How to Emulate the Latest Safari Browser Online


Start automating your tests 10X Faster in Simple English with Testsigma
Developers often rely on tools to simulate different browser environments when they have to test how well a website performs across different platforms. Since Safari is the most popular browser for Apple systems, it is very important to be able to simulate it. When developers run an emulation of Safari, what it really means that they can guarantee that the website will work as it should when it is opened in safari browser in different environments.
Table Of Contents
- 1 Can You Run the Safari Browser on Windows 10 & 11?
- 2.1 Use a Virtual Machine
- 2.2 Use Cross-Browser Testing Tools
- 3 How to Test Safari Browser on Windows?
- 4.1 How to Emulate Safari on Linux?
- 5.1 How to Emulate Safari on Chrome
- 5.2 How to Emulate Safari in Firefox
- 5.3 How to Emulate Safari on Internet Explorer?
- 5.4 How to Emulate Safari on Edge?
- 6 Emulate Safari Browser Online
- 8.1 Can you emulate Safari on PC?
- 8.2 How do I emulate a device in Safari?
- 8.3 How do I test Safari online?
- Can You Run the Safari Browser on Windows 10 & 11?
A segment of users wishes to use Safari as a default browser on Windows 10 and 11. This is because of its user-friendly design and speed. Safari runs parallel with popular browsers like Chrome, Edge, and Firefox when it comes to its outstanding performance. However, there is a catch.
Even if you can download Safari on Windows, you risk your system because you can face potential security issues. The overall performance of your PC might even get compromised if you download expired or old versions of the software. Apple, therefore, has discontinued offering Safari as a standalone browser for any other operating system, including Windows.
However, you can install the browser as a substitute browser on any PC that runs the operating system of Microsoft from unofficial online platforms. Concludingly, we can say that there is currently no Safari emulator for Windows.
No Safari emulator is dedicated to running on any version of Windows, be it Windows 10 or 11. However, many websites offer users the option of testing Safari on Windows.
How Can I Test Websites on Safari Without Mac?
Safari has been deemed the second most popular browser in 2022 and is the native default browser of Apple devices. It is an ideal browser for testing any online product or site because of its fast responsiveness.
However, one of the biggest challenges most software testers and website developers face is the lack of a Mac (iMac or Macbook). You are primarily required to have a Mac for both automated and manual testing in the Safari browser because this browser is platform-specific.
To address this problem, you can use the following hacks to test your product on the Safari browser:-
Use a Virtual Machine
You don’t need to worry about not having a Mac to run your tests on the Safari browser. To do so, you can easily conduct them on a Windows local host with the help of a virtual machine by using your PC or system as the server.
Numerous virtual machines are available for you to choose from, and they will run any browser inside Linux or Windows.
All you need to do is configure a handful of settings at the hardware and the software level (choosing the amount of disk space and RAM to allocate to each OS). Your computer, however, needs to have enough power to sustain this configuration.
Use Cross-Browser Testing Tools
It is imperative to run any website on multiple browsers to ensure a smooth-sailing experience for visitors. To overcome the challenge of testing websites on Safari without a Mac, you opt for cross-browser testing tools. These tools will allow you to see how the website functions and looks on multiple browsers in one go. It does not require additional costs and is ideal for testing various websites on Safari.
What Tools Do You Use for Cross-Browser Testing?
You can easily use special tools to test cross-browser compatibility. This will allow you to check the overall outlook of a website in numerous browsers as well as mobile devices.
Advantages of Cross-Browser Testing
The advantages of using a cross-browser testing platform are listed below:-
- It saves time: With cross-browser testing, you can check your website for any hidden bugs or glitches before launching it. This helps save money and time because it detects issues before publishing the website.
- Test on local and on-premise machines: With cross-browser testing, you can run test cases and websites on any OS environment on any local system behind firewalls.
- Numerous test reporting procedures: You can choose any preferred reporting from videos, images, and the like for better understanding.
- Real test environments: You can seamlessly check your cross-browser compatibility on actual browsers to identify every kink and bug in your website or application.
- Secure customer privacy: These platforms take stringent measures to help maintain the privacy of every customer.
- Broad test coverage: Most platforms for browser testing are codeless because they are AI or NLP-powered. This helps in reaching a broader test coverage.
- Debugging is easy: The debugging features in cross-browser testing platforms are top-notch to help deliver bug-free websites seamlessly.
- Easy CI/CD integration: Most cross-browser platforms have convenient CI/CD pipelines for managing faster and continuous delivery.
- 24*7 test runs: Cloud-based cross-browser testing platforms help run test suites 24*7 to conduct faster and more efficient testing with the least effort.
- Requires no additional coding: You need not have prior knowledge of CSS or HTML coding for cross-browser testing. They are user-friendly and can even be used by beginners.
Common Cross-Browser Testing Tools
If you cannot use emulators or have access to actual devices, you can opt for cloud-based emulators. One of the biggest advantages of using cloud-based emulators rather than local emulators or real devices is automating unit tests for your site across various platforms.
To make things easy for you, we have consolidated a list of top-tier testing sites and cloud-based emulators:-
Testsigma
Testsigma is a reliable and comprehensive test automation platform. With Testsigma, you can run automated tests for your applications and software seamlessly. It helps ensure the compatibility of your website or application across various browsers.
It is highly scalable as a cloud-based test automation platform where you can run parallel tests and even write automated tests in simple English. Besides, the platform is ideal for both visual and functional testing. We have listed some of the best advantages of using Testsigma as a cross-browser testing platform:-
- Covers over 2000+ native browser or device combinations
- Helps track issues with test logs
- Enables local testing functionality
- Runs automated tests in parallel and gets results fast
- Performs automated screenshot testing and Video Responsive testing
- Tools like Jira, Slack, and others are available for integration
- Offers geo-location testing
BrowserStack
BrowserStack is an online testing platform for seamless manual and automated testing. You need to choose an appropriate operating system, a device type, a browser version, and a URL for browsing. BrowserStack offers a reliable hosted virtual machine for user interaction.
You can easily run many emulators all at the same time without having to change screens. You can even test out the look and feel of your website or app across numerous browsers and devices. Some advantages you can reap out of using Browserstack as a cross-browser testing platform are as follows:-
- Ability to reproduce, debug and solve issues to launch bug-free websites and apps.
- Built for all kinds of teams, starting from Engineering, Marketing, Product, Support, and Growth for testing, collaborating, and delivering quality.
- Highly scalable and can accommodate large teams for successfully shipping out applications and websites.
LambdaTest is another widely used online testing platform where users can perform manual cross-browser testing. You can run a combination of multiple operating systems and browsers at once. You can even record videos of complicated bugs and share them via Slack, Microsoft Teams, and more.
Besides, the platform allows you to speed up your testing by running parallel testing. Some of the best features are:-
- You can test multiple browsers on any OS environment or browser of your choice.
- It has a highly scalable cloud infrastructure.
- It is highly secure and reliable for performing automated cross-browser testing .
- It offers high execution speeds as well as fast, automated screenshots.
- With its handy reporting feature and detailed integration, you can easily analyze your test runs and immediately send reports.
BrowserShots
Browsershots is an open-source online platform that offers developers an easy and user-friendly way to run tests for checking a website’s compatibility with a browser. It also allows screenshotting your web design in numerous operating systems and browsers. BrowserShots is completely free of cost, which is convenient for checking how your website looks across multiple browsers.
- How to Test Safari Browser on Windows?
Testing Safari Browser on Windows can be challenging because Safari is primarily designed for macOS and iOS platforms. However, there are a few approaches you can consider to test Safari on a Windows machine:
- Remote testing services: Utilize remote testing services such as BrowserStack or Sauce Labs, which offer virtual machines with different operating systems and browsers, including Safari on macOS. These services allow you to access and test Safari on real macOS environments directly from your Windows machine through a web browser.
- macOS virtual machines: Set up a macOS virtual machine (VM) on your Windows computer using virtualization software like VMware or VirtualBox. You can install Safari on the macOS VM and perform testing as you would on a native macOS environment.
- Remote access to macOS device: If you have access to a physical macOS device, you can remotely connect to it from your Windows machine using remote desktop software like TeamViewer, AnyDesk, or Chrome Remote Desktop. This allows you to control and test Safari on the macOS device without needing to physically access it.
- Cross-browser testing tools: Some cross-browser testing tools like BrowserStack or Sauce Labs offer a feature called “Interactive Testing” where you can remotely access and interact with Safari browsers running on real macOS devices from your Windows machine.
Cloud-based test automation platforms: Consider using a cloud-based test automation platform like Testsigma, which provides access to real macOS environments with Safari installed. Testsigma allows you to run automated tests on Safari Browsers without needing physical access to macOS devices.
Emulate Safari Across Other Different OS
There are separate pathways for different operating systems when it comes to emulating Safari. We have consolidated the best ways to emulate Safari on the following OS:-
How to Emulate Safari on Linux?
To emulate Safari on Linux, you can follow two methods.
- Installing Safari using WINE.
- Using WINE and PlayOnLinux provides a graphical user interface (UI) for WINE.
- Using a virtual visualization application for cross-browser testing
Emulate Safari Using Various Browsers
There are several browsers available that users use at their convenience. This is why you must test it on every possible platform before launching your website or application. Down below, we have listed the various ways you can emulate Safari on numerous browsers:-
How to Emulate Safari on Chrome
To emulate Safari on Chrome, you can use websites such as TestingBot or Chrome extensions such as BrowserStack. BrowserStack is a very reliable solution that allows you to initiate testing sessions with a large number of device and browser combinations. You can immediately set up a Safari testing environment by clicking on the BrowserStack extension icon in your Chrome browser.
Alternatively, you can use these steps to emulate Safari using the Developer tools:
- Hit the Control + Shift + I keys to open the Developer tools environment
- Go to the Network tab and click on Network conditions
- Go to the User Agent section and unselect the ‘Use browser default’ radio button and click on the dropdown with the ‘custom’ label
- Scroll down till you can see the devices under Safari, and then select the device (Mac, iPad etc.) you want to emulate Safari with
How to Emulate Safari in Firefox
Firefox is notably one of the most popular browsers used by millions worldwide. If you want to emulate Safari in Firefox, you have to use visualization software which you can download as a browser extension or turn to a cross-browser testing website. The latter option is completely free of cost, hassle-free, and requires no technological prowess.
How to Emulate Safari on Internet Explorer?
Internet Explorer is one of the oldest browsers known to mankind. Although quite rarely used, it is still surprisingly used to this day. If you still use Internet Explorer to this day, you can emulate Safari on Internet Explorer with a cross-browser testing platform or an additionally installed extension.
How to Emulate Safari on Edge?
Edge is a popular browser developed by Microsoft. You can emulate other browsers by changing the user string. If you want to emulate Safari on Edge, you need to follow the steps listed below:-
- Open Microsoft Edge and visit the link you wish to test
- Hit the F12 key to open the Developer tools environment
- Go to the User Agent section and unselect the ‘Select automatically’ radio button and click on the dropdown
- Scroll down till you can see the devices under Safari and then select the device (Mac, iPad etc.) you want to emulate Safari with
- Emulate Safari Browser Online
Although the ideal way to emulate Safari is by using an open-source testing platform, some other ways to do the same have been listed below:-
- Using browser widgets
- Downloading older versions of Safari, like Safari 5.1.7 or previous versions
Every application or website is built using codes using HTML, JavaScript, or CSS elements. Since they are launched online, it is impossible to ascertain which user will use which browser. Safari has its own technology, comes with its own set of challenges, and interprets every application in its own way.
Therefore, to ensure that your website or application runs smoothly on Safari, you need to conduct cross-browser testing to maintain consistency in its display and functionality. Running automation tests is also integral to software testing. Testsigma is a great platform for seamlessly running automation tests.
Frequently Asked Questions
Can you emulate safari on pc.
The Safari Browser has now been limited only to macOS and iOS. However, you can easily emulate this browser on Windows or any other OS by using a virtual machine with your computer as the server.
How do I emulate a device in Safari?
To emulate a device in Safari, you can use the Simulator added with Xcode and debug/inspect those reviews remotely by using the Develop menu in Safari.
How do I test Safari online?
To run a website on a Safari browser without a Mac, you can use a cross-browser testing tool or an online testing platform.
Suggested Reading
Android Emulator Online
RELATED BLOGS

Start automating your tests now

Safari Browser Testing
Browserling offers free online cross-browser testing in the Safari browser. At the moment, we offer Safari versions that run on Windows but very soon we'll also be adding Safari on macOS. The Windows Safari versions are installed on Windows 11, 10, 8.1, 8, 7, and XP. The installed Safari versions are from the official Apple installation packages and they are not fake browser emulators or simulators. To access Safari from Browserling, you don't have to install any additional software as Browserling is powered by HTML5 and JavaScript.
Try Safari in Browserling now!
Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button.
The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems, you'll have to get the developer plan .
Safari Testing FAQ
What is the latest safari version for windows.
The latest Windows Safari version is 5.1.5. You can access it via our quick browsing URL: browserling.com/browse/safari/5.1.5 .
What is the earliest Safari for Windows?
The earliest Windows Safari version is 4.0 and you can also access it via our quick browsing URL: browserling.com/browse/safari/4.0 .
Does Apple still maintain the Windows port of Safari?
No, Apple stopped maintaining Windows Safari after version 5.1.5
Do you offer Safari testing on macOS?
We're working on it! We don't have Safari on macOS yet but it's one of our top priority tasks to add it. Stay tuned!
Do you offer Safari testing on iPhones?
Offering Safari browser testing on iPhones is also one of our top tasks and we're working on it!
What browser engine does Safari use?
Safari is based on the WebKit browser engine. WebKit is also used by Chrome , Edge , and Opera browsers.
Do you run a Safari emulator?
No, we installed Safari from the official Apple installation package and it runs on a real computer. It's not an emulator nor a simulator but a real browser.
Can you help us with an issue on our website in Safari?
We'd love to help. We have been solving cross-browser testing problems for over 10 years and know everything there is about the Safari browser. Please email us at [email protected] and we'll help you with your website issue in Safari.
What is the Live Safari API?
It's a technology that we created. It lets you embed a Safari in your own project (a website or a webapp). Take a look at the Live API page that shows how it works.
For any other questions about cross-browser testing in Safari please contact us at [email protected] or use our contact form .

- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome DevTools
Emulate and Test Other Browsers
Your job doesn't end with ensuring your site runs great across Chrome and Android. Even though Device Mode can simulate a range of other devices like iPhones, we encourage you to check out other browsers solutions for emulation.
- When you don't have a particular device, or want to do a spot check on something, the best option is to emulate the device right inside your browser.
- Device emulators and simulators let you mimic your development site on a range of devices from your workstation.
- Cloud-based emulators let you automate unit tests for your site across different platforms.
Browser emulators
Browser emulators are great for testing a site's responsiveness, but they don't emulate differences in API, CSS support, and certain behaviors that you'd see on a mobile browser. Test your site on browsers running on real devices to be certain everything behaves as expected.
Firefox' Responsive Design View
Firefox has a responsive design view that encourages you to stop thinking in terms of specific devices and instead explore how your design changes at common screen sizes or your own size by dragging the edges.
Edge's F12 Emulation
To emulate Windows Phones, use Microsoft Edge's built-in emulation .
Since Edge does not ship with legacy compatibility, use IE 11's Emulation to simulate how your page would look in older versions of Internet Explorer.
Device emulators and simulators
Device simulators and emulators simulate not just the browser environment but the entire device. They're useful to test things that require OS integration, for example form input with virtual keyboards.
Android Emulator

Stock Browser in Android Emulator
At the moment, there is no way to install Chrome on an Android emulator. However, you can use the Android Browser, the Chromium Content Shell and Firefox for Android which we'll cover later in this guide. Chromium Content Shell uses the same Chrome rendering engine, but comes without any of the browser specific features.
The Android emulator comes with the Android SDK which you need to download from here . Then follow the instructions to setup a virtual device and start the emulator .
Once your emulator is booted, click on the Browser icon and you'll be able to test your site on the old Stock Browser for Android.
Chromium Content Shell on Android

Android Emulator Content Shell
To install the Chromium Content Shell for Android, leave your emulator running and run the following commands at a command prompt:
Now you can test your site with the Chromium Content Shell.
Firefox on Android
Firefox Icon on Android Emulator
Similar to Chromium's Content Shell, you can get an APK to install Firefox onto the emulator.
Download the right .apk file from https://ftp.mozilla.org/pub/mozilla.org/mobile/releases/latest/ .
From here, you can install the file onto an open emulator or connected Android device with the following command:
iOS Simulator
The iOS simulator for Mac OS X comes with Xcode, which you can install from the App Store .
When you're done, learn how to work with the simulator through Apple's documentation .

Modern IE VM
Modern.IE Virtual Machines let you access different versions of IE on your computer via VirtualBox (or VMWare). Choose a virtual machine on the download page here .
Cloud-based emulators and simulators
If you can't use the emulators and don't have access to real devices, then cloud-based emulators are the next best thing. A big advantage of cloud-based emulators over real devices and local emulators is that you can automate unit tests for your site across different platforms.
- BrowserStack (commercial) is the easiest to use for manual testing. You select an operating system, select your browser version and device type, select a URL to browse, and it spins up a hosted virtual machine that you can interact with. You can also fire up multiple emulators in the same screen, letting you test how your app looks and feels across multiple devices at the same time.
- SauceLabs (commercial) allows you to run unit tests inside of an emulator, which can be really useful for scripting a flow through your site and watch the video recording of this afterwards on various devices. You can also do manual testing with your site.
- Device Anywhere (commercial) doesn't use emulators but real devices which you can control remotely. This is very useful in the event where you need to reproduce a problem on a specific device and can't see the bug on any of the options in the previous guides.
- LambdaTest (commercial) will help you to perform manual cross browser testing on a combination of 2000+ browsers & operating systems. Users will be able to record video of complex bugs and eve share it via integrations like MS Teams, Slack and more. Users can speed-up their testing by running tests in parallel.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2015-04-13 UTC.

Test any website on Safari browser Emulator online
Having a cross-browser compatible site is a vital thing for any web developer. They use different methods in order to obtain perfectly displayed sites in all browsers. In our article we will talk about the testing site while using Safari emulator online and the reasons for testing sites via emulators.
Try testing for free right now.
- Safari – the second most popular browser among users
Installing Safari on a Windows machine
Advantages of using safari emulator for web testing, frequently asked questions.
Thanks to emulators, testers get a real possibility to test the functionality of sites, web systems, using a significant number of devices and operating systems that are used on a daily basis by end users of the web site. Their importance cannot be overemphasized when running tests on a wide variety of devices and systems, because it is impossible to have access to all the mobile devices and web components existing in the world. So how to view website in Safari using different operating systems? And why is it important to test websites on Safari?
Safari – the second most popular browser among users
StatCounter , a web traffic analysis tool, has released a report on the global browser market. Thanks to it, the most popular programs became known. Analysts took into account data for both mobile browsers and desktop programs. As it turned out, the most popular browser in the world is still Google Chrome (64.19%) and the second most popular browser is Safari (19.03%).

From this statistic it makes clear why performing Safari browser test for compatibility is important and why testers should not neglect this browser. It is worth mentioning that Safari browser is available for Mac computers and laptops, as well as iPhone and iPad mobile devices. Designed specifically for Apple devices, Safari runs faster than other browsers and uses less battery power, besides that it is a default browser for Apple devices. Apple's Safari Internet browser provides ample opportunities for surfing the Internet and working on the Internet.
That is why it is highly recommended to test site in Safari as the share of users with Apple devices is increasing day by day and as we know, having a cross-browser compatible site is a first step towards success. Knowing that Safari is one of the most demanded browsers, how to perform Safari check while not having macOS? Let’s try to figure it out.

The popularity of Safari on Mac led developers to adapt their software for other platforms, and in 2007 a starter version for Windows was released. Unfortunately, support for the Windows version ended back in 2012 - Safari 5.1.7 (5.34.57.2) for Windows was the last one, and it is already outdated and not updated. However, it is still used by some users today, so testers can perform Safari test on Windows , unfortunately it will not be the latest version.
It is a known fact that Safari for Windows stands out for its decent speed and characteristic interface. All this is overshadowed by the lack of support for many modern technologies. The browser is not able to display the content of many sites, including YouTube and even, so to speak, the native Apple.com. One of the reasons why Apple has stopped supporting Safari for Windows is that the latest could not become the main browser on Microsoft systems.
So, what is left for web developers and QA testers when they need to test website on Safari? Yes, you are right, they can emulate Safari on Windows or any other operating system and enjoy seamless testing. In such a way we came to one more burning topic like Safari emulator.
We all know that while QA testers may encounter a problem when the required device is not available. Definitely, the first option is to buy a device.However, if you require lots of devices or need to perform testing immediately? Deploying virtual machines demands lots of system resources as well as money and can cause system conflicts. That is why turning to Safari browser emulator tools is an excellent idea. Of course, it cannot overshadow testing on real devices but also has significant advantages:
- quick test site in Safari when Mac device is unavailable;
- testing complex or dangerous scenarios that are impossible or not recommended to be tested in real browsers;
- when it is necessary to work with an older version of the browser within a modern technical architecture;
- when there is no version of the browser for your OS (Safari emulator for Windows);
- doesn’t require maintenance of the device;
- no difficulties to get devices that are only available in foreign countries;
- is not time consuming solution;
- safari browser emulator online doesn’t require installation of your computer.
Perform Safari browser test without having any Mac device is sometimes quite challenging. As Apple Safari is the first browser that blocks third party cookies by default.

That is why Testers choose Mac browser emulator solutions like Comparium - a free cross browser testing tool that facilitates Safari browser testing no matter the OS you have installed on your computer.

Can I use Safari not on Mac? I mean, I have Linux and I need to perform tests in Safari but do not want to install Safari or use a virtual machine. Some kind of online emulator or service maybe?
There are lots of testing services on the Internet. Can recommend Comparium. It is a free solution and allows you to test Safari without installing it on your computer or any additional software.
Simulate Device On Safari
You can emulate many iOS devices and runtimes using the Simulator included with Xcode, and remotely debug/inspect those webviews using Safari's Develop menu.
You can test out responsive layouts using Safari's Responsive Design Mode tool, under the Develop menu. This is also compatible with Web Inspector.
You can emulate many iOS devices and runtimes using the Simulator included with Xcode, and remotely debug/inspect those webviews using Safari's Develop menu
Can you kindly provide a step-by-step way to do this? I have opened my simulator and have a web page running, however when I go to Safari's Develop menu, there is no such menu item as "debug/inspect webview from Simulator", it does not exist.
@alberto567 there was shown devices, but now they are gone and you can just set px size of screen, but this is even not function as mobile for sites... :/

Debug iOS Safari with Xcode Simulator and Web Inspector
- Published: 15 Jun 2020
Uses: Xcode simulator
How I debug CSS for iOS Safari on my MacBook Pro.

If you're like me and don’t have an iOS device, you can use Xcode Simulator to view and debug mobile Safari from your Mac.
Why would you need to simulate mobile Safari? Phones in general don't even have web inspectors for debugging. Have you ever had a CSS quirk on an iPhone and no iPhone to test with? I have.
As a lifelong Android user and web designer by trade, I regularly need to preview, test, or fix things for iOS Safari. Thankfully my MacBook has a way to simulate iOS devices so that I can preview and debug mobile Safari! Likewise, it can simulate older and newer iOS versions if needed.
The following steps may vary for newer and older versions of macOS, Xcode, and Safari. This guide uses:
- MacBook Pro (Retina, 15-inch, Mid 2015)
- macOS Mojave version 10.14.6
- Xcode version 11.3.1
- Safari version 13.1.1
Step 1: Open Xcode and Launch Simulator
From your Applications, launch Xcode. (Optionally, update Xcode if it yells at you when you try to open it.)
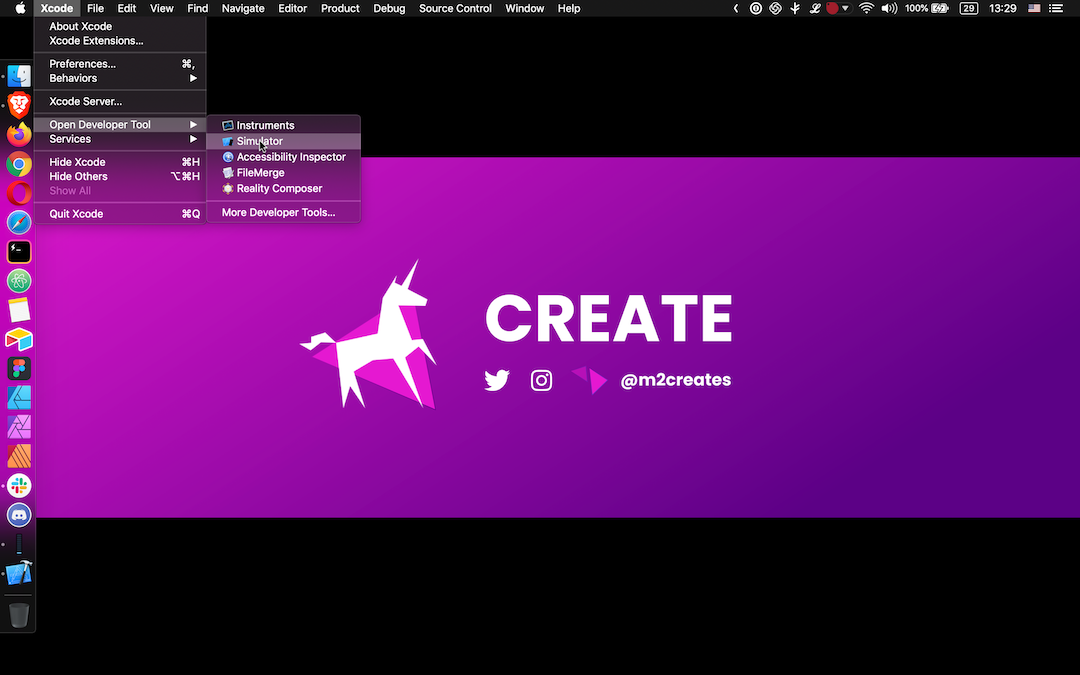
Once Xcode opens, navigate to Open Developer Tool > Simulator from the Mac toolbar.

