully logged into the single node OpenShift web console.
However, some users may prefer to use the command line instead of the graphical interface, which we can do to run most of the commands. Follow the next steps to find the login command and begin using the command-line interface.
- Once on the Web Console, connect to the SNO by clicking on the current user kube:admin in the upper right corner. Select Copy login command (Figure 11).

- This will open a new tab in our web browser. If we click Display token , we can copy the oc login command shown and paste it into our terminal. By doing this, we should be able to interact with our SNO using the command line interface.
Now run the following command to ensure everything is settled correctly:
The output should look similar to this:
There you have it: a fresh single node OpenShift with control and worker capabilities ready for you.
In this article, we have covered the deployment of single node OpenShift on a physical bare metal node utilizing the OpenShift Assisted Installer, thus simplifying the setup process for OpenShift clusters. In the next article in this series, we will focus on the infrastructure configuration needed to deploy Red Hat OpenShift AI before starting to work on the object-detection model.
- Red Hat Enterprise Linux
- Red Hat OpenShift
- Red Hat Ansible Automation Platform
- See all products
- See all technologies
- Developer Sandbox
- Developer Tools
- Interactive Tutorials
- API Catalog
- Operators Marketplace
- Learning Resources
- Cheat Sheets
Communicate
- Contact sales
- Find a partner
Report a website issue
- Site Status Dashboard
- Report a security problem
RED HAT DEVELOPER
Build here. Go anywhere.
We serve the builders. The problem solvers who create careers with code.
Join us if you’re a developer, software engineer, web designer, front-end designer, UX designer, computer scientist, architect, tester, product manager, project manager or team lead.
Red Hat legal and privacy links
- About Red Hat
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
- Privacy statement
- Terms of use
- All policies and guidelines
- Digital accessibility

COMMENTS
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop menu in menu bar.". See also Safari for Developers.
Safari for developers. Safari is the best way to experience the internet on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting-edge technologies in Safari to deliver ...
Overview. The Develop menu is home to the tools available to design and develop web content in Safari, as well as web content used by other applications on your Mac and other devices. The Develop menu also provides quick access to Changing Developer settings in Safari on macOS and Changing Feature Flag settings in Safari on macOS.. Note. If you haven't already enabled features for web ...
Here's how: Open the iPhone Settings menu. On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console. When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger. Scroll down and tap Safari to open the screen that contains everything ...
To debug your website using the Responsive Design mode on Safari, follow the steps mentioned below: Enable the Developer Menu. To do that, launch the Safari Browser on your Mac computer. Go to Preferences > Advanced and check the Show Develop menu in the menu bar. Navigate to the website you want to debug.
Enable this checkbox, and you will now be able to access Safari Developer Tools via a new Develop menu in the Safari menu bar. Click the 'Show Develop menu in menu bar' checkbox. Now that you have the Safari Developer Tools enabled, you can open the web inspector, console, and network information all from the Develop menu you enabled. By ...
Access the "Develop" Menu: Click on the "Develop" option in the menu bar. If you don't see the "Develop" menu, you may need to enable it first. To do this, go to "Safari" > "Preferences" > "Advanced" and check the box next to "Show Develop menu in menu bar." Open Developer Tools: Once you have accessed the "Develop" menu, you will find a list ...
To enable Developer Tools in Safari, follow these simple steps: Open Safari Preferences: Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences." Access Advanced Settings: In the Preferences window, click on the "Advanced" tab.
In Safari 14 and newer versions, you can find the preserve log option in the Network tab of the Developer console. For older Safari versions, right-click on the console area and select Keep Log on Navigation.
Touch the On button to activate the Debug Console. After the Debug Console is enabled, Safari reports any errors it encounters when accessing a website. At the top of every web page, just under the address bar, the Debug Console reports any HTML, JavaScript, or CSS errors.
Enable Developer Mode. In Safari, the console is a part of the developer tools, which are not visible by default. To enable them: Step 1: Open Safari Settings. Go to Safari > Settings or press Command + , to open the Preferences panel. Step 2: Unlock the Advanced Tab. Navigate to the 'Advanced' tab.
Overview. Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your ...
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
24. It works just the same in Safari as it does in Chrome and Firefox. By default the developer tools is not turned on, so make sure you go to Preferences -> Advanced -> Show Develop Menu in Menu Bar. Then you can pull up the console with Command+Option+C. (That shortcut obviously assumes Mac, not sure the PC shortcut, but it's in the dropdown ...
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
Here's a list with some useful shortcuts that you can use inside the built-in console of Microsoft Edge: Launching the Console in focus mode. Ctrl + Shift + J. Switching to the Console. Ctrl + 2. Show or hide the Console from another DevTools tab. Ctrl + ` (back tick) Execute (single-line command) Enter.
Disable site-specific hacks. On rare occasions, when a particular website does not work correctly in Safari, modifications are made in browser code to get that site to work. This setting disables such modifications to make it possible for the site's developers to debug their problem. If there are no site-specific hacks, this setting has no ...
To do that, go into Safari's preferences ( Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window.
It works the same as in Chrome (right click in the console window and select "Keep Log on Navigation"). Update: As per Daniel Compton's answer, in Safari 11+ this is now under the settings icon as 'Console: Clear when page navigates'. Update: The setting is now back to "Preserve log" in the Network tab in the developer console in Safari 14+.
The software — expected to debut as Safari 18 later in 2024 — is currently undergoing evaluation alongside internal builds of Apple's next-generation operating system updates, namely iOS 18 ...
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad. Meet Safari Web Extensions on iOS.
Open your host console. Click Launch Virtual Console. Select Connect Virtual Media. There, we should be able to Choose the File and select the discovery ISO we just downloaded. Select Map the device (Figure 3). Figure 3: Virtual console view of device mapping for the discovery ISO. Navigate to the Boot menu. We will need to configure our host ...