- The Best Tech Gifts Under $100
- Traveling? Get These Gadgets!

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
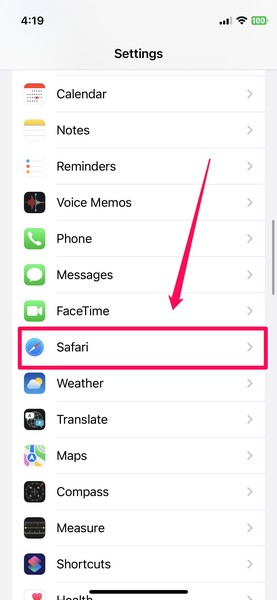
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
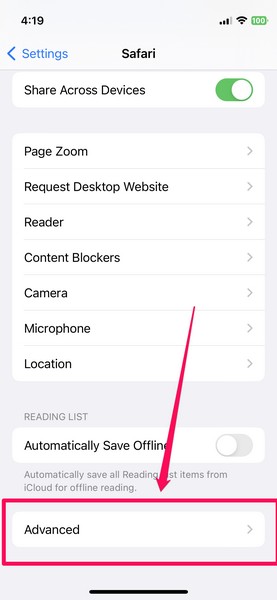
Scroll to the bottom of the page and select Advanced .
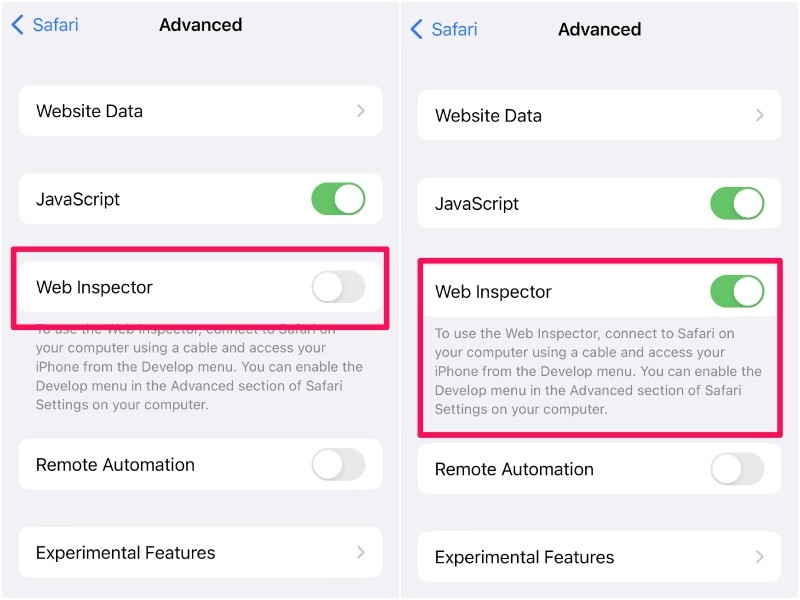
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
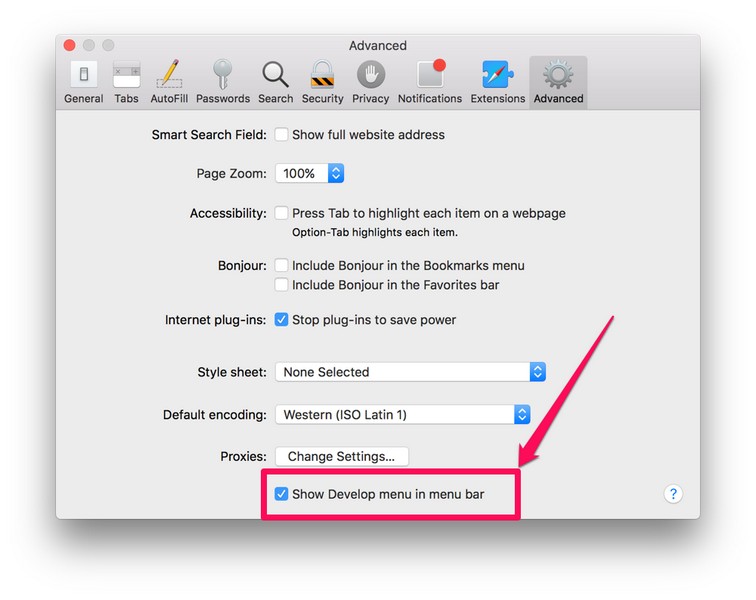
Select the Show Develop menu in menu bar check box and close the settings window.
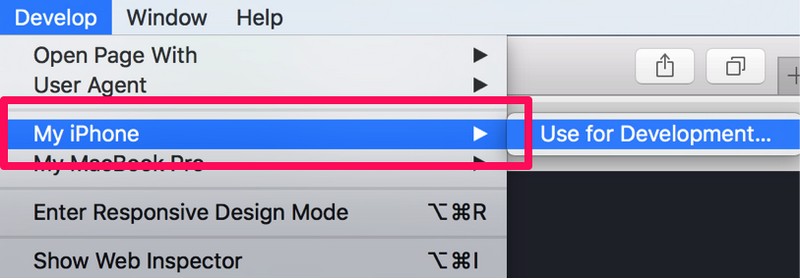
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- What Is Safari?
- How to Clear Search History on iPhone
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari
How to debug mobile websites on iPhone using Inspect

Millions of users worldwide expect to access websites and web apps on their iOS devices (typically iPhones) through the Safari browser. As a result, web developers need to ensure that their website works flawlessly on iPhone-Safari combination browsers.
The easiest way to Inspect and debug web apps and pages in Safari
Inspect allows you to debug Safari and WebViews from any iOS, macOS, Linux, and Windows device with ease, making the platform accessible to virtually every developer.

As an added benefit, users do not need any additional hardware to use Inspect for iOS Safari debugging since it's a cross-platform software solution. With Inspect, you can get straight to the task at hand without wasting money on expensive hardware units or wasting time teaching yourself how to navigate a complicated platform.
How to use Inspect to debug iOS Safari apps and sites
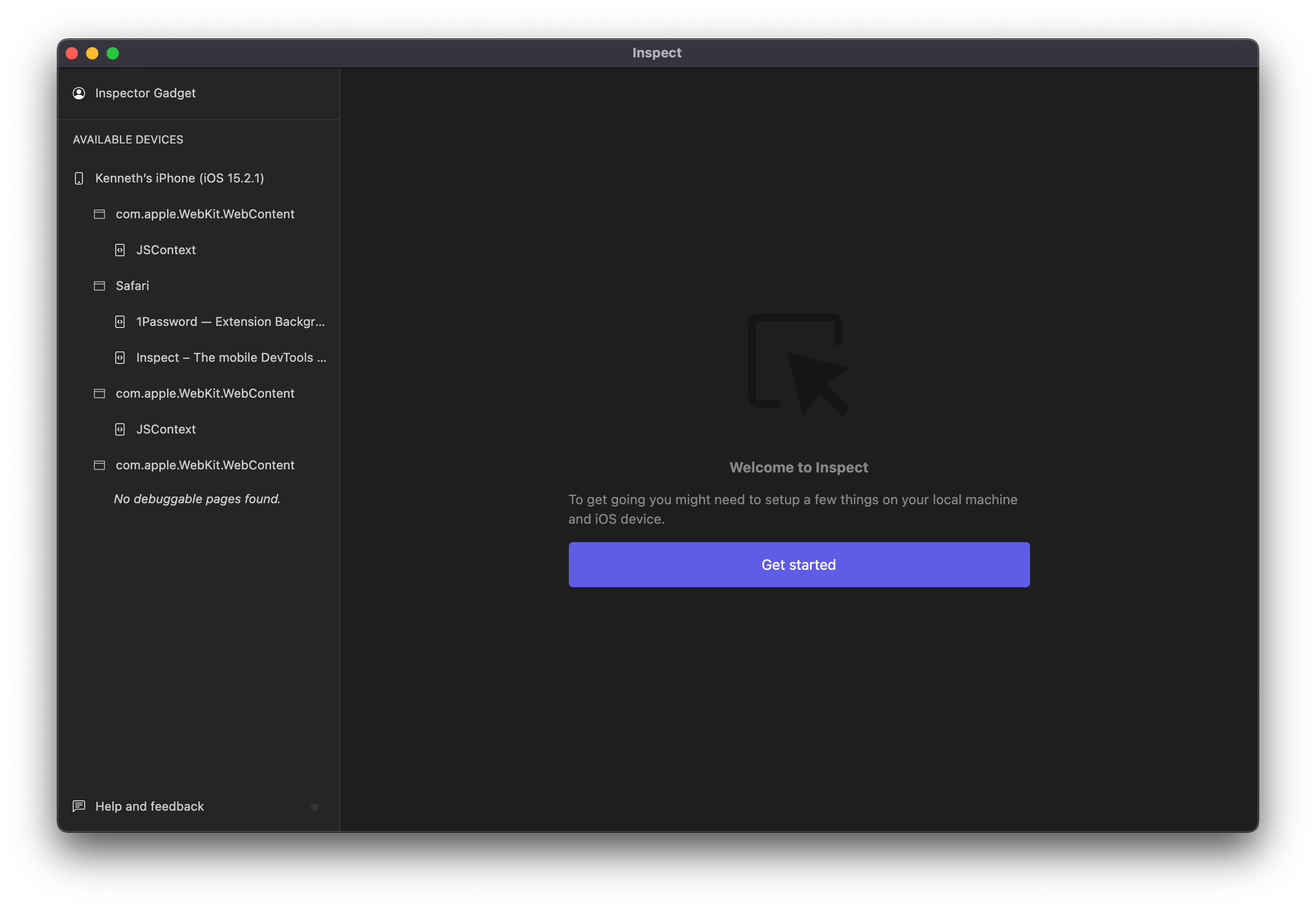
Inspect has a user-friendly interface that's intuitive to anyone with web development experience. All you need to get started is your iOS device, PC, and a USB cord or a Wi-Fi connection. With Inspect, you can begin using our DevTools to modify, debug, and optimize your website to create a smooth browsing experience for iOS Safari users.