If you’re a Spotlight user (which I am not), just search for Simulator and bypass launching Xcode altogether.
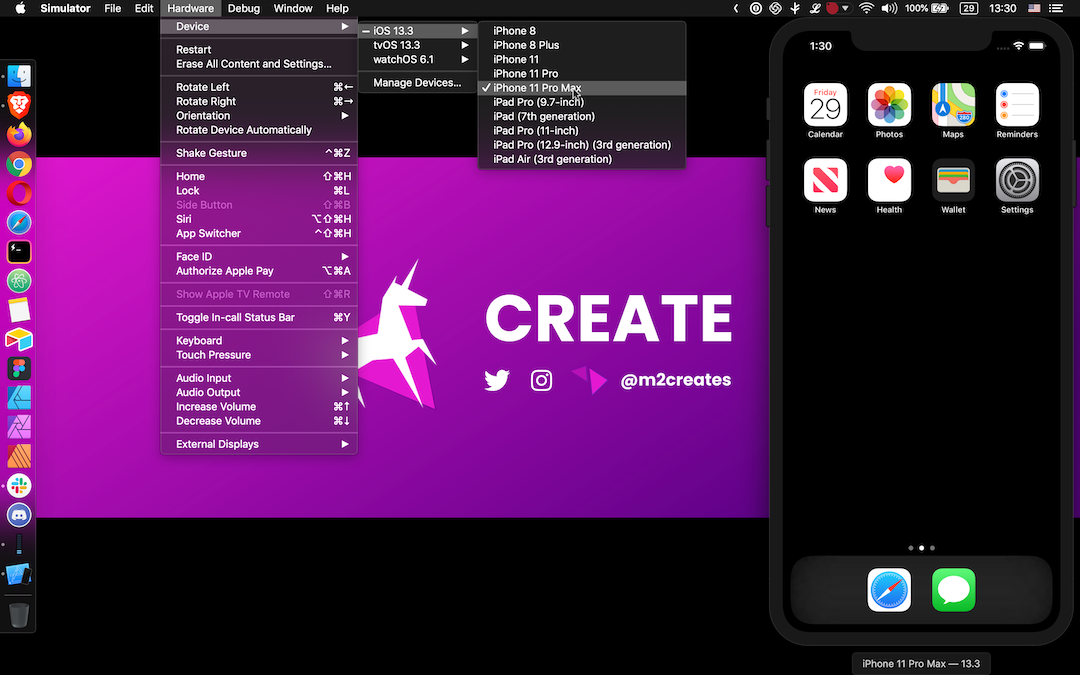
Step 2: Adjust the Simulator
A simulated device should pop up on your screen and begin loading. From the Mac toolbar, you can adjust the simulator via Hardware > Devices and select the OS and Device. You can pick from various iPhones and iPads in the iOS dropdown.

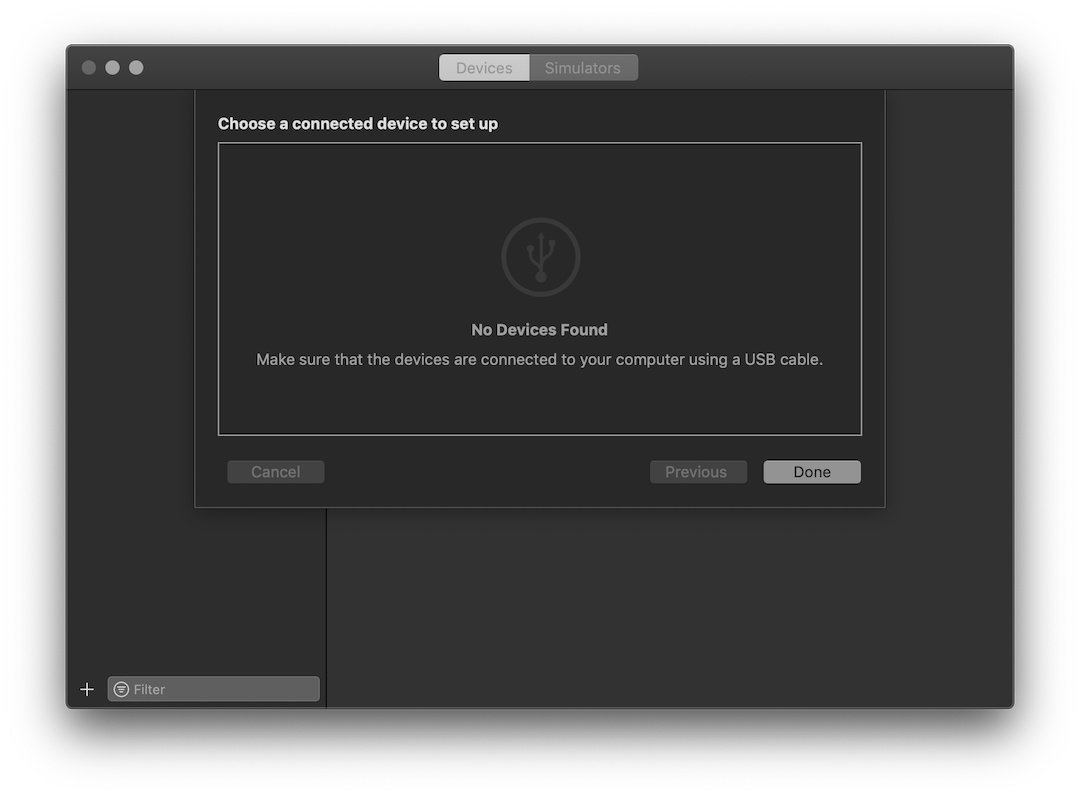
If you need something different, select Manage Devices for a suite of additional options:
Under Devices, add a device connected through USB.
Under Simulators, add a new simulator by selecting a device and iOS version (or install an additional iOS version runtime).

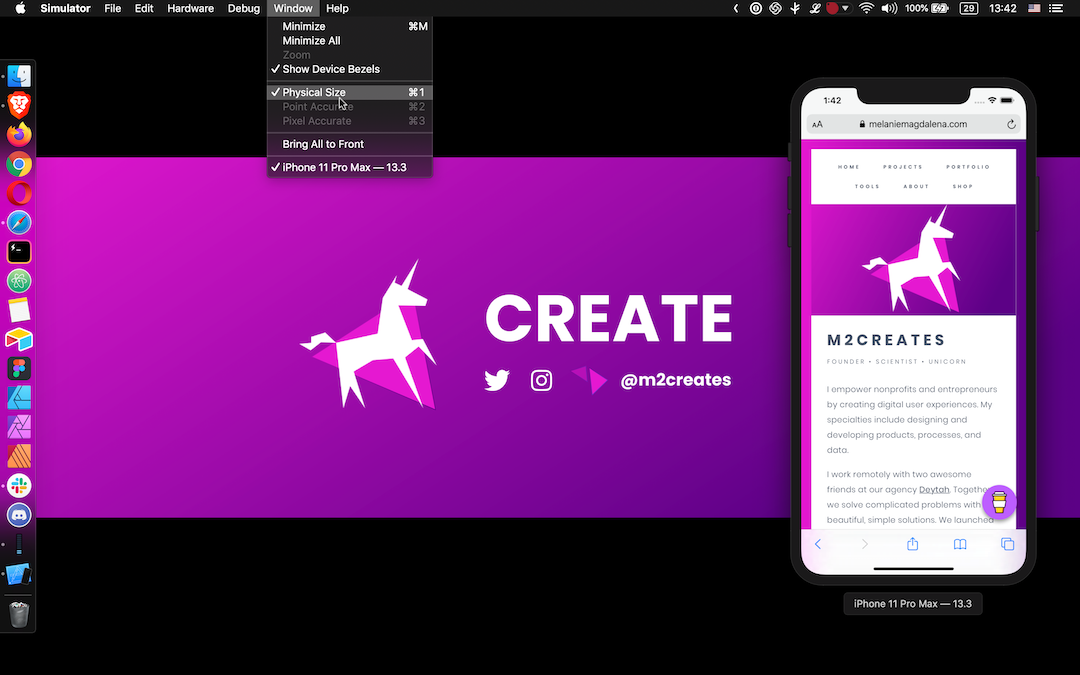
You can choose to use the simulation at the actual device size (instead of your screen's full height). Assign it via the Mac toolbar under Window to Physical Size.

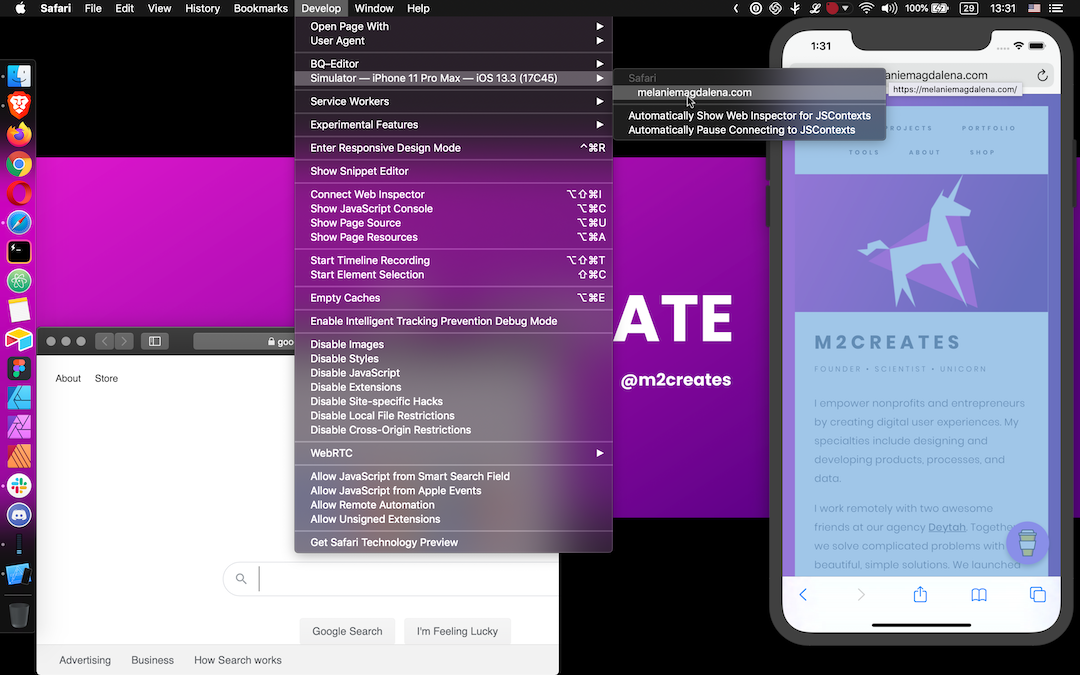
Step 3: Simulate iOS Safari
In the Simulator, open up mobile Safari. Navigate to the appropriate page you’d like to interact with via Safari Web Inspector.
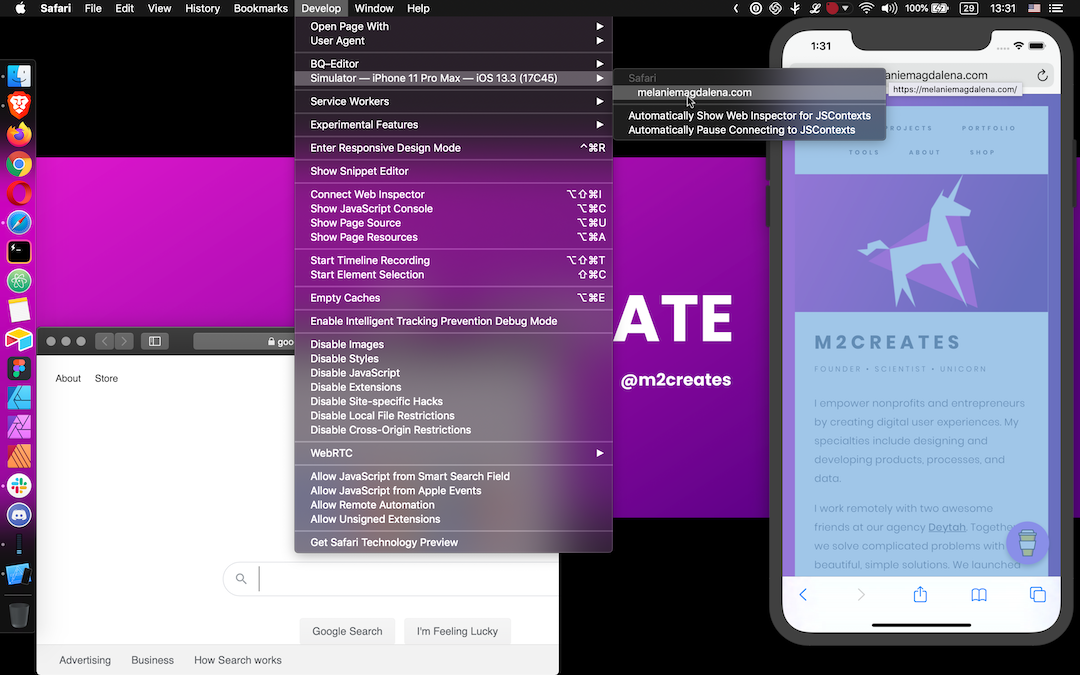
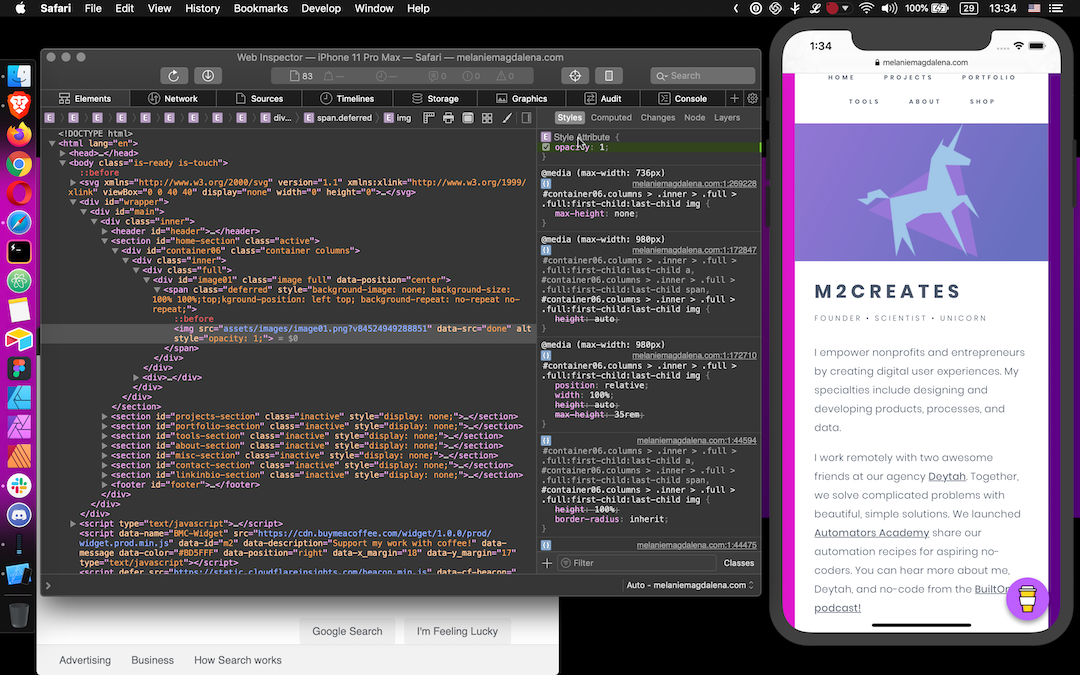
On your Mac, open up Safari. In the Mac toolbar under Develop , select the Simulator option beneath your device’s name. Pick the iOS Safari tab loaded in the Simulator. Web Inspector will launch to start debugging mobile Safari!