Here are the simple steps to follow whether you're testing or debugging an iOS Safari web page or app with Inspect:
- Connect your iOS device to your PC via USB cable or Wi-Fi . You can use any device with a macOS, Linux, or Windows operating system.
- Start Inspect and follow the instructions on how to setup your computer.
- You are good to go!
Noteworthy features of Inspect DevTools
So, you already know that Inspect's interface is extremely simple to operate. But, what else makes Inspect stand out from the countless other DevTool platforms on the market? In other words, why should you choose Inspect over its competitors?
Inspect rises above other industry leaders because our DevTools software is easy to use and is loaded with great features for developers. Using Inspect DevTools proves to be much less complicated than navigating Apple's Web Inspector and other platforms. You don't have to alter your devices' settings or enable menu bars. Our interface is completely streamlined, and most iOS Safari debugging phases can be done through the platform.
Here are Inspect's advanced features that make our software stand out from the crowd:
- Cross-platform iOS Safari debugging
- Built on Chrome DevTools UI
- DOM inspection
- CSS editing
- JavaScript debugging
- Storage inspecting
- ServiceWorker debugging
- Screencasting
Begin your free trial of Inspect today!
Our DevTools software has all of the features you've been searching for when debugging an iOS Safari web page and more.
We offer cross-platform support for fixing Safari webpages, so there’s no need to invest in a MacBook when using our software. We’re sure you’ll love Inspect because of its ability to streamline the debugging process, allowing you to get your site up and running faster than your competitors.
Many successful website engineers from well-known companies such as Eventbrite, Plaid, Microsoft, Instacart, and Philips are already reaping the benefits of our innovative platform.
Try Inspect today and see the magic for yourself!
Happy Inspecting!

How to Enable and Use Safari Web Inspector on iPhone in iOS 17
If you are a developer or a website manager, we are sure you know the importance of inspecting websites to analyze website issues or debug web pages. On iOS, Safari used to have a built-in Debug Console for inspecting web page issues. However, since iOS 6, Safari on iPhones has been relying on the Web Inspector tool to show to debug and analyze websites.
So, if you are looking for a way to enable the Web Inspector tool on iOS or iPadOS and use it to debug websites on your Mac, we have prepared this simple guide for you. In this article, we are going to provide step-by-step ways to enable and use the Web Inspector tool on your iOS and macOS devices. This way you will be able to easily track down issues in iOS and iPadOS websites on your macOS devices.
Enable and Use Safari Web Inspector on iPhone
Now, below we have provided the ways to enable the Web Inspector tool for Safari on iOS and macOS devices. Hence, you must already know by now that the Web Inspector tool for Safari will work only if you have a Mac or a MacBook with which you can connect your iOS device.
With the method provided here, you will be able to use the Web Inspector tool to analyze all the resources of web pages, debug, and fix underlying issues of the pages. This method can also be used with the iOS Simulator, which comes free with XCode from the Mac App Store, to view and scale web pages for different screen sizes.
Enable Web Inspector on iPhone
Before you can view the websites from the iOS Safari on your Mac using Web Inspector, you will need to enable the tool on your iOS device. You can do that using the steps right below.
1. Open the Settings app on your iPhoned.
2. Go to Safari .

3. Scroll down to the bottom and tap the Advanced button.

4. On the Advanced settings page, enable the toggle for Web Inspector .

This is all you have to do to enable the Web Inspector tool on iOS. With this advanced setting enabled on your iPhone, you will be able to view and edit the websites opened on your iOS Safari right inside the Safari browser on your Mac.
However, before that, you will need to tweak a few settings in Safari on your Mac. Read on to find out how you can use the Web Inspector tool in Safari on your Mac.
Use Web Inspector for iOS Safari on Mac
Now, to use the Web Inspector tool for iOS/ iPadOS Safari on Mac, you need to connect your iPhone or iPad with the tool enabled to your Mac via a USB connection. Once both devices are connected, follow the steps below:
1. Open the Safari browser on your Mac.
2. Click the Safari option on the top navigation bar and select the Preferences option from the menu.
3. Now, go to the Advanced tab and check the box for the “Show Develop menu in menu bar” option.

4. Exit the Settings window and you will see the new Develop menu on your Safari menu bar at the top.
5. Click the Develop option and you will see your iPhone or iPad listed.
6. Move your cursor on your device and you will see the websites opened on your iOS or iPadOS Safari appear on the drop-down list.

7. From here, you can click the website that you want to open in the Web Inspector console on your Mac for optimization and debugging.
So, this way, you can easily enable and use the Web Inspector tool for Safari on your iPhone or iPad and analyze websites on your Mac. The Web Inspector is especially useful if you are a macOS developer who also develops or manages iOS websites. With this, you can easily view the web pages from iPhones or iPads on your Mac and tinker with them to improve their quality and fix other issues.
How can I enable Web Inspector on my iPad?
The process of enabling the Web Inspector tool on iPhones and iPads is pretty much the same. Hence, you can use the method provided in this article to easily enable Web Inspector in Safari on your iPad and your iPhone.
Can I inspect web pages on my iPhone or iPad?
Although you can enable the Web Inspector tool in Safari on your iPhone or iPad, you will require a macOS device and a USB-Lightning cable to actually use the tool for inspecting web pages.
How can I bring up the Web Inspector console on Mac?
After enabling the Develop menu in the menu bar in Safari on your Mac (steps provided above), you can click the Develop option in Safari and select your connected iPhone or iPad to view the web pages. From here, you can click a web page and the Web Inspector console will open up the resources.
Final Words
So, this was all about enabling and using the Web Inspector tool in Safari on iPhones and iPads. It is a great tool for website developers to prototype, optimize, and debug web content on iOS, iPadOS, and macOS devices. And if this guide added value to your work or helped you in any way, do let us know in the comments below.
Dwaipayan Sengupta
After graduating with a Bachelor's in Business Administration, Dwaipayan has worked for reputable media firms such as Beebom and Pinkvilla. He has written over 1500 articles in his 3+ years of writing career and specializes in How-tos about Windows issues and features, flash news, and custom mechanical keyboards. When he is not writing or customizing mechanical keyboards, you can find him playing an intense Valorant match or browsing through his Reddit feed.
You may also like

How to Fix Picture-in-Picture (PiP) Not Working in YouTube App on iPhone

How to Securely Delete Official iOS 17 Software Update on iPhone

How to Fix Mail App Notifications Not Working on iPhone

How to Fix Dell Laptop Touchpad Not Working in Windows 11
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
David Lozzi
- Debugging Safari/Chrome on your iPhone/iPad/iOS device

In the world of modern web development, Web 2.0 (or is it 3.0?), with HTML5, CSS3, ES6, and frameworks and libraries up the wazoo, our web apps and sites always work seamlessly and flawlessly across all the browsers and devices… hahaha, I know…
The reality is, web development, as great and modern as it is, can have little caveats and nuances across the different browsers: Chrome, Safari, FireFox, Edge, and the Mac/Windows/Linux/iOS/Android versions of each. Thankfully, the big contenders like Netscape (those were the days) and Internet Explorer have finally been deprecated and are no longer expected to be supported in the wild. Even with the great modern web, we still have issues once in a while.
In my recent efforts in troubleshooting one small “nuance” between Chrome on Mac and Chrome and Safari on iOS (yes, all three were acting differently), I needed to debug my browser on my iPad and/or iPhone. I won’t get into what the issue is here, instead, I’ll get into how we can debug the browsers on our iOS devices. I’ve searched for many options, some worked, some didn’t, so below is what worked for me.
All steps below are all running on my:
- MacBook Pro 16-inc, M1 Pro, running macOS Ventura 13.6
- iPad Air (4th) v15.3.1
- iPhone 14 Pro Max iOS v17.0.3
What are we debugging
Before we get started in debugging, we should cover what we’re debugging. In the following debugging methods, we can debug anything our browser can get to: netflix.com, google.com, or our public website. With CI/CD in place, I can make code changes and get them into my dev environment in under 5 minutes, and that suffices at times. I can then hit the site directly on my iPhone and debug as needed.
Sometimes, if I’m really diving into a granular issue and don’t want to wait, I like to use ngrok. Ngrok spins up a gateway from a public address to your local dev machine. This allows me to troubleshoot realtime on my mobile browser while writing the code on my laptop. It’s pretty slick and has saved me a lot of time. I can even share the ngrok address with my colleagues and they can access it on my local machine too! Another option would be to set up DNS for your iPhone to navigate to your laptop while on the same wifi network, and that’s not worth the effort in my book.
Debugging in Chrome on iOS
This is great quick way to check out your console messages without using your Mac.
- In Chrome on your iPad or iPhone, go to chrome://inspect and then press Start Logging .
- Now go do your thing in another tab, keeping this tab open.
- Come back anytime to see any and all console outputs!
See, no laptop/desktop needed, just do it on the mobile device.
This is as far as we can get with Chrome on iPhone/iPad. From my limited understanding, Chrome for iOS uses a WKWebView which gets difficult to actually attach to and debug. If the JavaScript console output isn’t enough, try Safari…
Debugging in Safari on iOS
This is a great method of debugging your iOS devices as it gives you the closest thing to actually debugging on your computer. With this method you can use the dev tools on your Mac to connect to your iOS Safari browser. It’s pretty sweet.
- On your Mac , open Safari, then go to Safari > Settings.
- Click Advanced and click Show Develop menu in menu bar at the bottom of the window. Close the window.
- On your iPad or iPhone , go to Settings > Safari > Advanced.
- Scroll to the bottom and enable Web Inspector .
For this next part, I recommend using a USB cable to attach your iOS device to your Mac. You might get away with doing this over Wifi, as I have in the past, but it’s not reliable .
- Connect your device to your Mac using a USB cable, or try the following over Wifi.
- On your Mac, in Safari, click the Develop menu.
- Near the top of the menu you should see your iPad or iPhone listed.
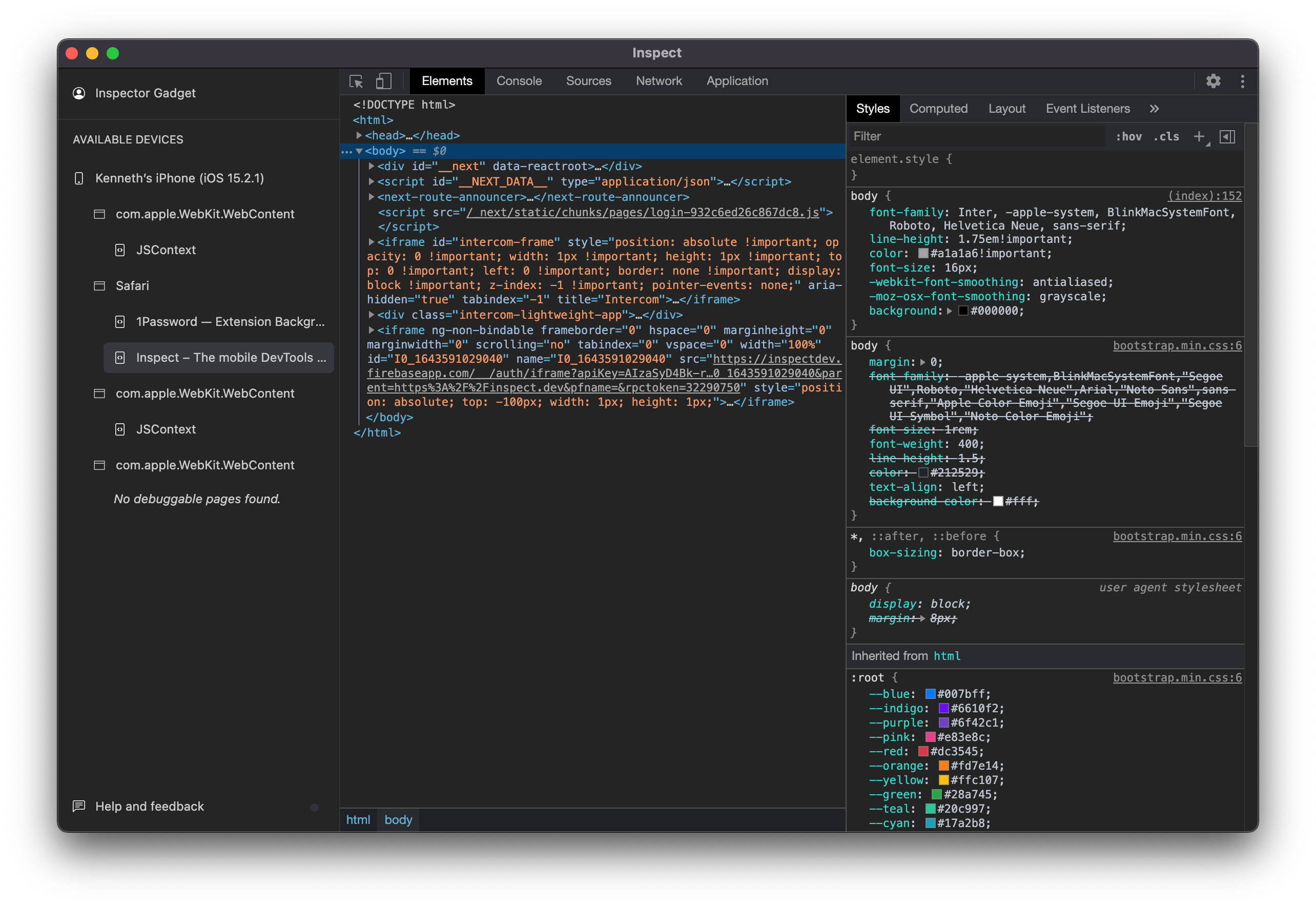
- Hover over your device in the menu and you’ll see Safari with each tab listed below. Click the one you want to debug.
- The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
Good enough for now
Between these two techniques, I’ve been able to troubleshoot my issues quite successfully. Generally, iOS Safari and Chrome act relatively the same, so debugging in Safari helps me clear my Chrome issue. And if it doesn’t I can always throw in more console.log s and see what Chrome is actually doing. Ideally, we should be able to debug the code directly on Chrome, like we can do with Safari, but at this time it’s just not possible.