Step 4: Use Web Inspector to Debug Mobile Safari
Now you can go about your business and hopefully resolve whatever brought you down this rabbit hole to begin with. Debug mobile Safari just like you normally would for desktop Safari.

Additional Resources
Need more help?
- Visit Apple's Simulator Help
- Visit Apple's Safari Developer Help
Other guides that may be helpful:
- Debugging Your iPhone Mobile Web App With Safari Dev Tools by Matthew Croak on Medium [Premium Article]
- How to Use Web Inspector to Debug Mobile Safari (iPhone or iPad) by SK on Apple Toolbox
Simulator Bonuses
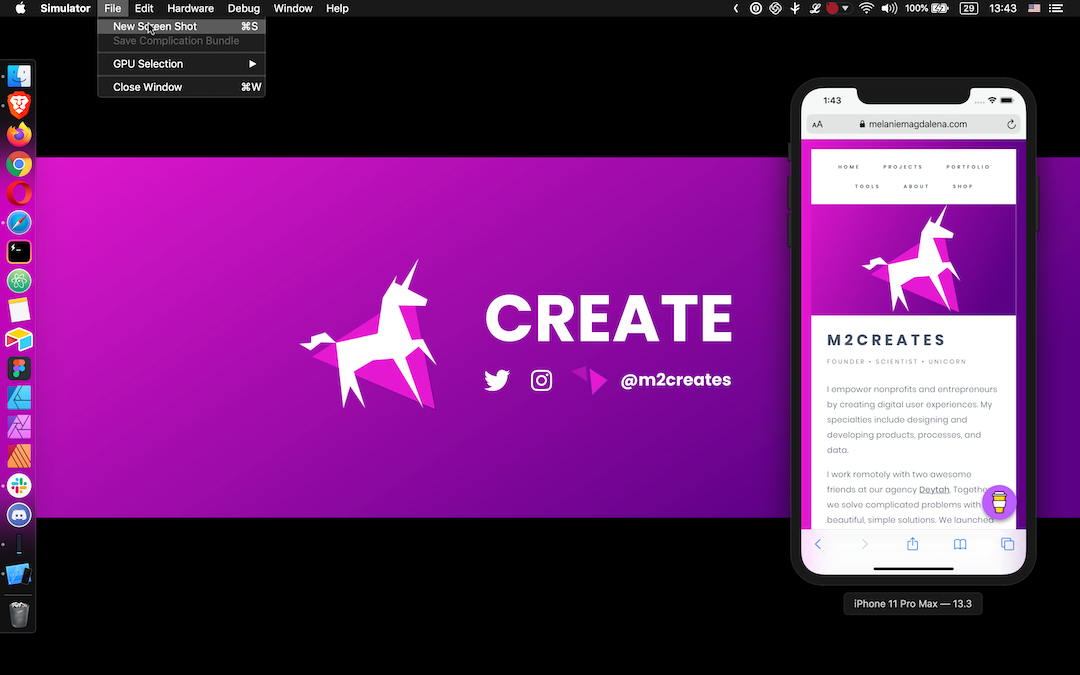
In the Simulator, from the Mac toolbar under File you can take a New Screen Shot , or use CMD+S.

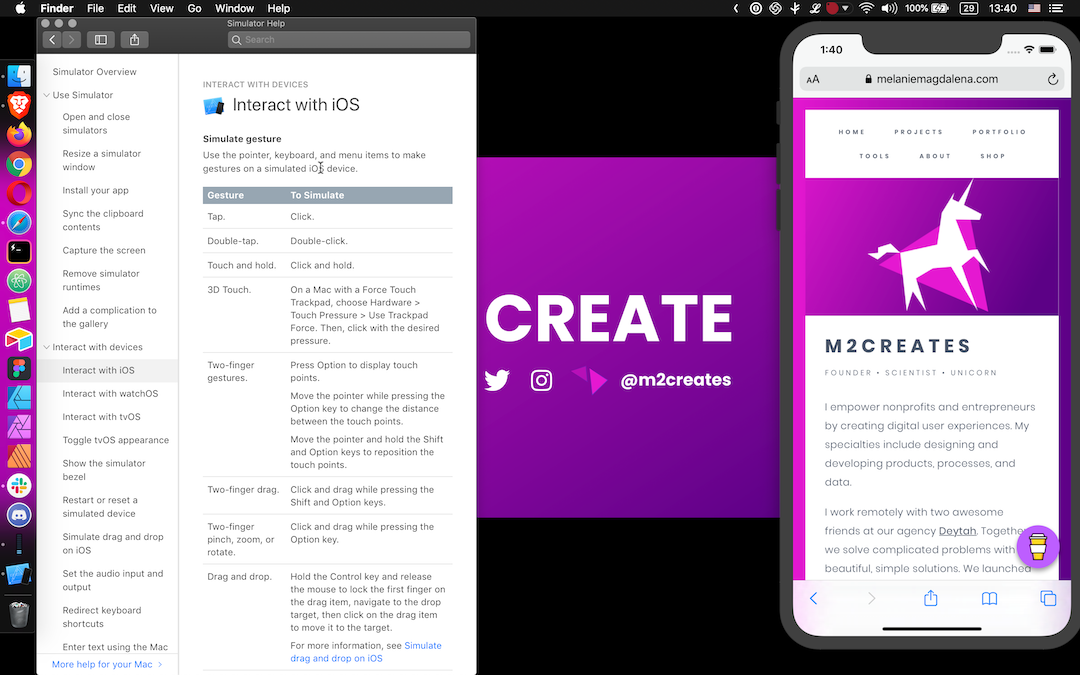
For a how-to on more features and functionality offered in the Simulator, browse the Help section. I kind of want a Force Touch track pad now...

- Written by Melanie E Magdalena
Tags: # debugging
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
- Cross Browser Testing
- Live Testing
- Visual Testing
- Smart-TV Testing
- Automated App Testing
- Live App Testing
- Codeless Automation
- Documentation
Safari Browser Testing
Test Safari online, running on macOS and iOS. No emulators or simulators, only Safari running on real Apple devices and physical mobile devices. Signup & Start Testing for Free!
Trusted by some of the world's most innovative companies
Test on different safari browsers online.
Interactively test your website with Safari's native Developer Tools.
Adjust the screen-resolution on the fly or resize your browser to do responsive testing.
Test your website with Safari from different regions in the world.
Instant access to different Safari versions, test on real Apple products.
- macOS Sequoia: Safari 18
- macOS Sonoma: Safari 17
- macOS Ventura: Safari 16
- macOS Monterey: Safari 15
- macOS BigSur: Safari 14
- macOS Catalina: Safari 13
- macOS Mojave: Safari 12
- OSX High Sierra: Safari 11
- OSX Sierra: Safari 10
- OSX El Capitan: Safari 9
- OSX Yosemite: Safari 8
Safari Testing On Windows Machines
Are you using Windows on your computer and want to test something on Safari? No need to setup a virtual machine, simply test your website on a remote Safari desktop browser in the cloud. It does not matter if you are using Windows 11, 10, Vista or XP on a laptop, pc or any other device. TestingBot will stream the contents of a remote macOS machine to your screen. Test any version of Safari on Windows, developer tools included.
TestingBot provides access to various Safari versions, ranging from Safari 8 up to 18 on Desktop and Mobile Safari running on iOS 8 up to 18.
Geolocation Testing on Safari
Perform geolocation testing in various regions across the world. Test Geo Targeting, Geo Blocking and Geo Localization in 10 countries, including Australia, Belgium, United Kingdom, United States, Germany, France, Spain, China and more.

Automated Safari Screenshots
Take automated screenshots of your website on various Safari versions, running on macOS desktops. Perform visual comparison testing with various Safari versions, running on various macOS versions: OSX Yosemite up to macOS Ventura

Safari Tech Preview & Safari Beta
Manual, Automated and Visual testing on Safari Technology Preview and Safari Beta. Make sure your website works and looks correctly on Apple's upcoming Safari web browser versions. Available on macOS Monterey and macOS Ventura.
Automated Mobile Safari Testing with Appium
Use Appium to connect to our grid of physical iOS devices and run automated mobile Safari tests against your website.
Run multiple Appium tests simultaneously, shortening your total Appium execution time.
Since Appium uses the WebDriver API, you can write your tests in any language and run on TestingBot.
Test on the devices that matter, representing a large share of global device usage.

Local Cross Browser Safari Testing
Use our secure tunnel to quickly and easily test your staging website on any Safari browser version on macOS and iOS.
Once you download and start our tunnel, you can immediately test your webapps running on your computer or internal network on any browser in our cloud, straight from your browser.
Frequently Asked Questions
Why do i need to test my website on safari.
Safari has a market share of about 4% in the global browser market. This browser is built and maintained by Apple and supports all the latest browser technologies.
Safari is the default browser on all macOS operating systems, which means a large portion of macOS users will use this browser for their day-to-day browsing. Test Safari's private browsing capabilities, open multiple tabs or test the cross site tracking prevention.
What is Safaridriver?
Safaridriver is a utility, shipped by default in every macOS operating system, which allows Selenium to automate Safari through a HTTP based API.
To use Safaridriver, you need to make sure it is enabled by running this command in a terminal window: safaridriver --enable
How can I automate Mobile Safari?
We recommend using Appium, which has built-in support to communicate with iOS Safari. Simply run your Appium scripts against the TestingBot device grid.
TestingBot will instruct the iOS device to open Safari. Your Appium script will then instrument the mobile Safari browser in an automated way.
How does TestingBot help with Safari testing?
TestingBot provides a grid of real browsers, ranging from Safari 8 up to 18 on Desktop.
Next to desktop browsers, TestingBot provides access to physical iOS devices, capable of running mobile Safari tests.
Can I test Safari on iPhone and iPad?
TestingBot provides access to physical iOS devices, located in our datacenter.
You can run your automated or manual tests against iOS Mobile Safari on our iPhones and iPads.
How to test on older Safari versions?
TestingBot provides access to Safari versions from Safari 8 up to Safari 18.
Why is TestingBot the preferred choice for Safari Testing?
TestingBot provides real Safari browsers, ranging from Safari 8 up to Safari 18. You can use the developer tools that come with Safari to debug webpages, inspect elements and run performance tests.
You can test the intelligent tracking prevention, test Safari extensions, open multiple tabs and perform all other actions on a remote Safari instance.
How can I test on Mobile Safari?
TestingBot provides access to both iOS simulators and physical iOS devices. Use the developer tools to inspect webpages running on Mobile Safari, straight from TestingBot's Manual Testing service.
Sign up for a Free Trial
Start testing your apps with TestingBot.
No credit card required!
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Emulate and test other browsers
- 10 contributors
To make sure your website works for all your users, test your website on other browsers and devices. Not all of your users will be using the browser and device that you used when developing. We encourage you to check out solutions for emulation provided by other browsers, in addition to using the Device Emulation tool in Microsoft Edge DevTools.
There are several different levels of testing that you can do to test your website under different conditions:
Browser emulators help you to quickly test how your website looks and behaves at different screen sizes and resolutions, with touch event emulation, and by overriding the User-Agent string that the browser sends. You use browser emulators from the browser that you're developing on. See Browser emulators , below.
Device emulators and simulators enable you to run other devices from your development machine and test your website as if you were using these other devices. See Device emulators and simulators , below.
Cloud-based emulators enable you to run automated tests for your website across different platforms. See Cloud-based emulators and simulators , below.
Browser emulators
Browser emulators are great for testing the way your website looks and behaves at different screen sizes and resolutions, or when touch events are enabled, or when the User-Agent string is set to another browser's User-Agent string.
You use browser emulators from the browser you're developing on. For example, in Microsoft Edge, you can use the Device Emulation tool in DevTools to get an approximation of how your website looks and behaves on different devices. For more information on how to use the Device Emulation tool in Microsoft Edge DevTools, see Emulate mobile devices (Device Emulation) .
Browser emulators don't emulate differences in web API support or CSS support. For example, the Device Emulation tool in Microsoft Edge doesn't emulate how the different web APIs or CSS features that your site might be using are supported in Firefox or Safari. To be certain everything behaves as expected, test your site on browsers running on real devices.
Here are some browser emulators you can use to test your website on other browsers:
- Firefox Responsive Design Mode .
- Chrome Device Mode .
- Safari Responsive Design Mode .
Device emulators and simulators
Device simulators and emulators simulate the entire device, rather than just simulating the browser environment. Each simulator is useful to test aspects that require integration with the particular operating system, such as form input by using mobile device keyboards.
You install device emulators and simulators on your development machine, so that you can continue to test your website on the same machine on which you're developing, while simulating the experience of using a different device.
Android emulator
At the moment, there is no way to install Microsoft Edge on an Android emulator. However, you can use the Android Browser, the Chromium Content Shell, and Firefox for Android, which are covered later in this article. Chromium Content Shell runs the same Chromium rendering engine as Microsoft Edge, but comes without browser-specific features.
To use the Android emulator:
Download the Android emulator, which is packaged as part of the Android SDK, by downloading Android Studio .
Set up a virtual device, by following the steps in Create and manage virtual devices .
Start the emulator, by following the steps in Run apps on the Android Emulator .
After your emulator is booted, select the Browser icon, and test your website on the old Stock Browser for Android.
Chromium content shell on Android
To install the Chromium Content Shell for Android, keep your emulator running and run the following command:
Now you can test your website with the Chromium Content Shell.
Firefox on Android
Similar to the Chromium Content Shell, you can get an APK to install Firefox onto the emulator.
Download the correct .apk file .
To install the file onto an open emulator or connected Android device, run the following command:
iOS simulator
The iOS simulator for Mac OS X comes with Xcode, which you install from the App Store .
When you are done, learn how to work with the simulator through Apple Developer documentation .
To avoid having to open Xcode every time you want to use the iOS Simulator, open the iOS Simulator, right-click the iOS Simulator icon in your dock, and then select Keep in Dock . Now you can just click the icon whenever you need it.
- Virtual machines
To test your website on other operating systems, you can run virtual machines on your development device. For example, Hyper-V is a virtualization tool that lets you run various versions of Windows and Linux. To learn more, see Introduction to Hyper-V on Windows 10 .
For other virtual machines, see Virtual machines in Strategies for carrying out testing at MDN.
Cloud-based emulators and simulators
Cloud-based emulators and simulators are commercial solutions to test your website on different devices and browsers without installing anything on your development machine. They are useful when you don't have access to real devices or when you can't use local emulators. Cloud-based solutions are also useful for automating tests across different platforms.
See Emulators in Strategies for carrying out testing at MDN.
- Emulate mobile devices (Device Emulation)
- Introduction to Hyper-V on Windows 10
Responsive design:
- Responsive Design Mode - Firefox.
- Simulate mobile devices with device mode - Chrome.
- Responsive Design Mode - Safari.
- Android Studio
- Create and manage virtual devices - to set up a virtual device.
- Run apps on the Android Emulator - to start the emulator.
- Choose which Firefox Browser to download in your language: Firefox Android Beta - to download the correct .apk file.
- Simulator Help
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License . The original page is found here and is authored by Meggin Kearney (Technical Writer) and Paul Bakaus (Open Web Developer Advocate at Google | Tools, Performance, Animation, UX).

Was this page helpful?
Additional resources
- Set Up Simulator and Test iOS Mobile Safari on Mac

- Share this page
- Post this page
Henry Bley-Vroman , Former Senior UI Developer
Article Categories: #Process , #Front-end Engineering , #Project Management
Posted on November 16, 2018
Full interactive iOS Mobile Safari browser testing is possible right on your Mac, no additional services necessary. We'll set up Apple's Simulator and configure it for testing Safari on a wide range of iOS versions and devices.
F u l l i n t e r a c t i v e i O S M o b i l e S a f a r i b r o w s e r t e s t i n g i s p o s s i b l e r i g h t o n y o u r M a c , n o a d d i t i o n a l s e r v i c e s n e c e s s a r y . W e ' l l s e t u p A p p l e ' s S i m u l a t o r a n d c o n f i g u r e i t f o r t e s t i n g S a f a r i o n a w i d e r a n g e o f i O S v e r s i o n s a n d d e v i c e s .
This article is part of a series on running cross-browser tests directly on your primary computer. The next in the series is Set Up a Windows 10 Virtual Machine and Run Internet Explorer 11 and Edge on Mac or Linux .
Part of preparing most websites and web apps for shipment is testing across devices. Several popular web-based browser testing services make it possible to test iOS's Mobile Safari, but the best of these tools require an additional fee, have limited free features, or restrict the number of users who can use an account at the same time. Apple makes iOS testing available for free to all macOS users, with their Simulator app. The app is hidden away and you need to go through some hoops to support older versions of iOS, but you don't need special technical know-how. Here's how to get it up and running with just a few clicks (and some longish download waits). It works for watchOS and tvOS as well!
Getting Ready
First install XCode , Apple's developer suit. Be prepared for a long download.
Simulator is a standalone app but it's buried deep within the hidden contents of XCode , where you can't get at it, and where Spotlight doesn't see it. So make a symbolic link of it in the Applications folder. Here's how, in case you don't know:
Open Terminal (in the Applications folder) or your favorite terminal app
Copy and paste this line:
If you're comfortable with that, hit Enter . Otherwise, skip down to the Addendum for an explanation.
Open up your Applications folder. You should see Simulator ! And Spotlight should find it now too! (Note: Spotlight should find it. This stopped working for me the same day I updated from Xcode 9 to Xcode 10. Hopefully Apple fixes this.)
Using Simulator
Open Simulator (double click it from the Applications folder, or open it from Spotlight, or if you're psyched about flexing new-found command line powers run —type and follow with the Enter ⏎ key— the command open /Applications/Simulator.app ).
Look at that! An iOS device!

Now you can click on the Safari icon and start browsing! But read on to get the most out of Simulator…
Configuring Simulator
With the devices you need all installed, let's get to know Simulator a little. We'll change the window size, add support for your computer keyboard, and add support for trackpad scrolling.
Turn on the ability to type in Simulator with your keyboard
By default, you have to use the on-screen keyboard to type in Simulator's iOS devices, just like you use the on-screen keyboard on a real iOS device. But you can turn on support for your physical keyboard:
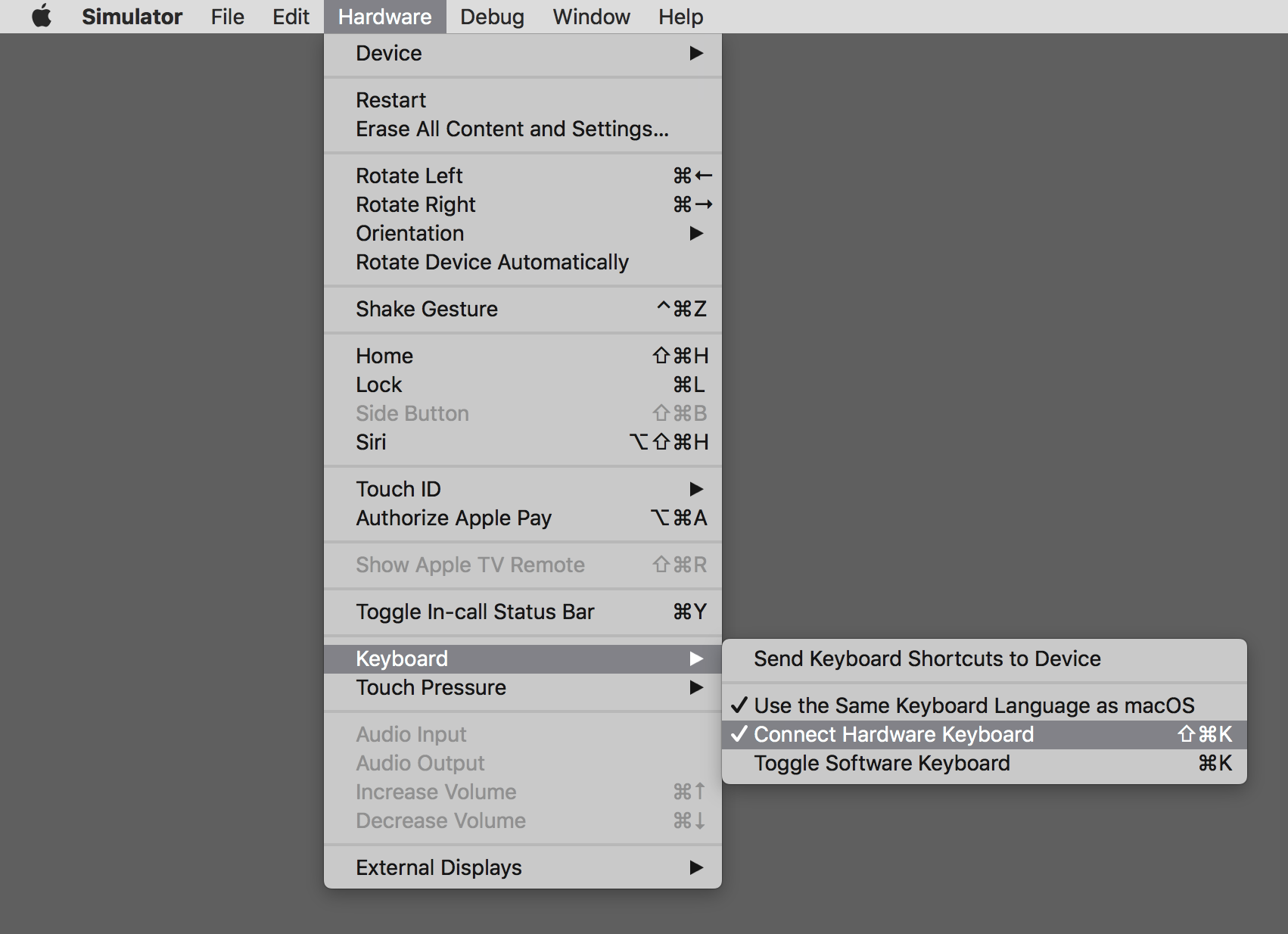
In Simulator's "Hardware" menu, under "Keyboard," check "Connect Hardware Keyboard."

Share the clipboard across macOS and your Simulator devices
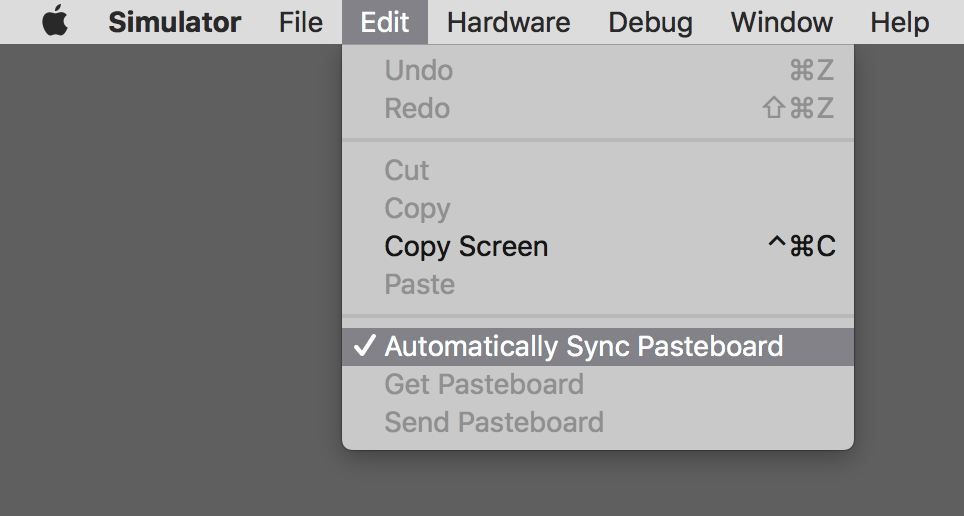
By default, the standard command v keyboard shortcut will not work to paste to Simulator from any other app. To turn on the shared clipboard (known in Apple devices as the pasteboard), select "Automatically Sync Pasteboard" from the "Edit" menu.

Note for users running older versions of Xcode: This worked differently prior to Simulator 10. You'll have to use shift command v to paste the macOS clipboard into the Simulator pasteboard, and then you can use command v to paste from the pasteboard.
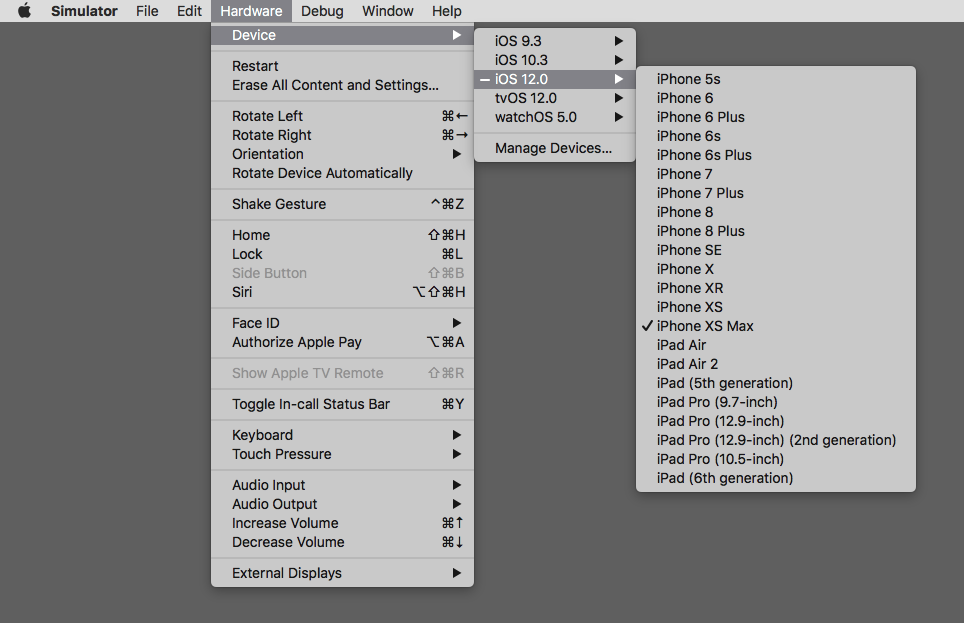
Switching Devices
With Simulator you can test any Apple device. Select the device you want to use from the "Device" submenu in the "Hardware" menu. By default you'll have only the latest version of iOS, tvOS, and watchOS, but you can easily install "runtimes" for older versions.