One other option, for a cost: inspect.dev
There’s a product called inspect.dev that boasts it can debug Safari, Webviews, and Chrome from macOS, Windows, and Linux. Learn more at https://inspect.dev/why . I have not tried them out, I don’t want to pay for something that should be free for developers (hence this blog post).
Let me know if you know other ways to debug your mobile browsers! Leave a comment below or let’s connect on Twitter .
‘Til next time, happy debugging!
Please share the love!
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on Pocket (Opens in new window)
- Click to share on WhatsApp (Opens in new window)
7 thoughts on “ Debugging Safari/Chrome on your iPhone/iPad/iOS device ”
You should also check out using x-code’s simulator. Safari Dev Tools can attach to the Safari session on the simulator and you’re off to the races!
Oh yea, i just found that and then forgot that… thanks I’ll check it out closer and share my findings!
Thanks for article. One small correction Chrome for iOS uses WKWebView.
Thanks for the fix! will update
- Pingback: [FIXED] The image is taking the original dimentions of it on the phone after deployment - Learn How to FIX your angular code
Thanks bro! I’ll follow yours steps, wish me luck.
Leave a Reply Cancel reply
- Collaboration
- Microsoft Forms
- Microsoft Planner
- Microsoft Power Apps
- Microsoft Power Automate (Flow)
- Microsoft Teams
- Microsoft To-Do
- Office 365 Hybrid
- Office 365 SharePoint Online
- Productivity
- SharePoint 2013 Administration
- SharePoint 2013 Apps
- SharePoint 2013 Development
- SP2010 Administration
- SP2010 Authentication
- SP2010 Customization
- SP2010 Infrastructure
- SP2010 User
- SP2010 Workaround
- Uncategorized
- Users Don't Like SharePoint
Top Posts & Pages
- Sending a beautifully formatted email from Power Automate (Flow)
- Use Microsoft Forms to collect data right into your Excel file
- Saving data from Microsoft Forms into Excel using Power Automate (Flow)
- When Power Automate (Flow) can't find your Microsoft Form
- Understanding Power Automate's Outlook Send Email Actions
- Customize the SharePoint Calendar Colors
- Embedding your JavaScript into a SharePoint page
- SharePoint: Hiding Ribbon and More with IsDlg
- Squeezing a little more formatting out of Microsoft Forms
- Stack Overflow

- 2,081,146 hits
Discover more from David Lozzi
Subscribe now to keep reading and get access to the full archive.
Type your email…
Continue reading
Debugging iOS Safari
How do I debug Safari on iOS?
These are my general steps, starting with not even using iOS Safari.
1. Is this just a small-screen problem?
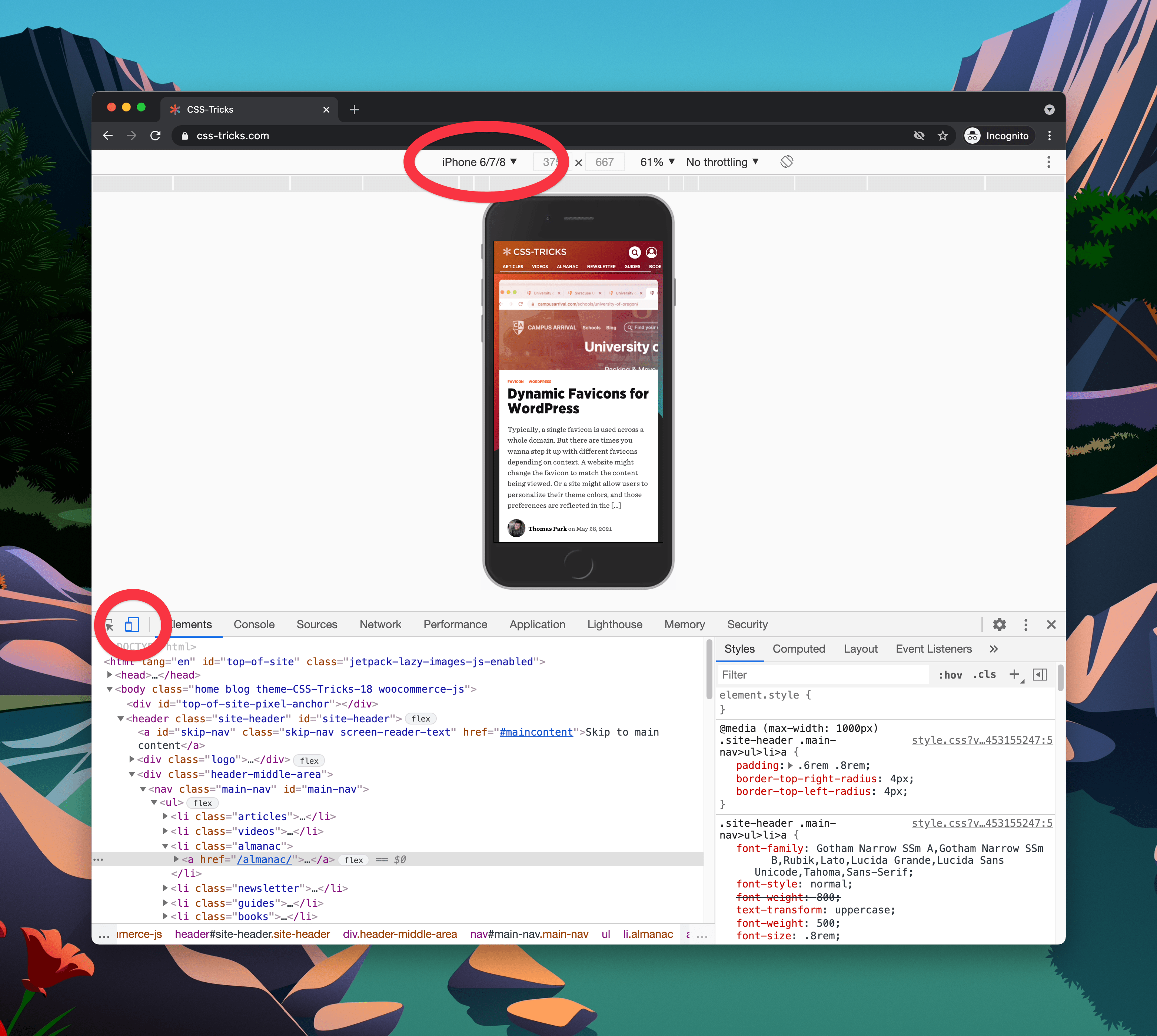
Lemme just use the device mode in Chrome quick.

Note that this does a smidge more than just display your site in a smaller area: it sends the correct User Agent String and Client Hints for that device.
2. Does it seem actually specific to Safari? Lemme check Desktop Safari first since that’s just a few clicks away.

Now you’re actually using Safari, which is way closer to iOS Safari than desktop Chrome is.
3. Problem not showing here? Then the problem is actually unique to iOS Safari. Try emulation.
I happen to have a Mac, so I can have XCode installed and thus have an iOS simulator that is pretty easy to pop open. And if you can run the iOS simulator, that means you can run desktop Safari as well, and thus even have access to DevTools that can reach into the simulator.

4. I’ve seen real-device-only bugs. Sometimes you need a real device.
If you have a Mac, doing this is pretty similar to what we just did. You have to have the phone plugged in via USB (no wireless charging connection or whatever) and then you’ll see the device in that same Develop menu. Select the real device (which must have Safari open on some website) and you’ll get a DevTools instance of that website.
5. No Mac? Use an online emulator.
I have heard of people running over to Best Buy or an Apple Store to quick debug something on a display machine. But that’s — uhhhh — not super practical. You can use something like CrossBrowserTesting to do this right on the web.