Add support for older versions of iOS, tvOS, and watchOS
To add support for other versions of iOS, tvOS, or watchOS, first select "Manage Devices" from the the "Hardwear" menu's "Device" submenu. (For iOS marketshare by version, refer to iOS Distribution and iOS Market Share or Mobile & Tablet iOS Version Market Share Worldwide . Historically, the most recent and second most recent versions of iOS account for between 80–90% of iOS usage, with adoption of the most recent version taking several months to surpass the second most recent version.)
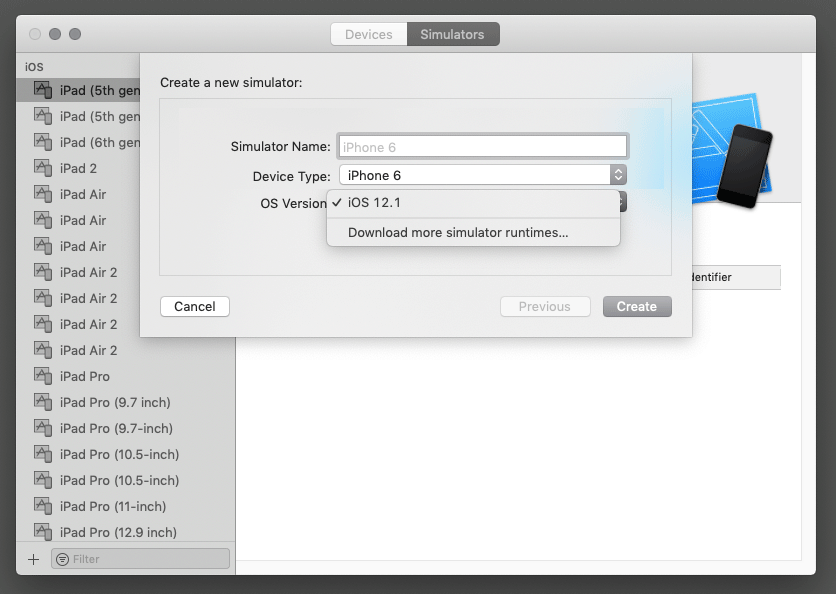
That will open the Xcode app's "Devices" window. Select the "Simulators" tab. Then click the + in the bottom left corner. (Note that your window may look different — as of this writing, it has been redesigned in every recent version of XCode. In XCode 9 you'll have to select "Add Device" from the + 's contextual menu).
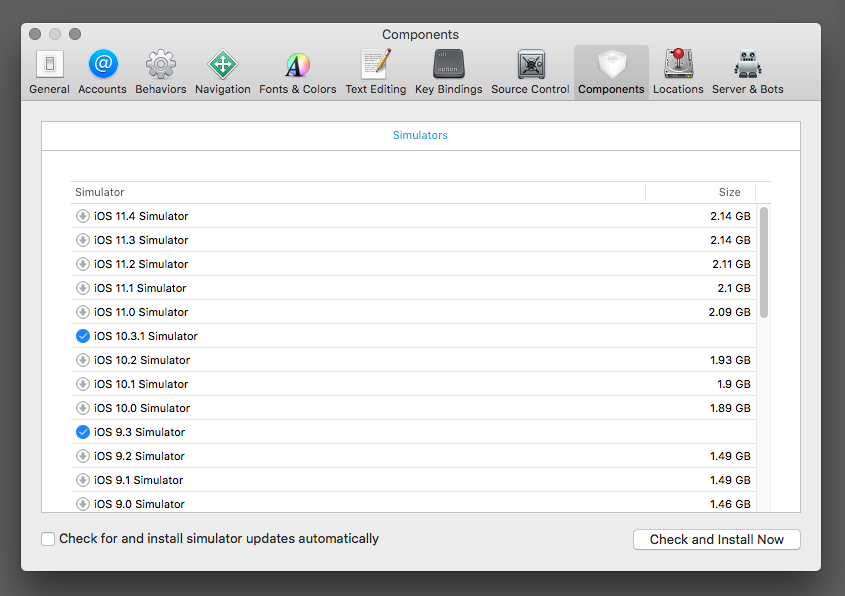
Under "OS Version," select "Download more simulator runtimes."

Another new window opens, Xcode's "Components" preferences' list of simulators. Click the downward arrow button next to the OS you want to install support for.

When the download is complete, close the window. Back in the "Create a new simulator" dialog:
- Leave the "Simulator Name" field blank.
- Select the device you want a simulator for.
- And the OS version you just downloaded should be an option now! (Note that "OS Version" is limited by "Device Type," so you must select the device type first. )
Click "Create," and quit Xcode. Back in Simulator, the device you just added should show up in the "Devices" list!
There you have it! If you aren't familiar with the command line and want to understand what the symbolic link command was doing, continue down to the addendum. Otherwise, you're set up to test things on iOS without going through some extra service!
Limited-audience bonus 1: Turn on three-finger trackpad scrolling in Simulator
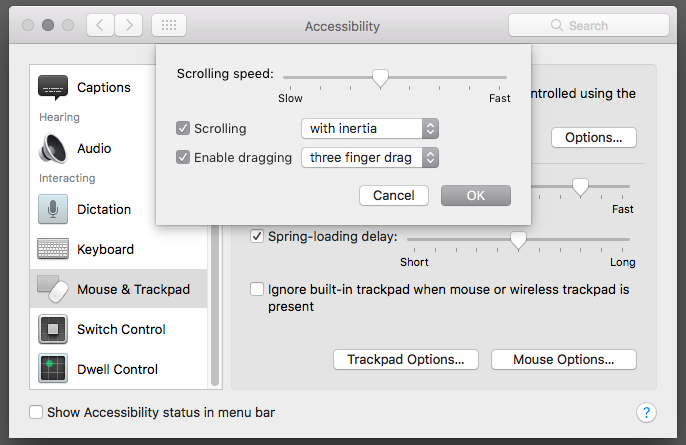
By default, you can scroll in a Simulator device by clicking and dragging. With the hardware keyboard connected, you can also use the keyboard arrow keys. If you're used to using trackpad scrolling (e.g. two-finger scrolling) in macOS, you may want to turn it on for Simulator too. While two-finger dragging isn't supported, three-finger dragging is. As of this writing, the experience really isn't good: there can be a initial delay, and then another delay before inertial scrolling kicks in. Here's how to turn it on:
From the System menu () open the "System Preferences," and from there, open the "Accessibility" preferences. Under "Mouse & Trackpad," open the "Trackpad Options" and turn on "three finger drag."

Limited-audience Bonus 2: Opening multiple Simulator devices on older versions of Xcode
Sometimes it's useful to have two devices up on the screen at the same time. Before, Xcode 8 (or was it 9?) Simulator could only run one device at a time. If you're on an older version of Simulator that doesn't support multiple devices, you can open two instances of the Simulator app with open -n :
The second instance of the app opens with an error "Unable to boot device in current state: booted." That's saying "the device you're asking to simulate is already being simulated," which is true — by default it's trying to open the same device as it's running in the first instance of the app. Say OK , then go to the Hardware menu > Device and choose a different device. (h/t i40west for the technique)
Addendum: what's that terminal command doing??
If you aren't familiar with the "command line," don't just run a command because someone on the internet says to. I don't know if it's ever really happened (it probably has), but there are plenty of urban legends of command line novices getting tricked into doing serious damage to their computers.
I've said that to make Simulator appear you run
In a nutshell, the Simulator app is installed as part of Xcode, but it's hidden. So we create an alias (aka "shortcut" to people who learned the term on Windows) to the hidden app, and put the alias in the Applications folder.
Here's how it works:
The "command line" lets you run programs that don't have an interface — you tell the app what to do with text commands rather than by clicking on things. The first thing you write is the name of the command. Here, we're running ln , a command that creates links, the technical name for aliases ( ln is short for "link").
Next, write the command-specific options. Option are set with "flags" prefixed with - . ln 's -s flag turns on ln 's "symbolic link" option. There are important differences between symbolic links and plain old links, but in this context what matters is that apps cannot be aliased with a link; apps must be aliased with a symbolic link.
The next thing ln needs to be told is the thing you want to create an alias to (the "source file"). All files on your computer have an address, written in the form folder/subfolder/file where in a/b/c "c" is inside "b" which is inside "a". This should look familiar from website URLs, and it's actually exactly the same: a website's URL reflects an actual folder structure on a computer somewhere. [More or less… That used to be a given; now it's only sometimes mostly true.] In our case, Xcode is in the "Applications" folder, and inside Xcode there's a Contents folder, and in that is a Developer folder, and in that is an Applications folder, and the Simulator app is in that .
Next you specify the place ln should put that alias (the "target directory"). It makes sense to put your alias to Simulator in the "Applications" folder: add a space after the source file's path, and then write /Applications . (See that / in front of /Applications , in both the source file and the target directory? That's saying "this is at the top level " - Xcode is a child of "Applications" but "Applications" is not the child of anything. One last bit of vocab: "Applications" is the parent of Xcode .)
Okay, hit Enter!
Related Articles
The testing taxonomy: how to make sure qa doesn't fall through the cracks.

Set Up a Windows 10 Virtual Machine and Run Internet Explorer 11 and Edge on Mac or Linux
Henry Bley-Vroman

Your Website Transition Checklist
Kate Trenerry
The Viget Newsletter
Nobody likes popups, so we waited until now to recommend our newsletter, featuring thoughts, opinions, and tools for building a better digital world. Read the current issue.
Subscribe Here (opens in new window)

11 Best iOS Emulators For Windows/Mac To Run iOS Apps In 2024
Emulators have always been popular on Android and Windows, allowing users to replicate the workings of another system to test software or play retro games. With Apple’s change of hearts regarding game emulators on iOS, the App Store has been flooded with them, offering millions a way to relive their childhood memories. In case you’re looking to run Microsoft apps on your Mac, you can check out our list Windows emulators for Mac , which includes dependable applications like Parallels, VirtualBox, etc.
Now, whether you are looking for an emulator to play your favorite games or want to test your iOS applications, we have curated a list of eleven emulators you should consider installing.
Best Game Emulators for iOS
As mentioned above, a sea of game emulators is currently available on iOS. However, after extensive testing, here are the best ones:
1. Delta Emulator

The first emulator to launch on iOS, the Delta Emulator, is the most straightforward and easiest to use on the list. It boasts the most extensive collection of Nintendo consoles, allowing millennials and Gen-Z users to play their favorite games again. The emulator supports consoles, including:
- Nintendo Entertainment System
- Super Nintendo Entertainment System
- Nintendo 64
- Game Boy (Color)
- Game Boy Advance
- Nintendo DS
Regarding the setup process, users can either convert their physical game cartridges into ROMs using specific tools or install game ROMs from websites such as emulatorgames.net . Once installed, users can then import these ROMs into the Delta Emulator. Check out our complete guide on importing games to the Delta Emulator here .
2. PPSSPP Emulator

While many millennials grew up on Nintendo consoles, for many young adults, including myself, the PSP was the pinnacle of technology, allowing us to play our favorite games on the go. Although we haven’t had a PSP refresh in years, many still want to relive their childhood games. The PPSSPP Emulator does exactly that, bringing back the joy and excitement of playing PSP games. The interface is similar to its counterpart on Android, allowing you to install game ROMs from the internet and import them into the interface.
However, it is essential to note that PSP game ROMs often come in two compressed files, requiring users to extract them first. To learn more, check out our guide on the PPSSPP Emulator here .
3. Retroarch Emulator

At first glance, the RetroArch Emulator might seem similar to others on the list, but the software is a front-end for users to import over 66 emulators. This allows users in various countries, like Japan, who grew up on other consoles, to re-experience their childhood as well.
While the RetroArch Emulator sounds like the best of all worlds, the UI isn’t intuitive, meaning an average user would struggle to navigate it. Additionally, since the app runs in a sandbox, users cannot transfer game ROMs directly from their iCloud storage and must place them in a separate RetroArch folder. Check out our complete guide on how to get started with the RetroArch Emulator here .
iOS emulators to test apps in 2024
If you are a developer looking for an emulator to test your iOS application, you don’t need to spend money on getting an iPhone. Instead, you can install an emulator such as:
Using an Android or iOS emulator to run a mobile app on your desktop has many advantages. While there are tons of worthy Android emulators out there, such solutions for running iOS apps on Windows and Mac aren’t common. To help you out, I’ve curated a list of the best iOS emulators for PC and Mac.
Using these emulators, you can duplicate an iOS device’s behavior without any added hardware cost. You can run games like PUBG and Pokemon Go on your computer by using an emulator. It also helps app developers find unexpected behavior during the testing phase of the apps.
Most of the emulators in this article are free, and others are available for a certain trial period. So, let’s get started:
1. Appetize.io

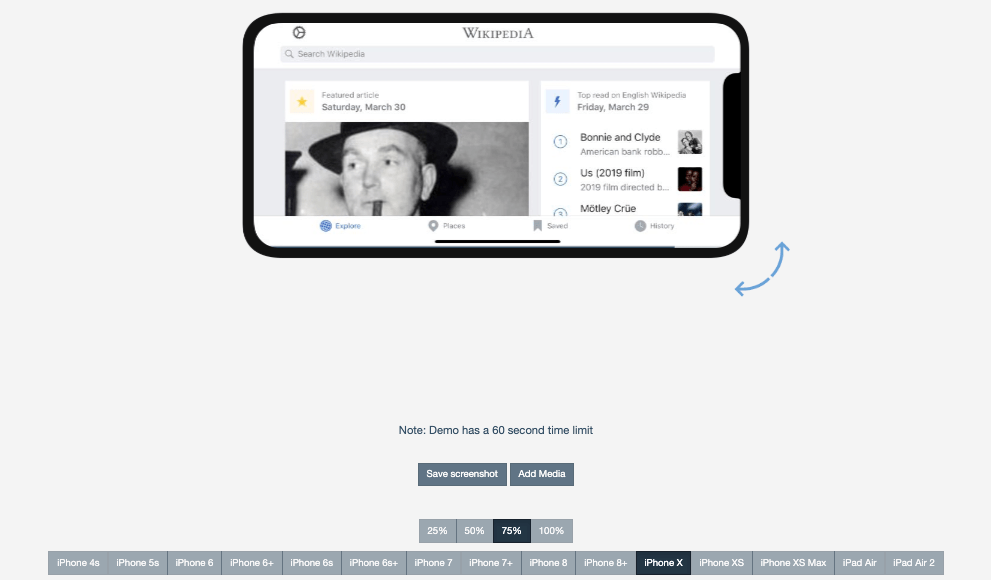
Platform: Web (browser-based)
Pricing plans: Free, Premium
I’ve included Appetize.io and listed it in the first place due to the ease of use offered by this freemium service. Given the scarcity of iOS emulators for PC and Mac in the first place, it’s great to find a solution that asks you just to upload your app on its website, and you’re good to go.
Developers can use Appetize.ion to stream iOS simulators in the browser. It’s used for embedding apps in websites, testing, or other phases of development.
As for the price, the free trial period of this iPhone simulator gives you 100 minutes of streaming time for apps. You can monitor your usage from the dashboard and set up alerts when you reach your limit.
2. Corellium

Pricing plans: $99/ month for a 2-core CPU plan; $295/ month for a 6-core CPU plan
Corellium is another iOS emulator for PCs, mostly used by security researchers to run a simulated iOS device within the browser. The people behind Corellium are one of the earliest members of the iPhone jailbreak scene, so you are in safe hands.
Earlier, Corellium was only available to enterprise users but now individuals can also use the iOS virtualization software. However, getting your hands on the tool is difficult since Corellium doesn’t want it to be used by the wrong people.
3. iOS Simulator in Xcode

Platform: Mac
Pricing plans: Free
Apple’s homegrown Xcode software development environment for Mac comes with its own app simulator for iOS, tvOS, watchOS, and iMessage. So, if one is using Xcode as the primary app development suite, then it’s sufficient to emulate different types of interactions like taps, device rotation, scrolling, and other actions performed by the user.
Mac users can directly launch their apps from the Xcode project. What gives Safari an edge over other free iPhone emulators is the ability to test web apps by accessing Safari within Xcode.
4. TestFlight

TestFlight, which is now owned by Apple, is often used by developers to beta test their iOS apps coded using Xamarin. You can also consider it as Apple’s officially recommended method for testing the apps.
TestFlight’s extensive documentation is a plus point for this iOS emulator for PCs. This free app supports apps for iOS, watchOS, tvOS, and iMessage. It also includes an option for external beta testing of the apps before the final review. The downside of this emulation service is a comparatively technical setup, and one also needs to create an App Store distribution profile.
5. iPhone 11 On QEMU

Pricing: Open source, free
QEMU is a popular open-source emulator which now lets you emulate iOS. While it is still far from a finished product , its open-source nature means you can download it for free. QEMU iPhone emulator’s code is available for free download and you can access it from the page linked below.
At the time of writing this, QEMU packs a couple of features like S8000 secureROM emulation, USB, SPRR, and GFX emulation. So if you wish to run an iOS emulator for free, this is one of the best options. But remember you need a Mac to run this.
6. Electric Mobile Studio

Platform: Windows
Pricing plans: Trial, Paid
Electric Mobile Studio is a paid way to test and run iOS apps on Windows computers, but it offers a full product trial for 7 days, which makes it an eligible choice for this list. Its highlighted features include full-fledged emulation of iPhones, iPads, and responsive apps, and the ability to use the same product on two machines for common work setups at the office and home.
Developers also prefer this iPhone emulator for Windows 10 due to the integrated WebKit and Chrome debugging tools that make their jobs easier. One can add hot-key navigation keys for mapping their favorite shortcuts. Windows users can also easily integrate this tool for iOS app with Visual Studio.
7. Remoted iOS Simulator for Windows PC

Pricing plans: Free, Paid
Another popular option to test iOS applications on your Windows PC is Remoted iOS Simulator for Windows. It’s a developer-focused tool that comes pre-loaded as a part of Xamarin in Visual Studio. Microsoft has detailed documentation available on its website that users can follow and test their apps with the iOS simulator.
The tool’s window shows a useful toolbar at the top that has useful options like Home, Lock, Settings, and Screenshot. From Settings, you can enable Touch ID-like functionality, simulate static and moving conditions, shake gestures, rotation, etc. The tool also provides iPhone-like touch gestures and stylus input.
It is important to note that it’s a remote iOS emulator for windows. To put it simply, it requires a Mac to run the iOS simulator, which then sends the feed to a Windows computer.
8. iPadian- iOS Emulator For PC

Platform: Windows, Mac
Pricing plans: Paid
There are many tools like iPadian that are pretty popular for providing an iPad or iPhone like experience on PC and Mac. However, those solutions don’t let you upload your app/code and test it — instead, they work like a custom layer on the top of your OS, and one can install certain iOS-like apps from their app store. If you simply wish to use an iOS simulator that imitates the design and appearance of iOS hardware, you can go for iPadian.
How to test iOS apps on Windows?
It’s technically impossible as you can only simulate iOS on Mac hardware using macOS. As you can’t run a macOS virtual machine on Windows you need to run macOS natively to test iOS apps. In the future, Apple might release a developer tool for this but for now, we can only rely on emulators to test iOS apps. Meanwhile, you can read our article on Nintendo switch emulators for pc and android devices right here!
iOS Emulator For PC FAQ
You can run iOS apps on your PC with the help of the iOS emulators mentioned above.
No, BlueStacks cannot emulate iOS. It is an Android emulator which can run Android apps and games on your Windows or Mac PC.
Yes, you can run an iOS emulator on Windows with the help of many browser-based iOS simulation software.
iOS is a closed source operating system which means its source code is not published by Apple. This makes it impossible to make a third-party emulator for iOS. Unless Apple decides to make an official iOS emulator for Windows themselves we can only make do with the ones listed here.
I hope that just like our list of Android emulators for PCs, you’ll also find this iOS-focused listing helpful. We also plan to prepare a list of retro game emulators soon like RetroArch and PCSX2 as well, so stay tuned. Keep reading Fossbytes!
Fossbytes co-founder and an aspiring entrepreneur who keeps a close eye on open source, tech giants, and security. Get in touch with him by sending an email — [email protected]
Similar Posts

Apple Has Fixed Eighth Zero-day Vulnerability Used To Hack iPhone & Mac
Apple has released security updates to address the year’s eighth zero-day vulnerability. iPhones and Macs often…

Phone XS, iPhone XS Max, iPhone XR Prices In India: How Much Are They Going To Cost?
After much anticipation, Apple released its next-generation lineup of iPhones at a special event held at…

7 Best Free Email Services For 2019 — Get An Email Account Without Paying
Are you looking for some free email services for 2019? Well, you have landed in the…

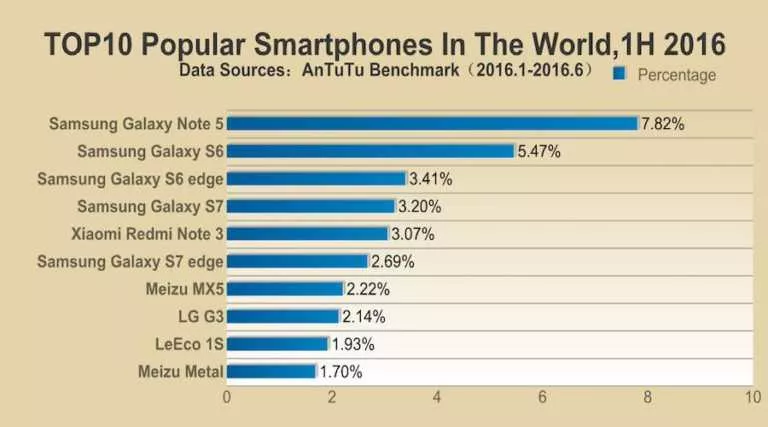
Top 10 Most Popular Smartphones Of 2016 In The US, India, China, And The World
Short Bytes: If we prepare a list of the most popular smartphones all across the world,…

Apple Upgrades iPod with iPhone 6 Chip, Calls It the Best iPod Touch Yet
Apple has officially revamped its entire iPod family with multiple color options and its iPod touch…

Top 10 Best Free Antivirus Software of 2016 | fossBytes
Short Bytes: fossBytes is back with its annual rendition- the list of the best free antivirus…
Freelance iOS, macOS, Apple Watch, and Apple TV Developer
Web inspector on ios devices and simulators.
Want to keep up to date? Sign up to my free newsletter which will give you exclusive updates on all of my projects along with early access to future apps.
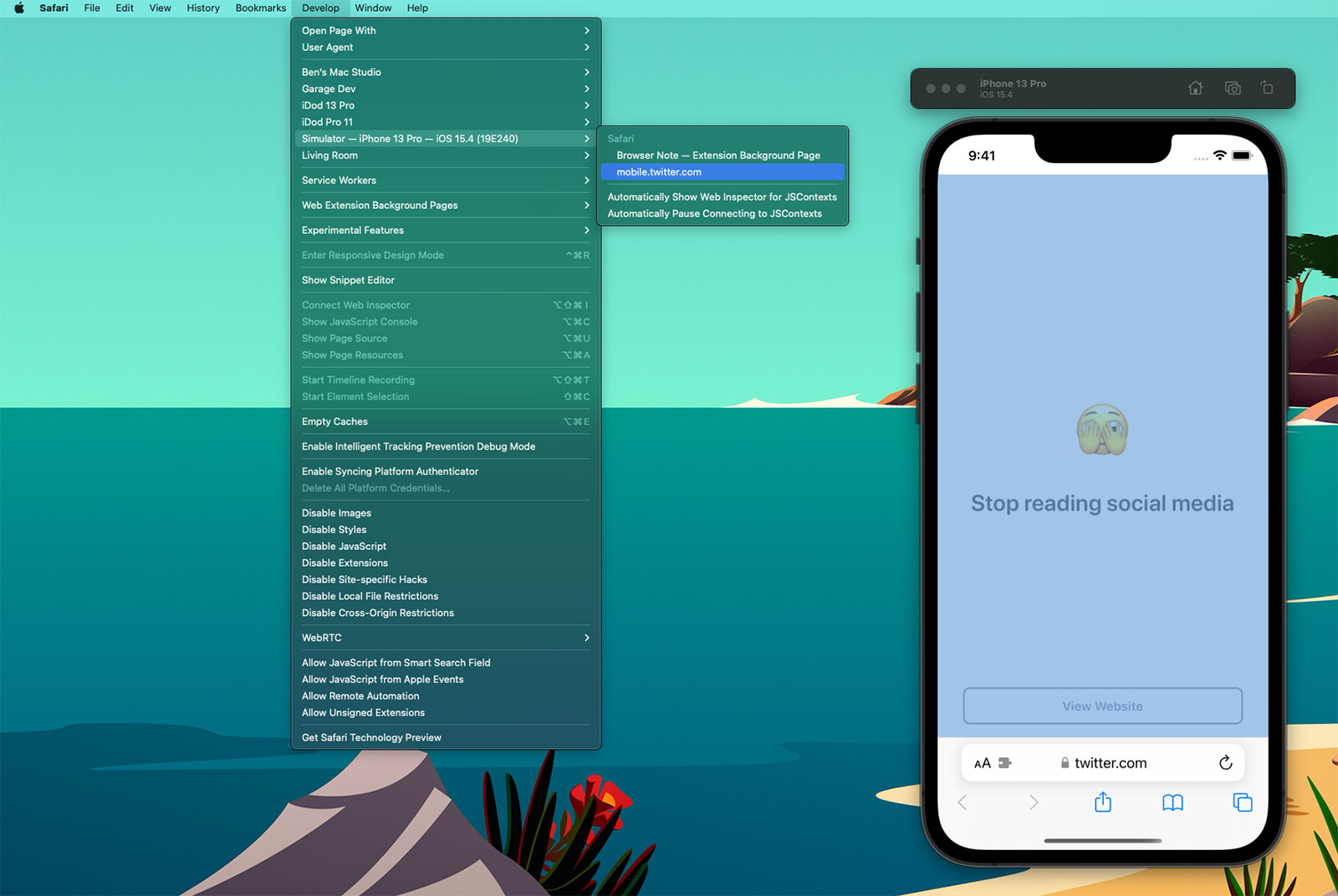
Over the past few weeks I’ve worked on a number of projects that have necessitated me working with HTML and JavaScript be that via Safari on iOS, an SFSafariViewController, or in an embedded WKWebView. In all of these cases, I’ve needed to dive into the DOM to see what styles are being applied to certain elements or dig into a JavaScript Console to work out why some code isn’t working. On desktop, this is trivial as Safari has a Web Inspector panel built in similar to other browsers. It turns out it is also trivial on mobile as the exact same tool can be used with both iOS simulators and physical devices.