They even jack Chrome DevTools in there somehow. I just did a little testing and I found the Chrome DevTools a little janky to use (a giant left panel renders, the click-to-select element feature didn’t work, and I kept losing WebSocket connection). But hey, it’s cool that it’s possible.
6. No Mac and still need to test on a real device?
I didn’t think this was really possible, but then I saw Inspect . (This is not an ad, I’m just shouting this out as a very cool tool.) With Inspect, I can plug in my real iOS device via USB and get a Chrome DevTools instance for it.

I’m running Inspect on my Mac there. I guess the only real reason I would do that is to use Chrome DevTools instead of Safari DevTools (which, fair play, I might). And it looks like there will be more reasons soon enough. For example, it will bundle React, Vue, and Angular DevTools so you even have those for on-device testing, plus Wi-Fi testing, meaning you don’t have to plug in at all.
But I feel like the real clutch feature here is that it runs on Windows . So now there is a really clear answer for web developers on Windows who need to test on a real iOS device.
I solved some issue earlier today on safari by installing Chrome User agent switching on windows pc:
https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
The issue was webp not being supported on older safari browsers.
Almost forgot the extension thing existed, definitely saved me writing sniffing code.
Tip #6 is also great, we have an ios phone lying around in the office.
Hiya, unfortunately the issues didn’t happen with this one, so I must get an iPhone.. :(
The real solution (that doesn’t yet exist) is on-device developer tools. Will iOS 15 Safari finally offer Inspect Element?
Earlier versions of iOS (for iPad, before it was called iPad OS) actually had on-device developer tools, but it was removed (I believe in iOS 6, but I could be wrong) in favor of the current connect-to-safari-on-macos solution. So it seems unlikely that it’ll come back.
Debug a Website in iOS Safari on Windows 10
- Post author By John Washam
- Post date May 6, 2018
- 4 Comments on Debug a Website in iOS Safari on Windows 10

Have you ever needed to debug a website (especially JavaScript or CSS) in Safari on an iOS device but didn’t have a Mac handy? I ran into this problem, and after hours of trying other ways to debug, I finally discovered a pretty easy way to load up a debug interface on my Windows 10 PC that displayed debug info about a website in Safari on an iPad Mini.
[update 10/20/2019 – I’ve heard reports that this solution only works in iOS 12 and below, not iOS 13 and up. I can neither confirm or deny.]
[update 5/6/2018 – I previously included a solution that used WebIDE in the Mozilla Firefox browser, along with the Valence plugin. At some point, possibly beginning with iOS 9, that solution stopped working. I recently had a chance to try some other solutions and found an even easier solution that works with Google Chrome DevTools!]
Thankfully, this solution uses the Google Chrome browser on your PC and the built-in Chrome DevTools that you should already be used to, but the content is coming from the website in Safari on the iOS device.
According to what I’ve read online, it appears this solution only works with Windows 8 and up, so this may not work on Windows 7.
Let’s get to it!
I recorded a tutorial video of this solution, step-by-step, to go along with this post:

- Install Node.js . When you install, make sure the package manager is selected (it is by default), as we’ll be needing that to install the webkit adapter.
- Run Windows PowerShell as administrator. Press the Windows Key + S to search, then search for “PowerShell”. Right-click on Windows PowerShell and click Run as administrator .
When that is complete, you will see an “updated 1 package in Xs” message:

- Connect your iOS device to your Windows 10 PC via USB. If you haven’t connected the devices previously, you will need to click to trust the connection on both devices.

Once it begins running, you will see the message remotedebug-ios-webkit-adapter is listening on port 9000 followed by iosAdapter.getTargets :

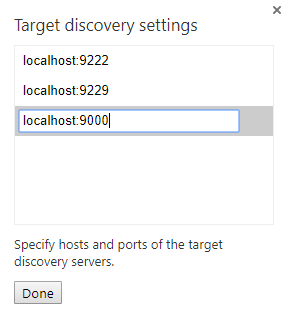
Then, make sure the target “localhost:9000” is in the list:

- Enable web inspector on your iOS device. On your iOS device, go to Settings > Safari > Advanced and enable Web Inspector .

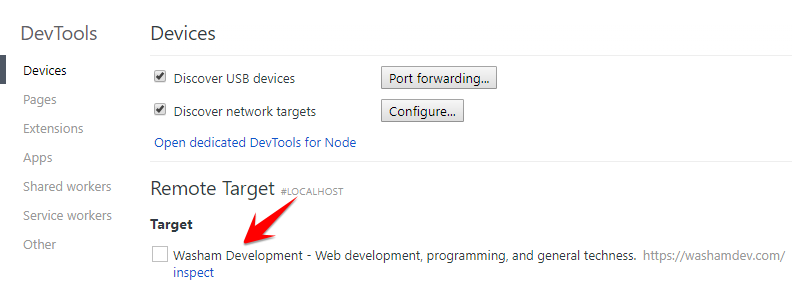
- Click inspect under the target. Success! You can now debug the site in Safari on your iOS device, but from Chrome DevTools on your Windows machine.
It should take you around 5 minutes to set this up, and you can be debugging a website in no time!
Using iOS 11?
You may need some extra steps to get this working on an iOS 11 device. Evidently, the version of the remotedebug-ios-webkit-adapter downloaded via npm is broken for iOS 11. The user bdice wrote a post on the remotedebug-ios-webkit-adapter Github Issues page describing how he was able to get this working on Windows 10 with an iOS 11 device. I tested it out, and here’s the lowdown:
- Download the most recent ZIP release file of remotedebug-ios-webkit-adapter. I downloaded version 1.8.
- Create a new folder named “ios-webkit-debug-proxy-1.8-win64-bin” in the following path (assumes you installed Node.js in the default directory): %AppData%\npm\node_modules\remotedebug-ios-webkit-adapter\node_modules\vs-libimobile\
%AppData%\npm\node_modules\remotedebug-ios-webkit-adapter\node_modules\vs-libimobile\ios-webkit-debug-proxy-1.8-win64-bin
%AppData%\npm\node_modules\remotedebug-ios-webkit-adapter\out\adapters\iosAdapter.js
On line 132, change the proxy variable to the following value:
const proxy = path.resolve(__dirname, '../../node_modules/vs-libimobile/ios-webkit-debug-proxy-1.8-win64-bin/ios_webkit_debug_proxy.exe');
After you have jumped through all these hoops, I would restart Windows PowerShell (as Administrator!), restart Chrome, and unplug then plug back in your iOS device, just to be safe. After doing so, go back to step 6 above, and when you get to step 9, you should now see your device under the list of Remote Targets!
I tested this out, and it definitely worked!
Have you tried debugging a website in Safari on iOS with a Windows machine before? How did it work out for you, and what tool(s) did you use? Or did you have a problem with this solution you’d like to discuss? I’d love to hear from you, so let’s discuss in the comments below!
Share this:
- Tags chrome devtools , debug , ios , javascript , remote-ios-webkit-adapter , safari
Safari Web Inspector Guide
- Table of Contents
- Jump To…
- Download Sample Code
Retired Document
Important: This document no longer represents the most current version of Safari developer tools. Links to downloads and other resources may no longer be valid. For new documentation on Safari Web Inspector, please visit Safari Developer Help .
Get Oriented
Before you start using Web Inspector, familiarize yourself with its organization and interface.
Enabling Web Inspector
To start using Web Inspector, you must first enable the Develop menu. To do so, enable the “Show Develop menu in menu bar” setting found in Safari’s preferences under the Advanced pane, as shown in Figure 1-1 .

You can then access Web Inspector through the Develop menu that appears in the menubar, or by pressing Command-Option-I. You can also add the Web Inspector toolbar item to Safari’s toolbar by selecting View > Customize Toolbar.

WebKit-based Apps
To enable the developer tools in a WebKit-based application other than Safari, enter the following into the Terminal:
Replace com.bundle.identifier with the bundle identifier of your app, and then launch your app. Web Inspector can now be accessed by a Control-click or right-click from within any web view. You must also enable contextual menus in your app.
Safari on iOS
You can use Web Inspector to debug web content on your device directly from your desktop.
To enable Web Inspector on iOS
Open the Settings app.
Tap Safari.
Scroll down and select Advanced.

Switch Web Inspector to ON.

After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari.

Alternately, you can use iOS Simulator to take advantage of Web Inspector’s debugging capabilities, which comes free with Xcode from the Mac App Store. Use the same instructions, To enable Web Inspector on iOS , from within the iOS Simulator’s Settings app.

If you have a development provisioning profile installed on your device, you can even inspect the web content of any UIWebView object in your app. The name of your app will appear as a submenu under the name of your device. When debugging web content in a web view, Web Inspector behaves in the same manner as debugging web content in Safari.
Navigating Web Inspector
The toolbar icons listed in Table 1-1 are in order as they appear in Web Inspector, from left to right.
Positioning Web Inspector
Hold down the Option key to switch docking types.
Changing Toolbar Appearance
You can change the look and feel of the toolbar to better suit your liking. Depending on the size of your screen, you might want to adjust your toolbar to take up less space. Right-clicking anywhere on the toolbar invokes a contextual menu which allows you to change the layout and size of the toolbar icons.
Possible toolbar appearances are shown in Table 1-2 . By default, toolbar icons are presented with icons and text positioned vertically.
You also have the option to make the icons smaller by selecting Small Icons from the contextual menu.
Reading the Activity Viewer
The activity viewer is like a heads-up display for the loaded page. It shows an at-a-glance summary of key information about the current page, as shown in Figure 1-3 . Each label in the activity viewer is a button that, when clicked, takes you to an area of Web Inspector.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-07
About iOS 17 Updates
iOS 17 brings big updates to Phone, Messages, and FaceTime that give you new ways to express yourself as you communicate. StandBy delivers a new full-screen experience with glanceable information designed to view from a distance when you turn iPhone on its side while charging. AirDrop makes it easier to share and connect with those around you and adds NameDrop for contact sharing. Enhancements to the keyboard make entering text faster and easier than ever before. iOS 17 also includes updates to Widgets, Safari, Music, AirPlay, and more.
For information on the security content of Apple software updates, please visit this website: https://support.apple.com/kb/HT201222
This update provides important bug fixes and security updates and is recommended for all users.
For information on the security content of Apple software updates, please visit this website:
https://support.apple.com/kb/HT201222
This update introduces new emoji, transcripts in Apple Podcasts and includes other features, bug fixes, and security updates for your iPhone.
New mushroom, phoenix, lime, broken chain, and shaking heads emoji are now available in the emoji keyboard
18 people and body emoji add the option to face them in either direction
Apple Podcasts
Transcripts let you follow an episode with text that highlights in sync with the audio in English, Spanish, French and German
Episode text can be read in full, searched for a word or phrase, tapped to play from a specific point and used with accessibility features such as Text Size, Increase Contrast, and VoiceOver
This update includes the following enhancements and bug fixes:
Music recognition lets you add songs you have identified to your Apple Music Playlists and Library, as well as Apple Music Classical
Siri has a new option to announce messages you receive in any supported language
Stolen Device Protection supports the option for increased security in all locations
Battery Health in Settings shows battery cycle count, manufacture date, and first use on iPhone 15 and iPhone 15 Pro models
Call Identification displays Apple-verified business name, logo, and department name when available
Business updates in Messages for Business provide trusted information for order status, flight notifications, fraud alerts or other transactions you opt into
Apple Cash virtual card numbers enable you to pay with Apple Cash at merchants that don’t yet accept Apple Pay by typing in your number from Wallet or using Safari AutoFill
Fixes an issue where contact pictures are blank in Find My
Fixes an issue for Dual SIM users where the phone number changes from primary to secondary and is visible to a group they have messaged
Some features may not be available for all regions or on all Apple devices. For information on the security content of Apple software updates, please visit this website:
This update provides bug fixes for your iPhone including:
Text may unexpectedly duplicate or overlap while typing
This update introduces additional security measures with Stolen Device Protection. This release also includes a new Unity wallpaper to honor Black history and culture in celebration of Black History Month, as well as other features, bug fixes, and security updates for your iPhone.
Stolen Device Protection
Stolen Device Protection increases security of iPhone and Apple ID by requiring Face ID or Touch ID with no passcode fallback to perform certain actions
Security Delay requires Face ID or Touch ID, an hour wait, and then an additional successful biometric authentication before sensitive operations like changing device passcode or Apple ID password can be performed
Lock Screen
New Unity wallpaper honors Black history and culture in celebration of Black History Month
Collaborate on playlists allows you to invite friends to join your playlist and everyone can add, reorder, and remove songs
Emoji reactions can be added to any track in a collaborative playlist
This update also includes the following improvements:
AirPlay hotel support lets you stream content directly to the TV in your room in select hotels
AppleCare & Warranty in Settings shows your coverage for all devices signed in with your Apple ID
Crash detection optimizations (all iPhone 14 and iPhone 15 models)
This update provides important bug fixes and is recommended for all users.
This update introduces Journal, an all-new way to reflect on life’s moments and preserve your memories. This release also includes Action button and Camera enhancements, as well as other features, bug fixes, and security updates for your iPhone.
Journal is a new app that lets you write about the small moments and big events in your life so you can practice gratitude and improve your wellbeing
Journaling suggestions make it easy to remember your experiences by intelligently grouping your outings, photos, workouts, and more into moments you can add to your journal
Filters let you quickly find bookmarked entries or show entries with attachments so you can revisit and reflect on key moments in your life
Scheduled notifications help you keep a consistent journaling practice by reminding you to write on the days and time you choose
Option to lock your journal using Touch ID or Face ID
iCloud sync keeps your journal entries safe and encrypted on iCloud
Action Button
Translate option for the Action button on iPhone 15 Pro and iPhone 15 Pro Max to quickly translate phrases or have a conversation with someone in another language
Spatial video lets you capture video on iPhone 15 Pro and iPhone 15 Pro Max so you can relive your memories in three dimensions on Apple Vision Pro
Improved Telephoto camera focusing speed when capturing small faraway objects on iPhone 15 Pro and iPhone 15 Pro Max
Catch-up arrow lets you easily jump to your first unread message in a conversation by tapping the arrow visible in the top-right corner
Add sticker option in the context menu lets you add a sticker directly to a bubble
Memoji updates include the ability to adjust the body shape of any Memoji
Contact Key Verification provides automatic alerts and Contact Verification Codes to help verify people facing extraordinary digital threats are messaging only with the people they intend
Precipitation amounts help you stay on top of rain and snow conditions for a given day over the next 10 days
New widgets let you choose from next-hour precipitation, daily forecast, sunrise and sunset times, and current conditions such as Air Quality, Feels Like, and wind speed
Wind map snapshot helps you quickly assess wind patterns and access the animated wind map overlay to prepare for forecasted wind conditions for the next 24 hours
Interactive moon calendar lets you easily visualize the phase of the moon on any day for the next month
This update also includes the following improvements and bug fixes:
Siri support for privately accessing and logging Health app data using your voice
AirDrop improvements including expanded contact sharing options and the ability to share boarding passes, movie tickets, and other eligible passes by bringing two iPhones together
Favorite Songs Playlist in Apple Music lets you quickly get back to the songs you mark as favorites
Use Listening History in Apple Music can be disabled in a Focus so music you listen to does not appear in Recently Played or influence your recommendations
A new Digital Clock Widget lets you quickly catch a glimpse of the time on your Home Screen and while in StandBy
Enhanced AutoFill identifies fields in PDFs and other forms enabling you to populate them with information such as names and addresses from your contacts
New keyboard layouts provide support for 8 Sámi languages
Sensitive Content Warning for stickers in Messages prevents you from being unexpectedly shown a sticker containing nudity
Qi2 charger support for all iPhone 13 models and iPhone 14 models
Fixes an issue that may prevent wireless charging in certain vehicles
This update provides important security fixes and is recommended for all users.
In rare circumstances, Apple Pay and other NFC features may become unavailable on iPhone 15 models after wireless charging in certain cars
Weather Lock Screen widget may not correctly display snow
This update introduces the ability for AirDrop transfers to continue over the internet when you step out of AirDrop range. This release also includes enhancements to StandBy and Apple Music, as well as other features, bug fixes, and security updates for your iPhone.
Content continues to transfer over the internet when you step out of AirDrop range
New options to control when the display turns off (iPhone 14 Pro, iPhone 14 Pro Max, iPhone 15 Pro, and iPhone 15 Pro Max)
Favorites expanded to include songs, albums, and playlists, and you can filter to display your favorites in the library
New cover art collection offers designs that change colors to reflect the music in your playlist
Song suggestions appear at the bottom of every playlist, making it easy to add music that matches the vibe of your playlist
Option to choose a specific album to use with Photo Shuffle on the Lock Screen
Home key support for Matter locks
Improved reliability of Screen Time settings syncing across devices
Fixes an issue that may cause the Significant Location privacy setting to reset when transferring an Apple Watch or pairing it for the first time
Resolves an issue where the names of incoming callers may not appear when you are on another call
Addresses an issue where custom and purchased ringtones may not appear as options for your text tone
Fixes an issue that may cause the keyboard to be less responsive