If you select the ‘Develop’ tab from the menu bar of Safari on macOS, you’ll see a list of all of your connected devices and actively running simulators 1 . Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I’ve moused over the twitter.com web instance above. When you click, a web inspector panel is then produced which allows you to make all the usual interrogations and changes you can within desktop Safari such as interacting with the console or changing CSS values of elements to see how they would look in realtime.
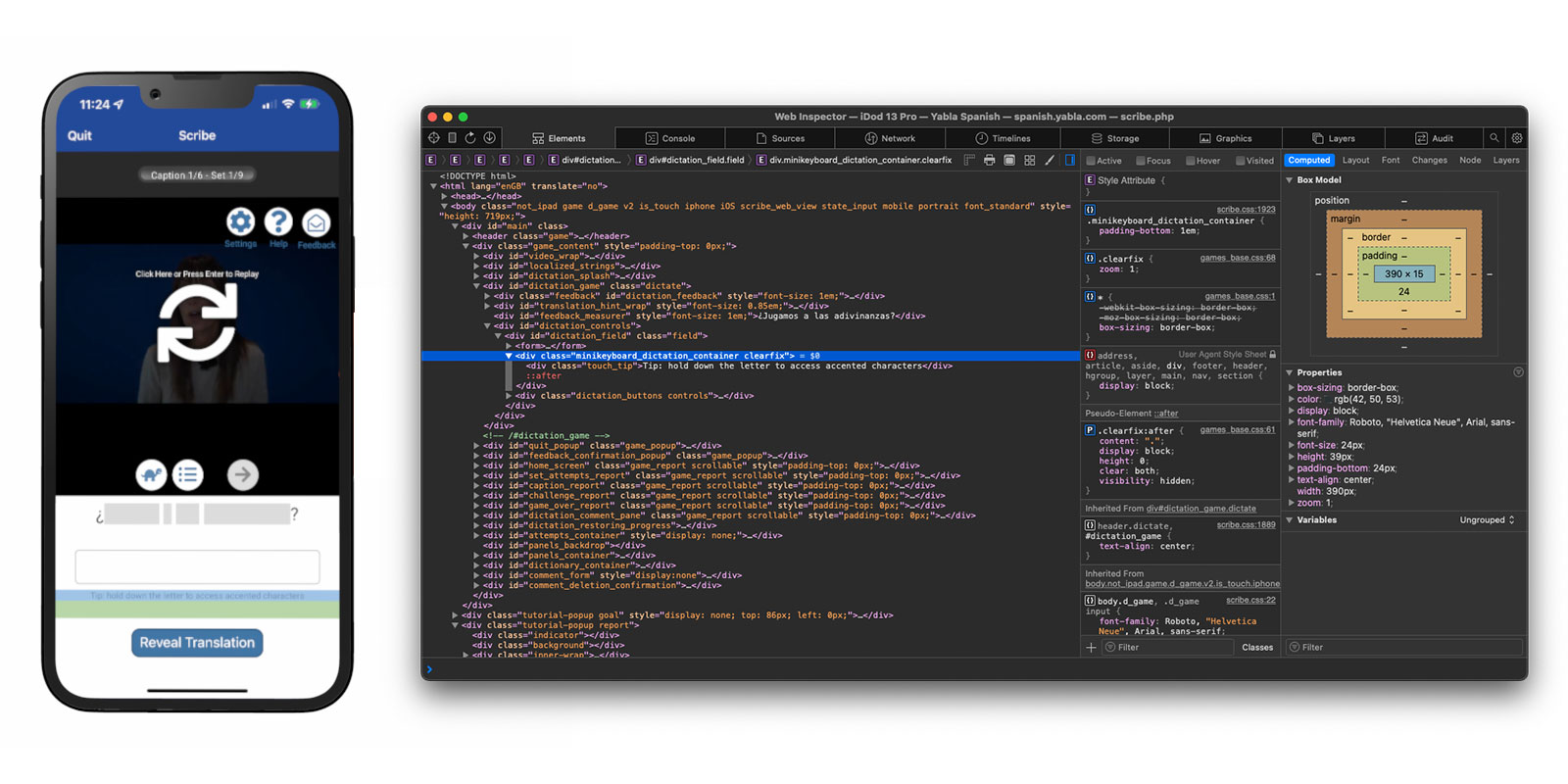
Here’s an example using a WKWebView within one of my client projects, Yabla Spanish :

Discovering that simulators and devices could be interacted with in this way has been a huge timesaver for me. Whilst developing Browser Note , I was constantly needing to tweak CSS values and investigate the current state of the DOM as websites have various tricks to try and make ads or cookie notices appear on top of all content (and the note needed to be on top at all times - you should totally take a look at Browser Note whilst you’re here). In doing this, I was then able to put this knowledge to use on no less than 3 client projects in the past month; this validates my theory that by working on your own side projects you can improve your efficiency when it comes to work projects.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator:
- If you want to use this on an actual device you’ll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on.
- Whilst the Web Inspector can interrogate WKWebView, it can only do this for apps you are running via Xcode. You cannot look at the WKWebView of apps you did not create nor of your own apps from TestFlight / the App Store. However, you can inspect debug builds installed via Xcode even if the debugger is not active (i.e. you build to the device then quit Xcode).
- Conversely, you can use the Web Inspector with any SFSafariViewController even if it is not in your own app.
- Whilst it is still possible to submit apps that use UIWebView, the web inspector will not work with them; it needs to be WKWebView .
- This also works for AppKit, SwiftUI, and Catalyst apps on macOS.
I use an “iDod” naming prefix for all of my devices; a throwback pun to my first Apple product, the iPod. ↩︎

IMAGES
VIDEO
COMMENTS
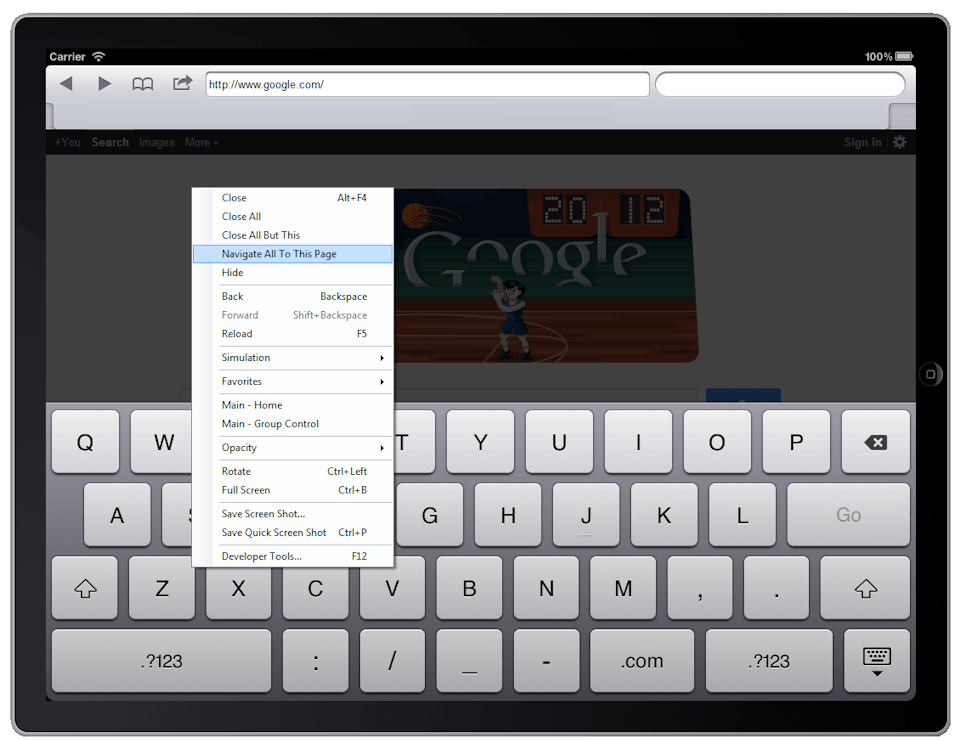
Go to the Network tab and click on Network conditions. Go to the User Agent section and unselect the 'Select automatically' radio button and click on the dropdown. Scroll down till you can see the devices under Safari and then select the device (Mac, iPad etc.) you want to emulate Safari with.
114. The best site to test website and see them realtime on MAC Safari is by using. Browserstack. They have like 25 free minutes of first time testing and then 10 free mins each day..You can even test your pages from your local PC by using their WEB TUNNEL Feature.
Try Safari in Browserling now! Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button. The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems ...
The iOS simulator for Mac OS X comes with Xcode, which you can install from the App Store. When you're done, learn how to work with the simulator through Apple's documentation . Note: To avoid having to open Xcode every time you want to use the iOS Simulator, open it, then right click the iOS Simulator icon in your dock and select Keep in Dock .
Safari has a 15% global market share and is the default browser for all Apple devices like Mac, iPhone, and iPad. In the US, the Safari browser has a 32% market share (as of 2019). Given this, it becomes very vital to test websites on Safari Browser. ... A Safari Emulator is a software program that replicates the behavior of the Safari Browser ...
Online Testing. Experience real Safari testing on various versions, From Safari 5.1 to Latest. Skip emulators, test on actual devices. Say goodbye to labs, access 3000+ remote browsers instantly! Start free with Google Start free with Email. Trusted by 2M+ users globally.
As Apple Safari is the first browser that blocks third party cookies by default. That is why Testers choose Mac browser emulator solutions like Comparium - a free cross browser testing tool that facilitates Safari browser testing no matter the OS you have installed on your computer.
BrowserStack offers a wide range of macOS versions for testing purposes. The macOS versions available are macOS Big Sur, macOS Catalina, macOS Mojave, OS X High Sierra, OS X Sierra, OS X Yosemite, OS X Mavericks, OS X Mountain Lion, OS X Lion, OS X Snow Leopard. Study the full list of browsers and platforms on BrowserStack.
A faster, more reliable and efficient Safari testing process. Sauce Labs can run tests in parallel across hundreds of browsers, operating systems, and real device combinations. We offer browser emulators for all versions of Safari, from version 8 to the latest beta and dev releases, so you can release your apps to customers with confidence.
Open the Safari browser in the Simulator. As mentioned above, other browsers like Chrome are not supported. Open the Safari browser on your Mac device to connect it with the Safari browser in the simulator. Now you should be able to use the Safari developer tools like in any other web page: see the DOM, set breakpoints for debugging, perform ...
Jun '20. Accepted Answer. Hello Mateo, You can emulate many iOS devices and runtimes using the Simulator included with Xcode, and remotely debug/inspect those webviews using Safari's Develop menu. You can test out responsive layouts using Safari's Responsive Design Mode tool, under the Develop menu. This is also compatible with Web Inspector.
Step 3: Simulate iOS Safari. In the Simulator, open up mobile Safari. Navigate to the appropriate page you'd like to interact with via Safari Web Inspector. On your Mac, open up Safari. In the Mac toolbar under Develop, select the Simulator option beneath your device's name. Pick the iOS Safari tab loaded in the Simulator.
TestingBot provides real Safari browsers, ranging from Safari 8 up to Safari 18. You can use the developer tools that come with Safari to debug webpages, inspect elements and run performance tests. You can test the intelligent tracking prevention, test Safari extensions, open multiple tabs and perform all other actions on a remote Safari instance.
Method 1: Responsive Design Mode in Safari Mobile Web. First, remember that the Developer menu is, by default, disabled for the Safari browser. To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser.
Download the Android emulator, which is packaged as part of the Android SDK, by downloading Android Studio. Set up a virtual device, by following the steps in Create and manage virtual devices. Start the emulator, by following the steps in Run apps on the Android Emulator. After your emulator is booted, select the Browser icon, and test your ...
Under "OS Version," select "Download more simulator runtimes." Another new window opens, Xcode's "Components" preferences' list of simulators. Click the downward arrow button next to the OS you want to install support for. When the download is complete, close the window. Back in the "Create a new simulator" dialog:
Customizing Safari on your Mac can significantly enhance your browsing experience, allowing you to tailor the browser to your preferences and needs. Here's a comprehensive guide to help you get ...
1. Delta Emulator. Image: Riley Testut. The first emulator to launch on iOS, the Delta Emulator, is the most straightforward and easiest to use on the list. It boasts the most extensive collection ...
Elevate Testing Experience With Safari Browser For Windows. Explore our Safari Browser For Windows to revolutionize online browser testing, unlocking innovation and achieving your testing goals with firsthand experience. Try LambdaTest today. Get Started.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator: If you want to use this on an actual device you'll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on. Whilst the Web Inspector can interrogate WKWebView ...
5. Are there any tools or any way to emulate Safari for Mac on a Windows machine? I need to test an issue a customer reported, but they are using Safari on a Mac, and all I have at my disposal are Windows. safari. asked Jun 29, 2016 at 2:34. user3513237. 1,075 3 10 26.
Yes, this is easy. If you are referring to mobile safari then head into chrome and right click the page, then after clicking inspect element click the icon that looks like a phone. The icon is right next to a mouse pointer icon. That's how to simulate a mobile Chrome browser. A mobile Safari browser might behave differently.