Fixes an issue that may cause display image persistence
https://support.apple.com/HT201222
This update provides important bug fixes, security updates, and addresses an issue that may cause iPhone to run warmer than expected.
This update provides important bug fixes, security updates, and fixes an issue that may prevent transferring data directly from another iPhone during setup.
Contact Posters let you customize how you appear on other people’s devices when you call them with a customized poster
Live Voicemail displays a live transcription as someone leaves a message and allows you to pick up the call
Stickers iMessage app brings all your stickers into one place including Live Stickers, Memoji, Animoji, emoji stickers, and your third party sticker packs
Live Stickers can be created by lifting the subject from photos or videos and stylizing them with effects like Shiny, Puffy, Comic, and Outline
Check In automatically notifies a family member or friend when you arrive at a destination safely and can share helpful information with them in case of a delay
Audio message transcription is available for audio messages you receive so you can read them in the moment and listen later
Search improvements help you find messages faster by allowing you to combine search filters such as people, keywords, and content types like photos or links to find exactly what you are looking for
Swipe to reply to a message inline by swiping to the right on any bubble
One-time verification code cleanup automatically deletes verification codes from the Messages app after using them with AutoFill in other apps
Leave a video or audio message to capture exactly what you want to say when someone does not pick up your FaceTime call
Enjoy FaceTime calls on Apple TV by using your iPhone as a camera (Apple TV 4K 2nd generation and later)
Reactions layer 3D effects like hearts, balloons, confetti, and more around you in video calls and can be triggered with gestures
Video effects allow you to adjust the intensity of Studio Lighting and Portrait mode
Full-screen experience with glanceable information like clocks, photos, and widgets designed to view from a distance when iPhone is on its side and charging in places such as your nightstand, kitchen counter, or desk
Clocks are available in a variety of styles including Digital, Analog, Solar, Float, and World Clock, with elements you can personalize like the accent color
Photos automatically shuffle through your best shots or showcase a specific album you choose
Widgets give you access to information at a distance and appear in Smart Stacks that deliver the right information at the right time
Night Mode lets clocks, photos, and widgets take on a red tone in low light
Preferred view per MagSafe charger remembers your preference for each place you charge with MagSafe, whether that’s a clock, photos, or widgets
Interactive widgets let you take actions, like mark a reminder as complete, directly from the widget by tapping it on the Home Screen, Lock Screen, or in StandBy
iPhone widgets on Mac enable you to add widgets from your iPhone to your Mac desktop
NameDrop lets you exchange contact information with someone new by bringing your iPhones close together
New way to initiate AirDrop allows you to share content or start a SharePlay session over AirDrop by bringing your iPhones close together
Improved autocorrect accuracy makes typing even easier by leveraging a powerful transformer-based language model (iPhone 12 and later)
Easier autocorrect editing temporarily underlines corrected words and lets you revert back to what you originally typed with just a tap
Enhanced sentence corrections can correct more types of grammatical mistakes when you finish sentences (iPhone 12 and later)
Inline predictive text shows single and multi-word predictions as you type that can be added by tapping space bar (iPhone 12 and later)
Safari and Passwords
Profiles keep your browsing separate for topics like work and personal, separating your history, cookies, extensions, Tab Groups, and favorites
Private Browsing enhancements include locking your private browsing windows when you’re not using them, blocking known trackers from loading, and removing identifying tracking from URLs
Password and passkey sharing lets you create a group of passwords to share with trusted contacts that stays up to date as members of the group make changes
One-time verification code AutoFill from Mail autofill in Safari so you can log in without leaving the browser
SharePlay makes it easy for everyone to control and play Apple Music in the car
Crossfade smoothly transitions between songs by fading out the currently playing song while fading in the next so the music never stops
Intelligent AirPlay device list makes finding the right AirPlay-compatible TV or speaker even easier by showing your devices in order of relevance, based on your preferences
Suggested AirPlay device connections are proactively shown to you as a notification to make it even more seamless to connect to your preferred AirPlay devices
Automatic AirPlay device connections are made between your iPhone and the most relevant AirPlay-compatible device so all you have to do is tap “Play” to begin enjoying your content
Adaptive Audio delivers a new listening mode that dynamically blends Active Noise Cancellation and Transparency to tailor the noise control experience based on the conditions of your environment (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Personalized Volume adjusts the volume of your media in response to your environment and listening preferences over time (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Conversation Awareness lowers your media volume and enhances the voices of the people in front of the user, all while reducing background noise (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Press to mute and unmute your microphone by pressing the AirPods stem or the Digital Crown on AirPods Max when on a call (AirPods (3rd generation), AirPods Pro (1st and 2nd generation), or AirPods Max with firmware version 6A300 or later)
Offline Maps allow you to select an area you want to access, search, and explore rich information for places to download for use when your iPhone doesn’t have a Wi-Fi or cellular signal
EV routing improvements give you routes based on real-time EV charger availability for supported chargers
Option to say “Siri” in addition to “Hey Siri” for an even more natural way to make requests
Back-to-back requests can be issued without needing to reactivate Siri in between commands (iPhone 11 and later)
Visual Look Up
Expanded domains in Visual Look Up help you discover similar recipes from photos of food, Maps information from photos of storefronts, and the meaning of signs and symbols on things like laundry tags
Multiple or single subjects can be lifted from the background of photos and videos and placed into apps like Messages
Visual Look Up in Video helps you learn about objects that appear in paused video frames
Visual Look Up for subjects in photos enables you to look up information about objects you lift from photos directly from the callout bar
State of Mind reflection allows you to log your momentary emotion and daily mood, choose what factors are having the biggest impact on you, and describe your feelings
Interactive charts give you insights into your state of mind, how it has changed over time, and what factors may have influence such as exercise, sleep, and mindful minutes
Mental health assessments help you understand your current risk for depression and anxiety and if you might benefit from getting support
Screen Distance leverages the TrueDepth camera that powers Face ID to encourage you to increase the distance you view your device to reduce digital eye strain and can help reduce the risk of myopia in children
Sensitive Content Warnings can be enabled to prevent users from unexpectedly being shown images containing nudity in Messages, AirDrop, Contact Posters in the Phone app, and FaceTime messages
Expanded Communication Safety protections for children now detect videos containing nudity in addition to photos that children may receive or attempt to send in Messages, AirDrop, Contact Posters in the Phone app, FaceTime messages, and the system Photo picker
Improved sharing permissions give you even more control over what you share with apps, with an embedded photo picker and an add-only Calendar permission
Link tracking protection removes extra information from links shared in Messages, Mail, and Safari Private Browsing that some websites use in their URLs to track you across other websites, and links still work as expected
Accessibility
Assistive Access distills apps and experiences to their essential features in Phone and FaceTime, Messages, Camera, Photos, and Music, including large text, visual alternatives, and focused choices to lighten cognitive load
Live Speech lets you type what you want to say and have it be spoken out loud in phone calls, FaceTime calls, and for in-person conversations
Personal Voice enables users who are at risk of losing their voice to privately and securely create a voice that sounds like them on iPhone, and use it with Live Speech in phone and FaceTime calls
Point and Speak in Magnifier Detection Mode uses iPhone to read text out loud on physical objects with small text labels, such as keypads on doors and buttons on appliances
This release also includes other features and improvements:
Roadside Assistance via satellite lets you contact AAA to help you with vehicle issues when out of Wi-Fi or cellular range (iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max)
Pets in the People album in Photos surfaces individual pets in the album just like friends or family members
Photos Album widget lets you select a specific album from the Photos app to appear in the widget
Item sharing in Find My allows you to share an AirTag or Find My network accessory with up to five other people
Activity History in Home displays a recent history of events for door locks, garage doors, security systems, and contact sensors
Grid Forecast in Home shows when your electrical grid has cleaner energy sources available (Contiguous US only)
Grocery Lists in Reminders automatically group related items into sections as you add them
Inline PDFs and document scans in Notes are presented full-width, making them easy to view and mark them up
New Memoji stickers in Keyboard include Halo, Smirk, and Peekaboo
App Shortcuts in Spotlight Top Hit offer you app shortcuts to your next action when you search for an app
Redesigned Sharing tab in Fitness provides highlights of your friends’ activity like workout streaks and awards
Email or phone number sign-in lets you sign into your iPhone with any email address or phone number listed in your Apple ID account
New drawing tools in Freeform include a fountain pen, watercolor brush, ruler and more to create expressive boards
Crash Detection optimizations (iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max)
Some features may not be available for all regions or on all Apple devices. For more information, please visit this website:
https://www.apple.com/ios/ios-17
Some features may not be available for all regions or on all iPhone models. For information on the security content of Apple software updates, please visit this website:

iPhoneのSafariとChromeを比較:どちらがあなたに最適?

iPhoneを使う上で、Webブラウザの選択は重要です。本記事では、iPhoneのデフォルトブラウザであるSafariと、人気の高いChromeを比較します。どちらがあなたにとって最適か、その特徴を詳しく解説します。
パフォーマンス比較: SafariはAppleデバイスで最適化されたパフォーマンスを提供し、Chromeもわずかに速いとされています。ただし、iOS版のChromeとSafariの使い勝手についての比較検証では、速度の差は最小限であることが示されています。両者は同じエンジン「WebKit」を使用しており、描画やJavaScriptの処理に大きな差はありません。
機能比較: SafariとChromeには、それぞれ独自の機能があります。SafariはAppleのエコシステムとの連携が強化されており、ダークモードやTouch ID/Face IDによる認証が可能です。一方、Chromeにはニュース表示機能など、独自の利点があります。どちらが自分のニーズに合うか、よく考える必要があります。
ユーザビリティ: 使い勝手も重要な要素です。Safariはデフォルトのブラウザとして統合されており、シームレスな体験を提供します。一方、ChromeはGoogleアカウントとの連携が強化されており、ブックマークや履歴の同期がスムーズです。どちらが自分の作業やブラウジングスタイルに合っているか、考慮しましょう。
SafariとChromeはどちらも優れたブラウザですが、個々の好みやニーズによって選択が異なります。この比較を参考にして、自分に最適なブラウザを見つけてください。
最後に、わたしが一番おすすめのスマホはiPhone SE (第3世代)です。価格も安く、サイズも小さいのが気に入って愛用しています。
この記事が気に入ったらサポートをしてみませんか?

IMAGES
VIDEO
COMMENTS
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
Overview. Web Inspector helps you inspect all the resources and activity on webpages, Service Workers, Mac and Home Screen web apps, and JavaScript running inside your applications, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your ...
Enabling inspecting your device from a connected Mac. Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the ...
Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your webpage ...
Here are the simple steps to follow whether you're testing or debugging an iOS Safari web page or app with Inspect: Connect your iOS device to your PC via USB cable or Wi-Fi. You can use any device with a macOS, Linux, or Windows operating system. Start Inspect and follow the instructions on how to setup your computer. You are good to go!
Using Safari developer tools to inspect elements on an actual device. Apple provides a very intuitive feature that enables web developers to debug and inspect web elements on actual iPads and iPhones. One just needs to connect their iPhone and enable the Web Inspector to get started.
4. Exit the Settings window and you will see the new Develop menu on your Safari menu bar at the top.. 5. Click the Develop option and you will see your iPhone or iPad listed.. 6. Move your cursor on your device and you will see the websites opened on your iOS or iPadOS Safari appear on the drop-down list.
Tap the toggle next to Web Inspector to the On position. After you've turned on Web Inspector, you need to connect your device to your Mac. Once connected, follow the steps below: Open the Safari app on your Mac. Click Safari in the Menu Bar. From the drop-down menu, highlight and select Settings. Click the Advanced tab in the top toolbar.
Debugging Websites Using Web Inspector . As mentioned in the above method, here is how you can easily debug websites on iPhone and iPads on Safari using the Web Inspector. Let's take a look. Connect your iPad or iPhone to the machine. Navigate to Settings > Safari > Advanced and enable the Web Inspector toggle button.
On your Mac, in Safari, click the Develop menu. Near the top of the menu you should see your iPad or iPhone listed. Hover over your device in the menu and you'll see Safari with each tab listed below. Click the one you want to debug. The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
A Mac with Safari 6+ Either a USB-attached iOS 6+ device or xCode 4.5+ running an iOS 6+ simulator; How to activate the inspector: In your simulator or device, open Settings > Safari > Advanced > Web Inspector > On (this is on by default in the simulator) In Safari 6+ for Mac, access your page from the Develop menu.
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Follow the instructions below one by one: On your iOS device, go to Settings app → Safari → Advanced and enable the switch for Web Inspector. On macOS, launch Safari and in the Menu bar, go to Preferences → Advanced and check Show Develop menu in menu bar. You will need to physically connect your iOS device to Mac mini using the Lightning ...
Once the Safari console is open, you can now see the interaction between the console and the DOM on your mobile web browser. You can see that it works similarly to the Chrome Console. When you open the inspector and hover over an HTML element, that element will be highlighted in the DOM.
How do I debug Safari on iOS? These are my general steps, starting with not even using iOS Safari. 1. Is this just a small-screen problem? Lemme just use the device mode in Chrome quick. Note that this does a smidge more than just display your site in a smaller area: it sends the correct User Agent String and Client Hints for that device. 2.
2. Click the Advanced tab in the Preferences. 3. Select the box next to Show Develop menu in menu bar. 4. Exit the settings window. 5. Click Develop in the Safari menu bar and click Show/Connect Web Inspector. Your attached iPhone or other iOS device appears in the Develop drop-down menu.
In iOS device, open Chrome -> Settings -> Content Settings and enable Web Inspector option. Navigate to the page you want to debug in iOS chrome browser. In Mac, open Safari -> Develop menu -> cursor over the iOS device name and it will show the open tabs to debug. Note: Make sure your iOS device stays unlocked.
Press the Windows Key + S to search, then search for "PowerShell". Right-click on Windows PowerShell and click Run as administrator. Install the remotedebug-ios-webkit-adapter. Use the following PowerShell command: npm install remotedebug-ios-webkit-adapter -g. When that is complete, you will see an "updated 1 package in Xs" message:
The name of your app will appear as a submenu under the name of your device. When debugging web content in a web view, Web Inspector behaves in the same manner as debugging web content in Safari. Navigating Web Inspector. The toolbar icons listed in Table 1-1 are in order as they appear in Web Inspector, from left to right.
iOS 17 brings big updates to Phone, Messages, and FaceTime that give you new ways to express yourself as you communicate. StandBy delivers a new full-screen experience with glanceable information designed to view from a distance when you turn iPhone on its side while charging. AirDrop makes it easier to share and connect with those around you and adds NameDrop for contact sharing. Enhancements ...
iPhoneを使う上で、Webブラウザの選択は重要です。本記事では、iPhoneのデフォルトブラウザであるSafariと、人気の高いChromeを比較します。どちらがあなたにとって最適か、その特徴を詳しく解説します。 パフォーマンス比較: SafariはAppleデバイスで最適化されたパフォーマンスを提供し、Chromeも ...